Botón de Plástico 2 | Solo Photoshop
Tutorial Photoshop
Tutorial por Solo Photoshop
Solo Photoshop
TUTORIALES BOTÓN PLÁSTICO 2... Abre un nuevo documento de 250 X 250con fondo blanco, en modo RGB (RVA en castellano) Crea un nuevo layer Layer > New > Layer Toma la herramienta Selection Feather = 0 px Anti-alised = Verificado (con palomita) Style = Fixed Size Width = 200 px Height = 200 px |
 |
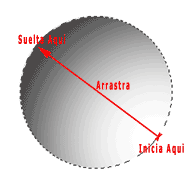
| Guarda la Selección Select > Save Selection Nómbrala Selección "uno" o como quieras Rellénalo con color blanco con el Paint Bucket Crea un Nuevo Layer Layer > New > Layer Toma la Herramienta Radial Gradient |
|
 |
 |
 |
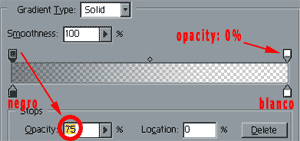
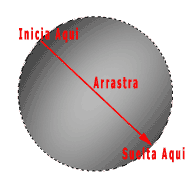
Crea un Nuevo Layer Layer > New > Layer Toma la herramienta Radial Gradient |
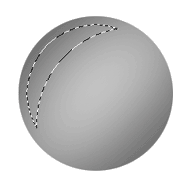
| Ahora ajusta la opacidad de estos dos últimos layers al 75% Crea otra Nueva Capa Layer > New > Layer Reduce la selección Select > Modify > Contract Contract by: 10 px. Toma la herramienta Eliptical Marquee Feather = 0 px Anti-alised = Verificado (con palomita) Style = Fixed Size Width = 250 px Height = 250 px Con la tecla Alt presionada corre del extremo inferior derecho hacia el superior izquierdo formando una luna casi menguante como ves en la imagen. |
 |
 |
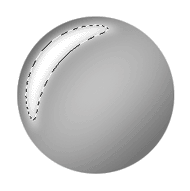
Aplica un poco de Feather Select > Feather Radius = 5 Rellena la selección de color blanco y esto resultará. |
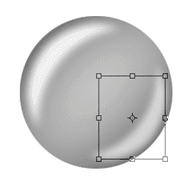
| Duplica la capa de la media luna. Layer > Duplicate Layer Luego presiona Ctrl + T y gíralo, bájalo y redúcelo hasta quedar como ves. |
 |
 |
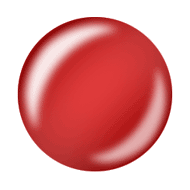
Presiona Enter para quitar el recuadro de Transformación y Deselecciona presionando Ctrl + D. Reduce la opacidad de la luna superior al 90% y al 60-70% el de la luna inferior (menor). Ahora colócate en la primera capa que creaste y carga la selección que gravaste al inicio del tutorial. Select > Load Selection Selection = Uno (en mi caso) Rellénala con el Color que desees para tu botón que es rojo en este caso. |
| Hasta este punto luce extraordinariamente bien, pero le falta un poco de realismo. Sobre esta misma capa aplica Sombra y Bisel Layer > Layer Style > Drop Shadow Layer > Layer Style > Bevel and Emboss No hagas ningún cambio, en ambos casos los parámetros son correctos. Y si no lo cree, echa un vistazo al agregarle un poco de letras. |
 |
| Esperamos te sea muy útil. | |


Comentarios de Botón de Plástico 2 | Solo Photoshop
↑ Tutorial
klitos
2005-06-13 18:30
leozmetal
2005-09-02 16:30
leozmetal
2005-09-02 16:30
gatonaranjo
2005-10-20 09:31
alessandro
2006-04-21 15:24
darthlomismo
2006-05-13 15:44
aguila13
2006-05-17 10:21
alexxxxo
2006-06-23 02:18
orlandozlao
2007-01-04 12:13
aprendiz_x
2008-06-23 13:35
↑ Tutorial