Creando Interfaces o Skins | Solo Photoshop
Tutorial Photoshop
Tutorial por Solo Photoshop
Solo Photoshop
| TUTORIALES CREANDO INTERFACES O SKINS |
Tutorial publicado
por Pixeltool - Pixeltool.com.ve Te recomendamos que visites y conozcas los tutoriales y artículos photoshop de Pixeltool.com.ve. |
Bienvenidos nuevamente a uno de mis tutoriales. En este sencillo tutorial les mostraré el cómo realizo interfaces para aplicaciones, páginas web o "skins" utilizando Photoshop. Recuerden, ustedes pueden cambiar algunas herramientas o valores de los que yo aquí utilizo, experimentando con las herramientas que se sientan más a gusto y encontrando un estilo más propio. Hablando de estilos, pueden encontrar los styles para PS 7.0 que utilizé en este ejemplo aquí. Con el botón derecho del mouse, haz clic y selecciona "guardar destino como..." |
 |
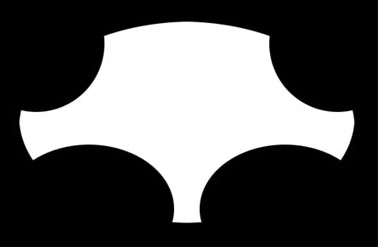
| 2. Figura interna Haz una selección del ovalo y redúcela unos 15 puntos. Ahora, corta ciertas partes, haciendo la imagen más interesante. Copia todo el contenido del layer y pégalo en un nuevo alpha channel. |
 |
| 3. Blur En el alpha channel, aplicamos un gaussian blur de 15 px. |
 |
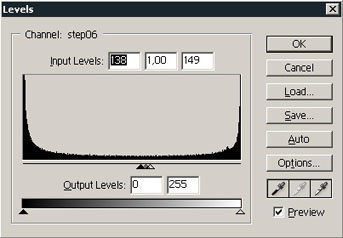
| 4. Levels Teclea Ctrl+L, y en el cuadro de diálogo de levels, usa los valores que ves en la imagen a la izquierda. Copia el channel alpha, y pega la imagen en un nuevo layer (un layer standard). |
 |
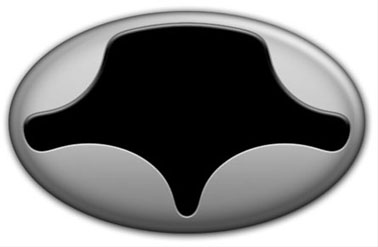
| 5. Esquinas El truco con el alpha resulta en una imagen con esquinas redondeadas, que combina perfectamente con este estilo. Seleccionamos el contenido del layer (Ctrl + Click) contraemos la selección y creamos una imagen en otro layer. |

|
| 6. Mas bisel En este nuevo layer, llenamos la selección de negro y aplicamos el mismo style que le dimos a la "base" pero esta vez, invertimos el sentido de la degradación. Este cambio incrementará el effecto de bisel en esta parte de la imagen. |
 |
| 7. Pantalla En un nuevo layer dibujamos una forma para nuestra pantalla y la redondeamos usando el "truco del alpha". La rellenamos con una degradación, invirtiendo nuevamente el sentido de ésta para más efecto. |
 |
8. Color Un layer más para crear la pantalla: Una degradación en tonos verdes y una sombra interna. Añadímos también unas líneas delgadas para dar el efecto de "scan lines". |
|
| 9. Detalles Y el resto de los detalles de la pantalla: El texto, algunas líneas para el volumen y el ecualizador... Lo que quieras... Ya casi terminamos. |
 |
10. Detalles finales Muy bien... el resto incluye añadir elementos como botones, tornillos y cosas como esas... Por supuesto, un logotipo también, si lo deseas. Recuerden el uso del "truco del alpha" y los styles para dar un efecto final agradable. |
 |
| Agradecemos a Pixeltool, por permitir la publicación de este tutorial. | |
| Si quieres publicar en SoloPhotoshop, ponte en contacto. | |



Comentarios de Creando Interfaces o Skins | Solo Photoshop
↑ Tutorial
D Vivallo
2005-07-28 14:31
charli
2005-07-29 11:31
Wes Janson
2005-07-31 10:31
kary55
2005-07-31 16:31
ayesha
2005-07-31 23:31
albert_kun
2005-08-04 11:31
N4R4K0
2005-08-05 22:31
rastelman
2005-08-07 19:31
ringuita
2005-08-12 13:31
dgo777
2005-08-15 18:31
macarron
2005-08-16 15:31
hfabra
2005-08-17 16:31
angelo22
2005-08-19 12:31
Ice_n64
2005-08-25 19:31
kacier
2005-08-31 02:31
Shepar
2005-09-01 09:30
tubarrio3
2005-09-04 21:30
apocalipsi
2005-09-08 14:30
troyan0
2005-09-10 13:30
angelnerm
2005-09-12 12:30
franklin_992
2005-09-17 12:30
vascomen
2005-09-18 11:30
maritza rosario
2005-09-27 22:30
karla*
2005-10-04 14:31
karla*
2005-10-04 15:31
MELKORR69
2005-10-24 18:31
renholder
2005-10-26 11:31
renholder
2005-10-26 11:31
stratogerald
2005-11-02 13:30
evangelus
2005-11-04 15:30
MICLOphotoshop
2006-01-18 07:31
w3bmast3r
2006-02-07 16:28
kikillo
2006-04-19 12:44
vacas
2006-04-27 18:49
JONNY RIVAS
2006-05-03 14:38
joruiz
2006-05-03 17:18
Arcangel17
2006-05-19 15:47
Youallijav
2006-05-31 11:07
Xiroux
2006-06-10 07:49
bhiqm
2006-06-19 21:04
Mu$k@
2006-06-21 05:36
cgarcia16
2006-07-03 01:58
roberto-jv
2006-09-19 19:21
flaquito06
2006-09-21 10:14
piwi
2006-09-26 13:21
ASTREA_
2006-10-24 14:03
kristianP
2006-11-06 10:13
Ak7xD
2006-11-30 17:14
gwendal
2006-12-24 05:11
penrri
2007-01-20 13:04
c_aburto
2007-01-25 09:43
Fëanor
2007-01-29 22:49
julitoyac
2007-03-15 15:44
ALEX EFRAIN YUJRA
2007-04-17 12:58
lecorbusier
2007-07-14 18:16
ildragonli
2007-07-24 16:34
joijaso
2007-09-08 02:21
wilmercito25
2007-11-06 21:01
lauta-mdq
2007-12-09 18:15
darknessbat
2008-02-07 18:34
shadowreturn
2008-04-25 15:53
walepiia
2008-11-12 03:29
hluism87
2009-01-01 14:33
blankita12
2009-02-07 19:51
chentearm
2009-04-16 11:50
↑ Tutorial