Boton Circular | Solo Photoshop
Tutorial Photoshop de Interfaces y Diseño Web
Tutorial por Paquo360
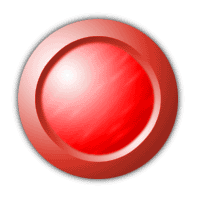
Técnica photoshop para crear un bonito Botón circular que tiene texturas y un poco de profundidad.
Crea una nueva imagen de 200 X 200 px con fondo blanco, en modo RGB (RVA en castellano) Crea un nuevo layer: Layer > New > Layer
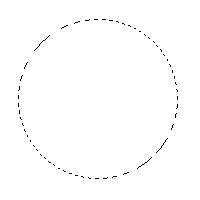
Toma la herramienta Eliptical Marquee y crea una selección circular sobre el Nuevo Layer con las siguientes características:
Feather = 0 px
Anti-alised = Verificado (con palomita)
Style = Fixed Size
Width = 160 px Height = 160 px

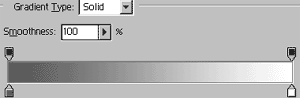
Aplica un Gradiente Radial parecido a este (no serán los colores definitivos)



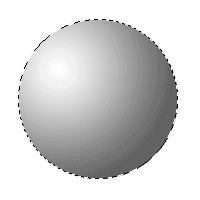
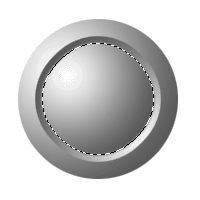
Ahora tienes algo así.
La siguiente etapa es crítica. Se preciso.
Select > Modify > Contract
Contract By = 15 px
Select > Modify > Smooth
Sample Radius = 20 px
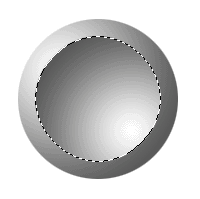
Aplica el gradiente nuevamente, solo que esta vez en dirección contraria y proporción a esta nueva selección que es mas pequeña.


Repetimos la dosis, pero esta vez con pequeñas variaciones
Select > Modify > Contract
Contract By = 5 px
Select > Modify > Smooth
Sample Radius = 20 px
Este paso es opcional. Cuestión de gustos.
Select > Feather
Feather Radius = 1 px (Opcional)
Rellenamos la selección por última vez con la dirección que usaste la primera ocasión.Hasta este momento tienes un bonito botón, pero sin vida. Pues hay que dársela.
Primero al centro, que ya esta seleccionado
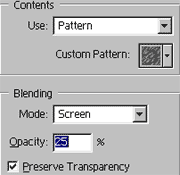
Edit > Fill


Image > Adjust > Hue / Saturation
Colorize = Verificada (con palomita)
Hue = 0
Saturation = 100
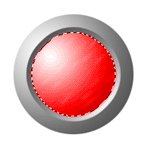
Lightness = 0Ahora el borde
Select > Inverse
Image > Adjust > Hue 7 Saturation
Colorize = Verificada (con palomita)
Hue = 5
Saturation = 70
Lightness = 0
Deselecciona
Select > Deselect

Para Fondos Claros:
Carga la selección de tu botón
Select > Load Selection
Channel = Layer 1 Transparency
Crea un Nuevo Layer y ponlo entre el Layer 1 y el Background
Layer > New > Layer
Rellénalo de negro y difumínalo
Select > Deselect
Filter > Blur > Gaussian Blur
Radius = 2-3 px

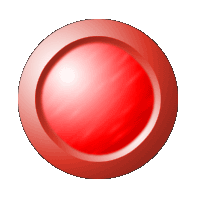
El resto corre por tu cuenta
 |
 |


Comentarios de Boton Circular | Solo Photoshop
↑ Tutorial
cristina hernandez
2006-05-17 16:50
nacely3
2006-06-21 16:14
Daos4
2006-11-17 18:20
rojorojo
2007-01-02 21:45
W@tefox
2007-02-03 17:51
maxmel
2007-02-20 19:49
amerkeith
2007-06-01 01:14
↑ Tutorial