Cursor Avanzado Aplicado a un Menú Flash | Solo Photoshop
Tutorial flash Action Script
Tutorial por jmx
En esta ocasión tengo un nuevo y fascinante tutorial el cual trata como hacer y programar un cursor.
Hola soy yo (JMX) nuevamente con ustedes, y en esta ocasión tengo un nuevo y fascinante tutorial el cual trata como hacer y programar un cursor, dicho cursor será aplicado a una serie de botones, y todo es con el fin de que estos dos elementos interactúen con un mismo fin. ¿Comenzamos?.
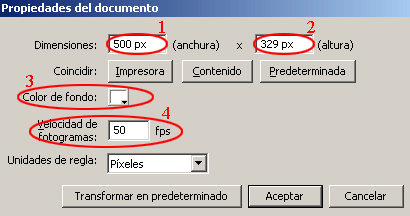
1-. Hacer un documento (ctrl. + J) de dimensiones 500 * 329 píxeles de ancho y alto respectivamente.
a) Color de fondo #FFFFFF.
b) Velocidad de fotogramas 50 fps.
Nota: Si se escribe una fps menor a 30 la animación puede verse alterada, y no responderá de una forma adecuada en el archivo swf.

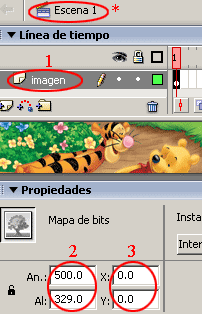
2-. En la escena cambiar el nombre de la capa por el de imagen.
a) Importar (ctrl. + R) una imagen al escenario. Esta debe de tener las mismas dimensiones que el documento 500 * 329 píxeles.
b) Colocar la imagen en coordenadas X = 0.0 y Y = 0.0.

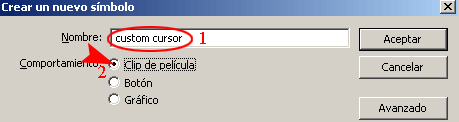
3-. Insertar un nuevo símbolo (ctrl. + F8).
a) Nombrarlo custom cursor y dar como comportamiento Clip de película.

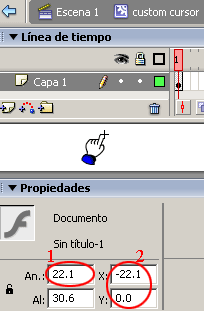
4-. Una vez en el símbolo dibujar lo que va a representar al cursor en la película.
a) Colocar el cursor dibujado en coordenadas X = - 22.1 y Y = 0.0.
Nota: La coordenada X es el mismo número que el ancho del dibujo pero con signo contrario.

5-. Insertar un segundo símbolo (ctrl. + F8).
a) Nombrarlo botón y de comportamiento Botón.

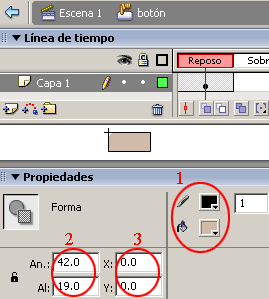
6-. En el símbolo dibujar un rectángulo.
a) Color de línea #000000 y color de relleno #D1BAA7.
b) La dimensiones del objeto son 42.0 *19.0 píxeles.
c) Colocarlo en coordenadas X = 0.0 y Y = 0.0.

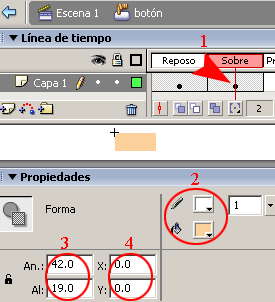
7-. Insertar un fotograma clave (F6) en el segundo estado del botón (Sobre).
a) Color de línea #FFFFFF, color de relleno #FBD09A.
Nota: Al insertar el fotograma clave automática mente se insertan las dimensiones y también las coordenadas.

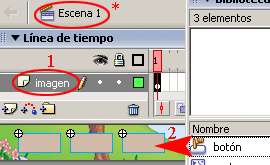
8-. Regresar a la escena.
a) Arrastrar desde la biblioteca el símbolo botón tres veces
b) Colocar los botones en una zona determinada.
Botón uno en coordenadas X = 100.0 y Y = 10.0.
Botón dos en coordenadas X = 152.0 y Y = 10.0.
Botón tres en coordenadas X = 204.0 y Y = 10.0.

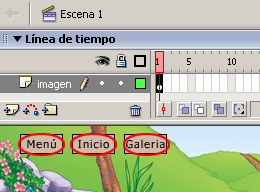
9-. Insertar un texto estático a cada uno de los botones.
a) Menú.
b) Inicio.
c) Galería.

10-. Los siguiente dos pasos están dedicados a la explicación del cursor.
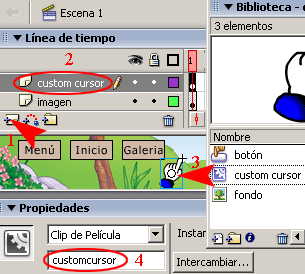
a) Cambiar el nombre de la capa por del de custom cursor.
b) Arrastrar desde la biblioteca el símbolo custom cursor, colocar lo en cualquier parte del escenario.
c) Escribir como nombre de instancia customcursor.
Nota: El nombre de instancia no debe de contener espacios.

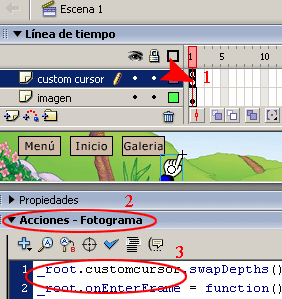
11-. Por ultimo seleccionar el fotograma de la capa custom cursor.
a) Abrir el panel de Acciones – Fotograma e insertar el siguiente código Action Script
_root.customcursor.swapDepths();
_root.onEnterFrame = function() {
Mouse.hide();
customcursor._x = _root._xmouse;
customcursor._y = _root._ymouse;
};
Y con este paso queda concluido el tutorial.

P.D. Presionar ctrl. + enter para visualizare el resultado del trabajo, vez que fácil es hacer interactuar un cursor y un menú. Mucho se agradecen los comentarios realizados a los tutoriales expuestos en este espacio www.solophotoshop.com, hasta pronto.


Comentarios de Cursor Avanzado Aplicado a un Menú Flash | Solo Photoshop
↑ Tutorial
thermo
2007-01-26 11:56
pandashop
2007-01-26 13:13
AAR
2007-01-29 20:47
Mksel
2007-01-30 00:06
sugey
2007-01-30 01:11
joselojacquier
2007-02-15 12:42
johey
2007-02-16 19:16
Salva
2007-03-12 19:19
↑ Tutorial