Diseño y Maquetado Web xHTML y CSS con Adobe Photoshop CS3 | Solo Photoshop
Cortar Diseño Web con Adobe Photoshop CS3 y crear HTML
Tutorial por elQuique
El tutorial más esperado por quienes hacemos Diseño Web, elQuique nos enseña como cortar un diseño PSD de Adobe Photoshop CS3 para convertirlo en HTML y pasarlo a Dreamweaver CS3 para los ajustes finales.
En nuestro Tutorial del año 2002 sobre este tema, y tal como comentamos en el Resumen del Tutorial de Diseño y Maquetado Web, decíamos que en las Parte 1, Parte 2, Parte 3 y Parte 4 nos ocupábamos del Dibujo del Diseño Web, y en la Parte 5, utilizábamos ImageReady para cortar el diseño y ser utilizado en la Web.
En las últimas versiones de Adobe Photoshop, no es necesario usar ImageReady ya que el mismo Photoshop incluye la Herramienta de Corte (Slice Tool). Este tutorial contiene las capturas de Adobe Photoshop CS3, pero con leves cambios se puede realizar lo mismo en Photoshop CS y CS2.
Para dibujar este diseño, pueden usar nuestro tutorial en la Parte 1, Parte 2, Parte 3 y Parte 4, o pueden descargar el archivo acá: Dibujo sin Cortes
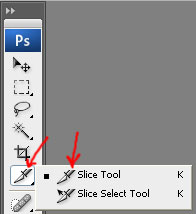
Luego de abrir el archivo, vamos seleccionar la Herramienta de Corte (Slice Tool), para poder seleccionar cada uno de los elementos gráficos del diseño.

De esta forma es que le indicamos a Photoshop CS3 como dividir el diseño para obtener pequeñas imágenes que se insertaran en el HTML de nuestra Web.
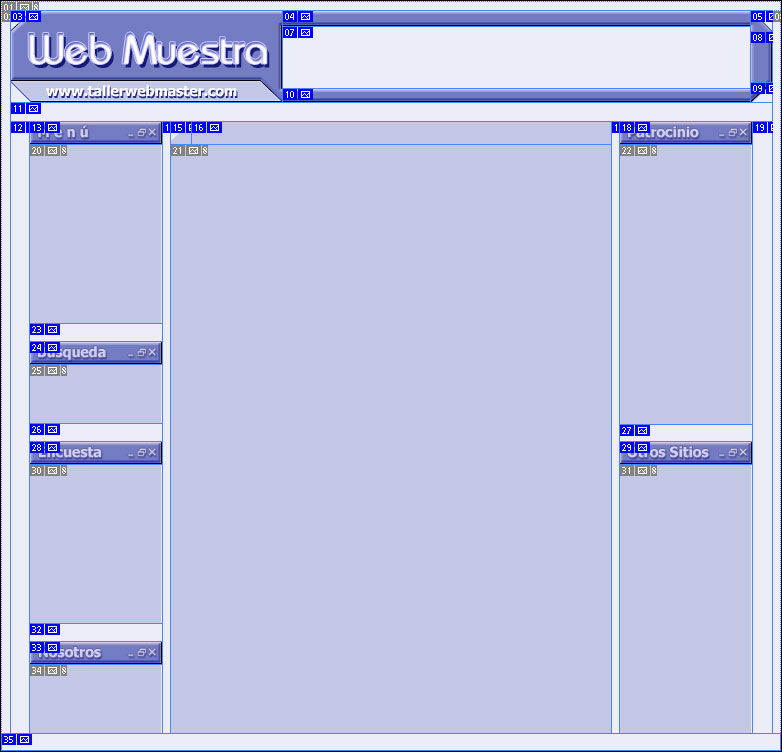
La forma de trabajo es sencilla, vamos a marcar los elementos como el logo, la zona de banners, el menú, etc. de cada parte y realizar el Corte arrastrando el ratón con la herramienta Corte (Slice Tool), como muestra la imágen.

Con paciencia y de la misma forma, vamos a ir cortando todos los elementos hasta que quede como se muestra en la siguiente imágen.

Les dejo el archivo terminado, con los cortes ya realizados, para descargar acá: Dibujo con Cortes.
Con esto que hemos hecho ya podemos llevar nuestro diseño a Dreamweaver CS3 (o una versión anterior u otro editor si lo prefieren), para Guardar el HTML debemos hacer lo siguiente:
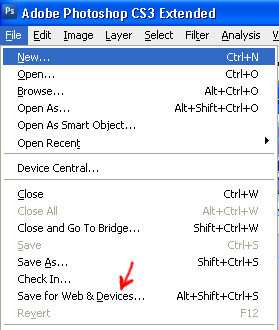
Archivo, Guardar para Webs y Dispositivos

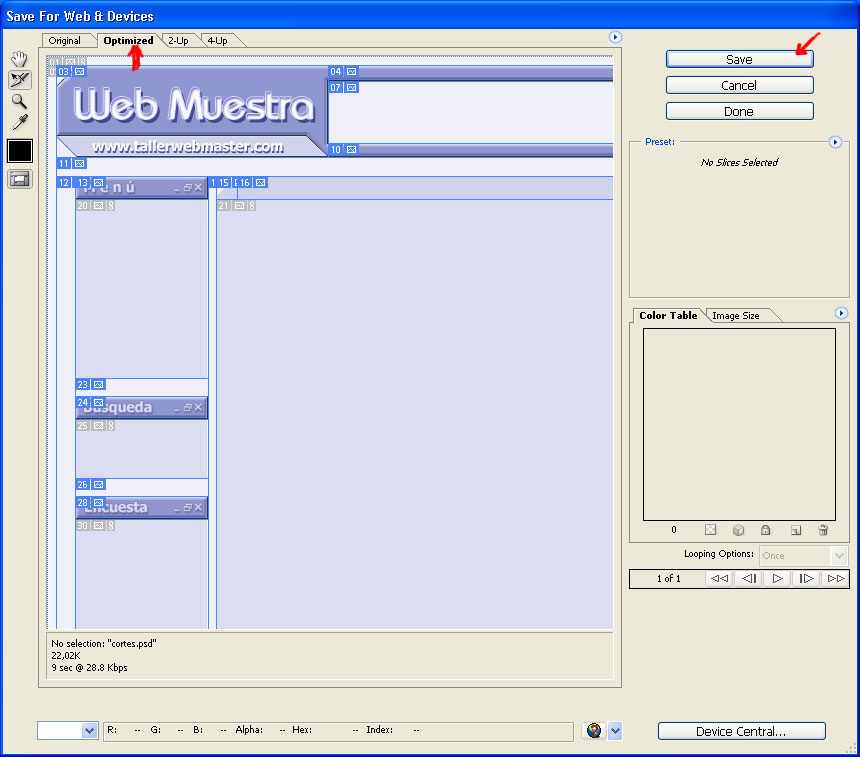
Luego debemos seleccionar la solapa de Optimización (Optimized), donde veremos nuestro diseño con los cortes, y presionamos en el botón Guardar (Save)

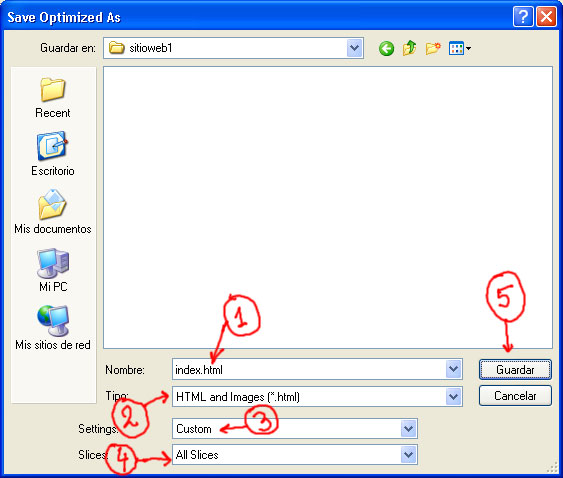
En esa nueva pantalla vamos a asegurarnos y controlar estos 5 puntos:

- El nombre del archivo HTML, en este caso le di: index.html
- Tipo de archivos que guardaremos: HTML y las Imágenes
- Seteos Personalizados (Custom)
- Cortes Todos (All Slices)
- Presionamos Guardar (Save)
Listo !!, con esto tenemos nuestra pagina Web cortada y lista para trabajarla en Dreamweaver CS3 (u otra versión u otro editor HTML).
Pueden ver el resultado funcionando acá: http://www.artecreativo.net/sp/410/sitioweb1
Pueden descargar el archivo comprimido con HTML e imágenes acá: Diseño Web HTML e Imágenes
En la próxima entrega veremos como optimizar las imágenes para que sean menos pesadas.


Comentarios de Diseño y Maquetado Web xHTML y CSS con Adobe Photoshop CS3 | Solo Photoshop
↑ Tutorial
Bhiqm
2007-06-10 16:31
wilkingo
2007-08-04 23:09
edomachado
2007-09-21 23:37
nazcar
2007-10-26 13:08
Dsalomon
2007-12-24 00:19
sandok
2008-05-29 22:57
moises aldana
2008-05-30 10:24
ermanunu
2008-07-30 04:09
JNeo
2008-08-28 18:56
↑ Tutorial