Diseño de Interfases WEB 2 | Solo Photoshop
Tutorial Photoshop de Interfaces y Diseño Web
Tutorial por Paquo360
Muy buena aceptación tuvo la primera entrega DISEÑO DE INTERFASES WEB 1, es por ello que Paquo360 nos trae la segunda.
Muy buena aceptación tuvo la primera entrega DISEÑO DE INTERFACES WEB 1, es por ello que Paquo360 nos trae la segunda.
Nota: Si bien fue desarrollado en Photoshop 6, se puede ejecutar en Photoshop CS 2 sin problemas !!
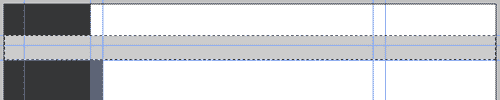
El siguiente paso es dibujar una barra gris: sobre una Nueva Capa (New Layer) a la que nombraremos "Barra gris" hay que colocar una selección que recorra horizontalmente de lado a lado el diseño y que verticalmente se restrinja entre las guías 50 y 90 px. Luego lo rellenamos de Gris Claro (CCCCCC).
Deselecciona luego.

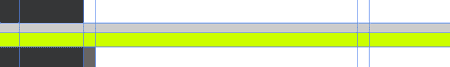
Vamos por una nueva barra, en este caso de color Verde (CCFF00). El procedimiento es el mismo de la anterior, sólo que los limites verticales de esta van de 65 a 90 px.
Sin perder la selección rellena (CCFF00). Entonces deselecciona y verás algo más o menos así.

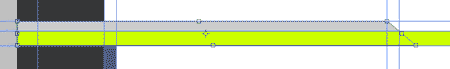
Es hora de hacer algunos ajustes sobre la barra gris. Dirígete a: Editar>Transformar>Distorsionar
(Edit>Transform>Distort) y con la tecla Shift presionada (para evitar desviaciones) arrastra la punta superior derecha de tu barra gris hasta la guía vertical de 600 px y la inferior hasta cerca de los 650 px.
Finalmente presiona Aceptar (enter) en tu teclado.

Las siguiente es la ultima barra que necesitamos y la llamaremos "Barra Mayor". Coloca una Capa Nueva (New Layer) justo bajo la capa "Barra Gris" Esta capa será la encargada de soportar tanto el titulo como el logotipo de la Interface. Crea la selección desde 0 hasta la guía horizontal de 90 px. A continuación rellénala de color blanco. Quitamos las guías:
Vista>Ocultar>Guías
(View>Hide>Guides)
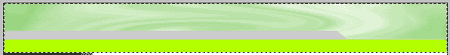
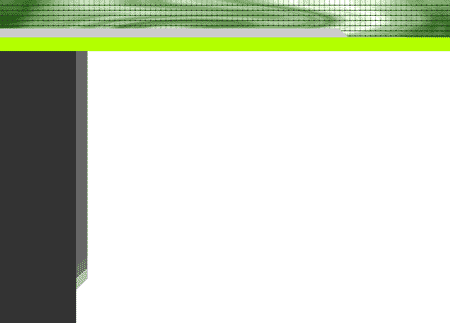
Luego aplica unas Nubes (Filter>Render>Clouds).
 Asegúrate de tener como color de frente Blanco y como color de fondo Verde (99CC66) para obtener el efecto deseado.
Asegúrate de tener como color de frente Blanco y como color de fondo Verde (99CC66) para obtener el efecto deseado.
Luego aplicamos el filtro Molinete con un ángulo de 250°.
Filtro>Distorsionar>Molinete (Filter>Distort>Twirl)
Así Vamos:

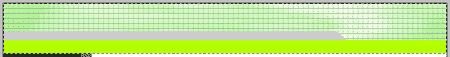
Ahora hay crear el cuadrado, usando el filtro Patchwork:
Filter>Texture>Patchwork
Con un Tamaño del cuadro de 4 y Relieve de 2. Nos queda algo así.

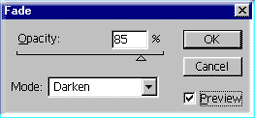
Seguimos, inmediatamente, con un pequeño desvanecimiento del efecto del filtro: Edit>Fade Patchwork
Nota: Si hiciste cualquier movimiento ya no podrás desvanecer. Necesitarás regresar y aplicar nuevamente el filtro.

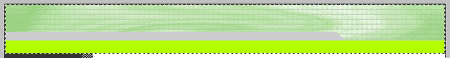
Nos resulta algo como esto:

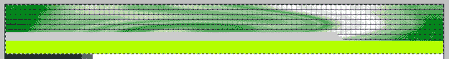
Ahora: Imagen>Ajustar>Niveles Automáticos
(Image>Adjust>Auto Levels)

Desvanecemos el efecto de los Niveles:
Edit>Fade Auto Levels
Conserva la Opacidad en el 100% y sólo cambia el modo a Luminosidad (Luminosity). Finalmente deselecciona.



Comentarios de Diseño de Interfases WEB 2 | Solo Photoshop
↑ Tutorial
juass
2006-04-06 20:02
lucianorossi
2006-04-07 00:15
ErrPelon
2006-04-07 10:24
Pokas DJ
2006-04-10 01:07
milongamadre
2006-04-10 01:58
aguja11
2006-04-10 14:52
aquirosguio
2006-04-10 15:45
aegz81
2006-05-18 14:34
ivancii
2007-01-24 08:06
MBG-C
2007-06-14 04:53
↑ Tutorial