Agregar Imagen a un Texto | Solo Photoshop
Tutorial Photoshop
Tutorial por Jhon Mario
Solo Photoshop
En este tutorial de Adobe Photoshop CS3, vamos a aprender a colocar una imagen o una foto dentro de un texto, algo muy útil y fácil de hacer.
La imagen que vamos a utilizar la descargué del siguiente link.
http://farm1.static.flickr.com/22/24749766_a2b32ea7a9.jpg

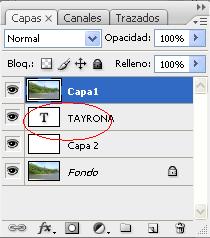
Primer paso: Abrimos la imagen y la recortamos para hacerla más angosta con la herramienta recortar, luego duplicamos la capa, Menú Capa > Duplicar capa o Ctrl + J. El nombre de la nueva capa es Capa1.
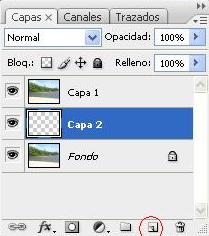
Segundo paso: Ahora vamos a crear una nueva capa en medio de las dos, normalmente cuando hacemos esto la capa queda sobre las anteriores. Para evitarlo nos ubicamos sobre la Capa1 y presionamos Ctrl en Windows, Comando en MAC y hacemos clic en crear una capa nueva de la paleta de capas.

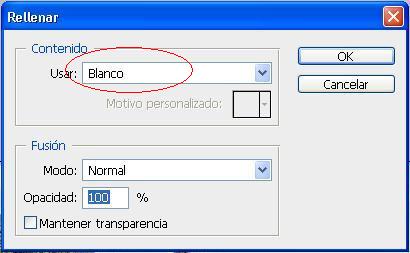
Tercer paso: Pintamos la capa creada de blanco, para ello vamos al menú Edición > Rellenar y en la ventana que aparece seleccionamos en usar “Blanco”.

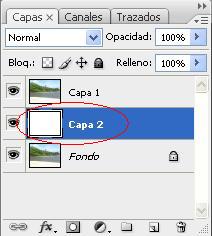
Hasta el momento parece que no hubiera sucedido nada, pero si se fijan en la paleta de capas se darán cuenta que el color de la Capa 2 ahora es blanco.

Cuarto paso: Seleccionamos la Capa 1 para que el texto que vamos a escribir quede por encima de esta capa y con la herramienta de texto seleccionada, la T en la paleta de herramientas escribimos algo acorde con la foto.
En la parte superior aparecen las propiedades de la herramienta texto que dejamos como se ve en la imagen siguiente. Como tipo de fuente se puede usar Arial Black o Britannic Bold.
![]()
Quinto paso: Ahora presionamos D para que se establezcan los colores por defecto, negro y blanco, luego presione X para que el blanco sea color frontal.
Sexto paso: Escribimos el texto y presionamos la tecla enter.

Séptimo paso: Ahora vamos a transformar el texto para hacerlo más grande. Con la capa de texto seleccionada damos clic en el menú Edición > Transformación libre o presionamos Ctrl T y lo ampliamos.

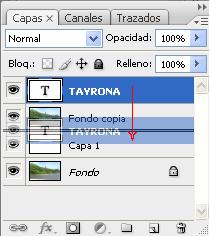
Octavo paso: Arrastramos la capa de texto debajo de Capa 1 y sobre Capa 2. Como puede ver el texto desaparecerá de su vista, pero en realidad está oculto debajo de la Capa 1.


Noveno paso: Para crear la ilusión de que la imagen está dentro del texto, debemos crear una “Mascara de Recorte”. Seleccionamos nuevamente Capa 1 y vamos al menú Capa > Crear mascara de recorte.

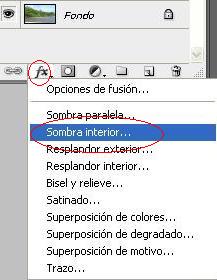
Decimo paso: Si lo deseamos podemos agregar una sobra interior.

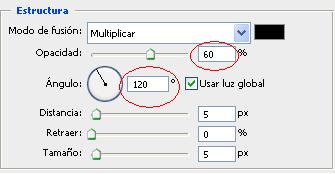
Voy a dejar la opacidad en 60% y el Ángulo en 120 Grados.




Comentarios de Agregar Imagen a un Texto | Solo Photoshop
↑ Tutorial
ozoga
2008-09-23 22:00
jhonmario
2008-09-23 23:21
PHOTOZoto
2008-09-25 11:11
ozoga
2008-09-25 21:16
juliers
2008-09-30 12:29
bronstein
2008-09-30 12:46
corazoncristo
2008-10-02 23:09
patoloko 13
2008-10-03 03:18
omarm
2008-10-03 10:23
hisashi15
2008-10-03 16:06
Alba Samudio
2008-10-04 11:58
cameron
2008-10-06 11:56
almat
2008-10-08 15:02
sheppe20
2008-10-09 18:16
Daniel71
2008-10-12 19:26
flavioaguas
2008-10-13 14:08
gennosuke
2008-10-14 15:42
aljoc
2008-10-23 00:17
tomber
2008-10-25 16:30
marimoon
2008-10-25 17:52
DarckWolverine
2008-10-26 20:39
harolillo
2008-10-27 20:49
fatimasandino
2008-10-28 22:51
calamaros
2008-10-31 20:13
lekofev
2008-11-01 22:41
Wazu
2008-11-05 03:30
currambero
2008-11-08 10:35
currambero
2008-11-08 11:19
pablo,
2008-11-10 19:41
rick_ilost
2008-12-15 08:33
gorrion
2008-12-16 13:52
patoloko 13
2008-12-25 22:19
payasito
2009-01-03 19:22
chocochips
2009-01-10 12:27
ema_cmj_24
2009-01-30 13:59
DulceElisabet
2009-06-21 23:22
BrianDeSimone
2009-10-24 14:02
mari1972
2010-04-19 00:15
↑ Tutorial