Diseño y Maquetado de Plantillas WEB 5 | Solo Photoshop
Tutorial Photoshop
Tutorial por Solo Photoshop
Solo Photoshop
DISEÑO Y MAQUETADO DE PLANTILLAS WEB 5
Con Adobe Photoshop y Macromedia Dreamweaver
Continuamos con la quinta entrega junto a Paquo360 que nos enseña como crear una plantilla usando Adobe Photoshop, y luego maquetarla con Macromedia Dreamweaver.
Nota: Si bien fue desarrollado en Photoshop 6, se puede ejecutar en Photoshop CS 2 sin problemas, al igual que usar Dreamweaver 8 para el maquetado. !!
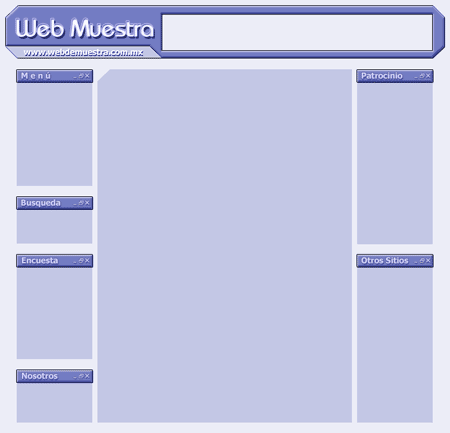
Este es el resultado hasta ahora y es aquí donde abandonamos "Photoshop" y entramos a "Image Ready". Sólo presiona el botón "Jump To Image Ready" ![]() .
.
En delante lo que buscamos es hacer que nuestra imagen, la cual tiene un considerable peso en bytes, sea más ligera y así ayudar al la rápida carga de la misma en Internet.

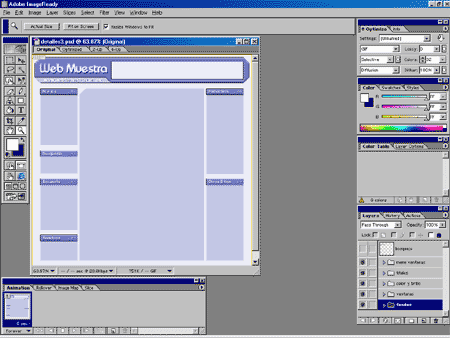
Tal vez sea esta sea la primera imagen que tengas de Image Ready, mas aun si lo usas poco.
Rápidamente, reconfiguremos las ventanas. Necesitaremos las ventanas de Optimize, Layers, History, Slice y el Menú de Herramientas. Al resto lo puedes quitar para tener más espacio y no ser objeto de este tutorial.
Asegúrate de que el Snap, en el menú View, no esta activado, entonces empieza a cortar.

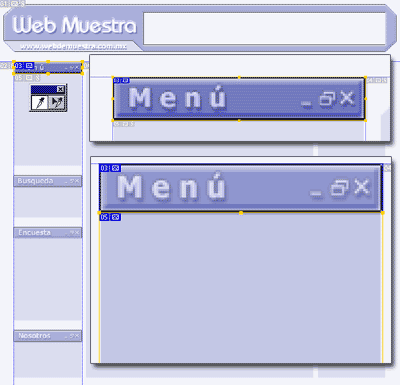
Toma el Cuchillo (Slice) ![]() . Lo primero que cortaremos es el Menú. Cuando tus cortes no sean exactos usa el Slice Select
. Lo primero que cortaremos es el Menú. Cuando tus cortes no sean exactos usa el Slice Select ![]() que es el editor de cortes, o simplemente presiona Supr (delete) en tu teclado y vuelve a trazarlo.
que es el editor de cortes, o simplemente presiona Supr (delete) en tu teclado y vuelve a trazarlo.
Es recomendable usar continuamente El Zoom ![]() y Hand
y Hand ![]() para moverte a través de la imagen.
para moverte a través de la imagen.
Vemos que al trazar el primer corte automáticamente se generan otros cortes. Por esto es importante tomar en cuenta que entre menos colores y cortes usemos menor será el peso de nuestra página, osea que tardará menos en cargarse.
Luego de esto continuemos con el resto del menú en un nuevo corte, el cual también abarca un poco de fondo claro, para evitar crear mas celdas.

Las imágenes de un sólo color pueden ser sustituidas por color de fondo de celda en el Editor HTML, lo que agiliza la carga de la página.
Con los cortes lo que se intenta es separar las zonas de un solo color de las que están compuestas por un conjunto de estos, como las imágenes con profundidad.
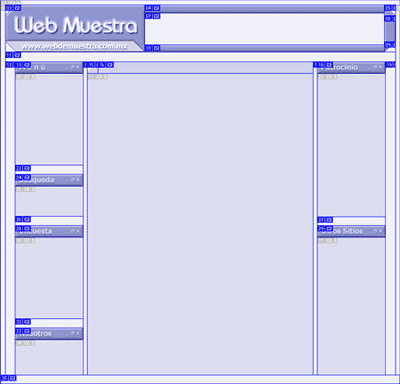
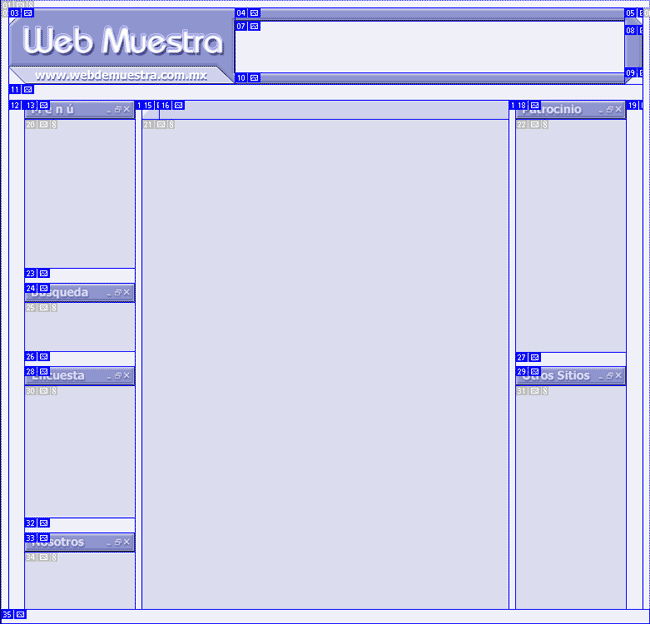
Aquí tenemos los cortes generados para esta plantilla.

Aquí esta la imagen hasta el momento, en mayor tamaño.

Ver las demas entregas < 1 > < 2 > < 3 > < 4 > < 5 > < 6 > < 7 > < 8 > < 9 > < 10 >


Comentarios de Diseño y Maquetado de Plantillas WEB 5 | Solo Photoshop
↑ Tutorial
krlitos5872
2006-05-03 23:08
clekmar
2006-05-04 09:53
jjar
2006-05-05 14:30
elchimu
2006-05-14 13:51
fouche
2006-05-14 14:08
joseortiz
2006-05-15 16:29
albeiroricard
2006-06-02 16:31
sandrosf
2009-01-01 18:14
guerra-creativa
2009-06-17 01:32
↑ Tutorial