Adición y Animación de Interfaces en un Video con Photoshop CS6 | Solo Photoshop
Edición básica de Vídeo con Photoshop CS6
Tutorial por Francisco Delgado
Francisco nos muestra en este tutorial de la serie de Edición Básica de Vídeo de Photoshop CS6 un tutorial sobre Adición y Animación de Interfaces en un Vídeo con Adobe Photoshop CS6
Continuamos con esta pequeña serie de tutoriales de edición de video con Photoshop cs6, en esta ocasión vamos a trabajar con la adición y animación de interfaces en un video. Lo que haremos será darle movimiento a una interface y a un texto que agregaremos, utilizando las herramientas básicas de animación que trae Photoshop CS6.
Es muy recomendable que antes de ver este tutorial, te des una vuelta por el de Edición Básica de Video con Photoshop CS6, pues ahí se cubren algunos pasos que en este nuevo tutorial ya no se explican.
Al igual que en anteriores tutoriales, encontrarás al final de la explicación un video que muestra paso a paso la manera de desarrollar esta técnica además del resultado final de este trabajo.
Colocar todos los Elementos
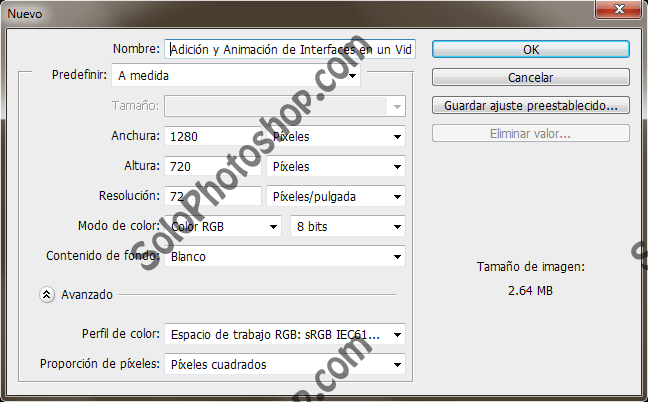
Para empezar vamos a crear un archivo nuevo (Archivo > Nuevo) de 1280x720px que, como explicábamos en el anterior tutorial, nos alcanza para un video HD de 720p.

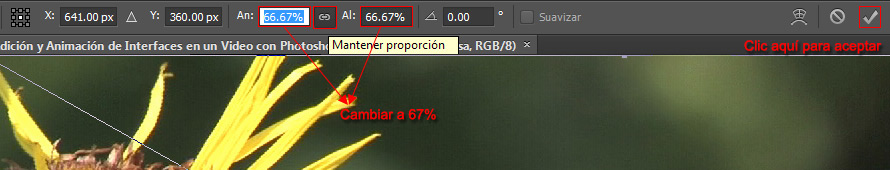
El video de la mariposa monarca lo hemos tomado de: http://www.stockfootageforfree.com/nature-animals/free-hd-stock-footage-of-a-monarch-butterfly Colocamos tanto el video principal como la interface naranja que animaremos (Archivo > Colocar). El video lo ajustamos a 67% para que no le falte espacio en algún extremo.

Para guardar la siguiente imagen y usarla en el tutorial haz clic con el botón derecho del mouse y del menú emergente selecciona la opción de “Guardar imagen como”
Interface.png

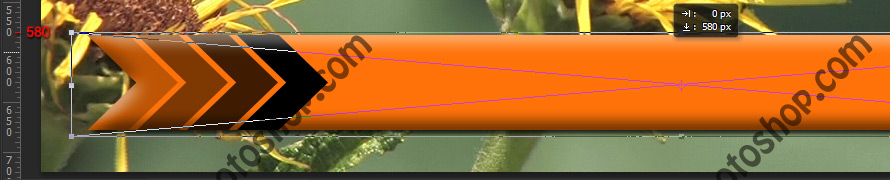
Ajusta la interface al centro del video pero cargado hacia la parte inferior, justo como se muestra en la siguiente imagen:

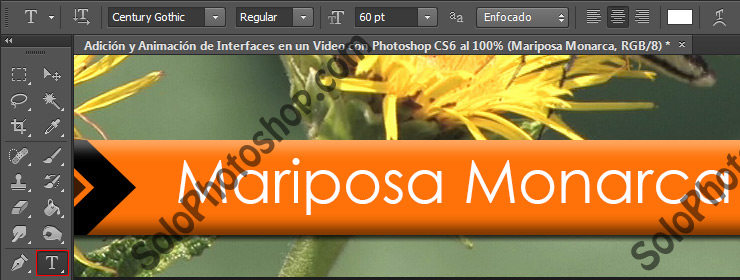
El tercer elemento que debemos agregar es el texto que va por arriba de la interface, en el cual dirá, como puedes ver “Mariposa Monarca”.

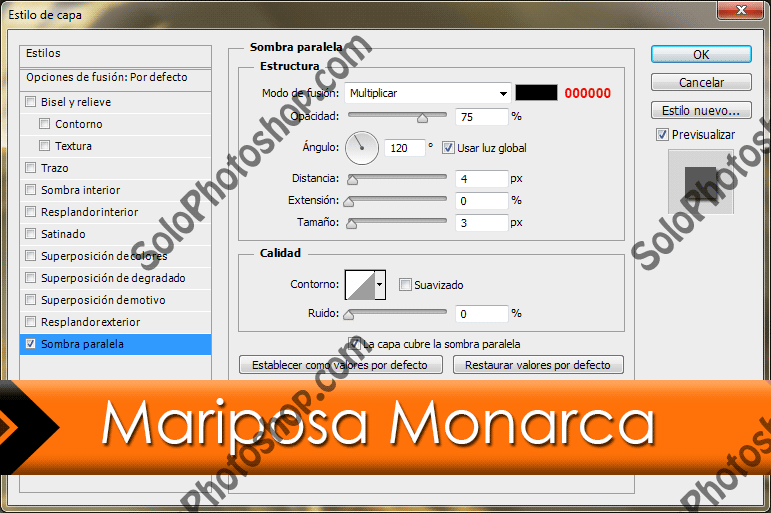
Da doble clic sobre la capa de texto para abrir los “Estilos de Capa” y aplicarle una “Sombra Paralela”. Utiliza las opciones que se muestran a continuación en la siguiente captura:

Guías y Ajuste de las Capas
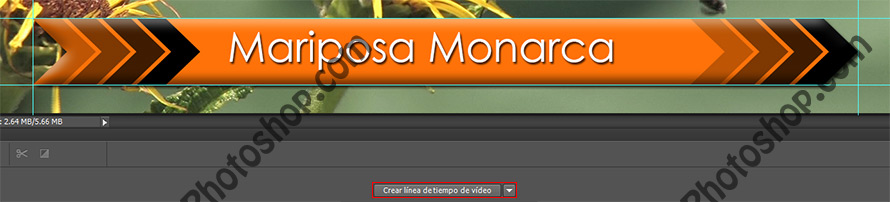
Ayudándote de las reglas, pon una guía a cada lado de la interface, como se ve en la imagen, para marcar la posición que deberá tener.
Antes de animar los elementos del video, primero debemos dar clic sobre el botón de “Crear línea de tiempo de video”, con el cual pasamos al modo de edición de video.

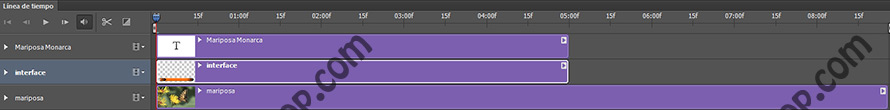
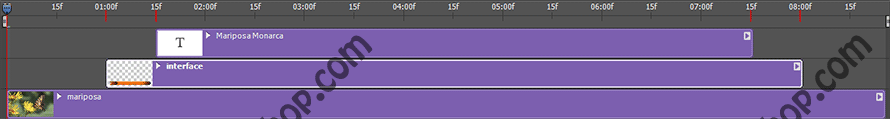
Automáticamente se ajustan nuestras tres capas en tres capas de video, como se ve en la imagen siguiente:

A continuación ajusta la longitud de cada capa de manera que la capa de la “Interface” empiece y termine un segundo después y antes respectivamente que la capa de la “mariposa”. El texto será igual con respecto a la capa “Interface” pero solo por medio segundo, justo como lo puedes ver en la imagen. La razón de esto es que primero aparece el video, luego la interface y finalmente el texto sobre la interface y a la inversa van desapareciendo.

Animación de la Interface
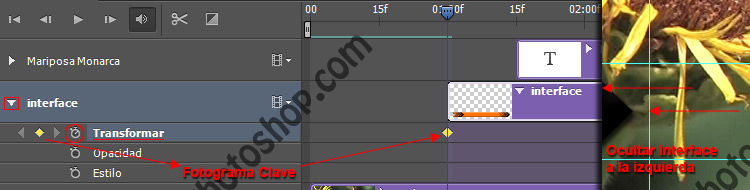
Para animar la interface haz clic sobre el triángulo marcado con un cuadro en rojo en la captura. Al hacer esto aparecerán las diversas opciones que tiene este elemento para crear la animación, en este caso son: Transformar, Opacidad y Estilo. En esta ocasión vamos a seleccionar la opción de “Transformar”. Si hacemos clic sobre el relojito que trae esta opción nos aparece un Rombo amarillo que es con el que podemos insertar “Fotogramas clave”.
Colócate sobre el inicio de la capa “Interface” e inserta un fotograma clave haciendo clic sobre el Rombo amarillo. Una vez creado el “fotograma clave” lo puedes mover si es tu necesidad hasta determinados puntos en la “Línea de tiempo”. En cuanto tengas listo el nuevo fotograma, con la “herramienta Mover” saca la interface completamente por el lado izquierdo de nuestra imagen. Al hacer eso le estamos programando que la animación comience desde afuera a la izquierda de la imagen y que irá entrando de acuerdo a como lo programemos con los siguientes fotogramas.

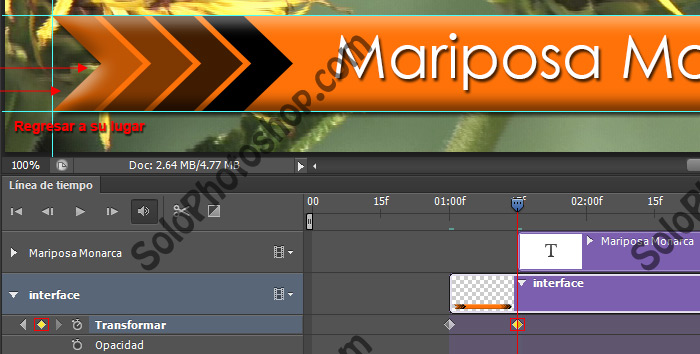
Crea un nuevo “Fotograma clave” en esta ocasión a medio segundo del primero. Luego mueve la “Interface” hasta su posición normal dentro del video, justo donde lo marcan las cuatro guías que se hicieron hace unos momentos.

Si lo deseas puedes hacer clic en el botón de “Play” para ver esta primera parte de la animación.
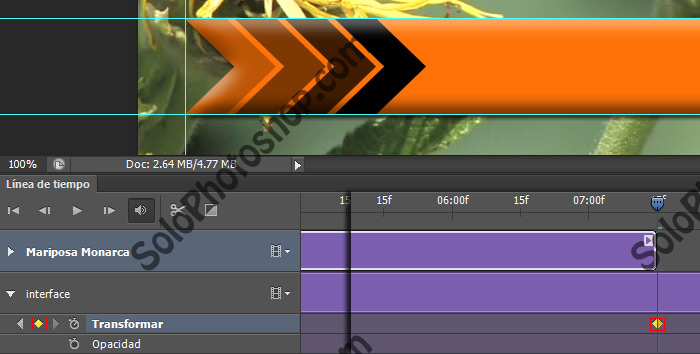
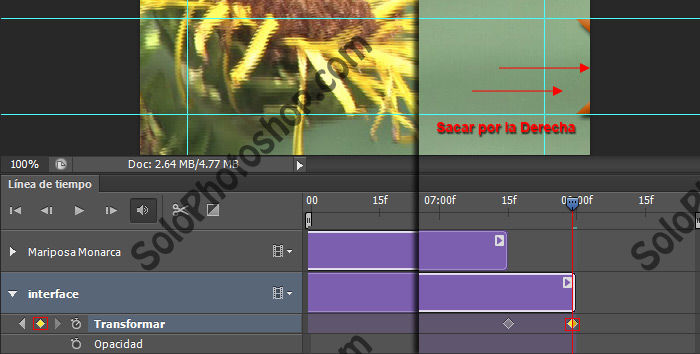
Luego crea un nuevo “Fotograma clave” medio segundo antes de que termine la capa de Interface, pero no muevas la misma dentro del video, ya que es después de esto que se da la animación de salida.

Agrega un cuarto y último fotograma al final de la capa interface, luego mueve la interface dentro del video hacia la derecha, hasta sacarla de escena, siempre siguiendo las guías.

Puedes reproducir el video a ver como luce esta primera animación.
Animación del Texto
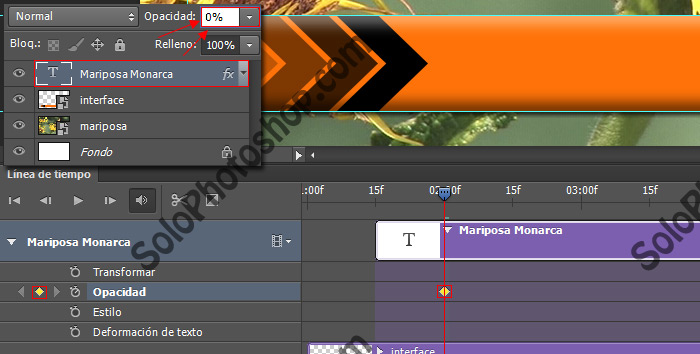
Abrimos las “Opciones de animación” de la “capa de texto” y vemos que esta tiene 4 distintas y no solo tres como la anterior, la novedad es “Deformación de texto”. La que usaremos para nuestra animación es la de “Opacidad”.
Crea un primer “Fotograma clave” medio segundo después del inicio de la capa de video del texto en la “Línea de tiempo”. Luego sobre el “Panel de capas” cambia la opacidad de esta capa a un “0%” con esto estamos indicando que la capa de texto no se verá al inicio de la animación.

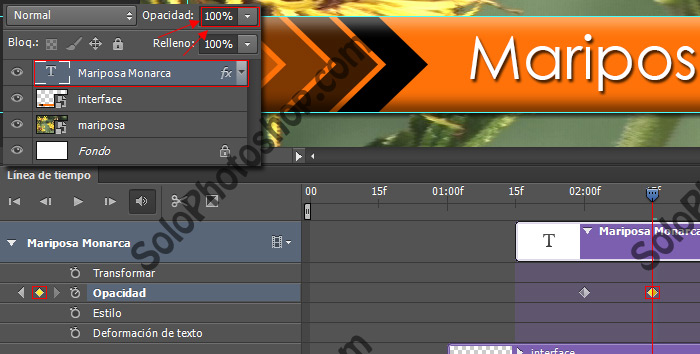
Medio segundo después, crea un segundo fotograma, pero en este caso cambia la opacidad a un “100%”, esto significa que en medio segundo la capa va a ir de “0 a 100%” de opacidad.

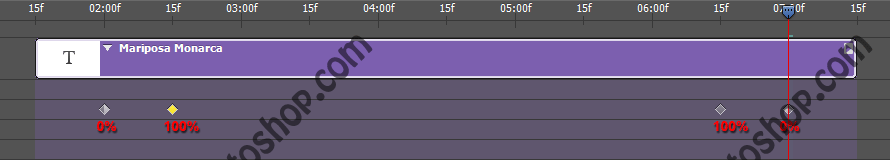
Crea un tercer y un cuarto fotograma con 100% y 0% de opacidad respectivamente, tal cual se indica en la siguiente imagen. Con esto veremos que en nuestra animación del texto irá de “0 a 100 y de 100 a 0%” de opacidad.

Listo presiona en reproducir para ver cómo han quedado nuestras animaciones. Si te han gustado como quedaron, solo te restaría “Interpretar” el video.

Video Tutorial Adición y Animación de Interfaces en un Video con Photoshop CS6
Nota: En la animación del texto en el tutorial en video he usado 6 fotogramas clave, mientras que en el tutorial escrito han sido solo 4, sin embargo el resultado final es exactamente el mismo.
Te invitamos a suscribirte a nuestro canal de video de Youtube.com para que veas nuestros tutoriales antes que los demás: Youtube.com/user/SoloPhotoshop
Nos vemos en el siguiente tutorial de esta serie de tutoriales de edición de video con Photoshop CS6.


Comentarios de Adición y Animación de Interfaces en un Video con Photoshop CS6 | Solo Photoshop
↑ Tutorial