Diseño y Maquetado de Plantillas WEB 2 | Solo Photoshop
Tutorial Photoshop
Tutorial por Solo Photoshop
Solo Photoshop
DISEÑO Y MAQUETADO DE PLANTILLAS WEB 2
Con Adobe Photoshop y Macromedia Dreamweaver
Continuamos con la segunda entrega junto a Paquo360 que nos enseña como crear una plantilla usando Adobe Photoshop, y luego maquetarla con Macromedia Dreamweaver.
Nota: Si bien fue desarrollado en Photoshop 6, se puede ejecutar en Photoshop CS 2 sin problemas, al igual que usar Dreamweaver 8 para el maquetado. !!
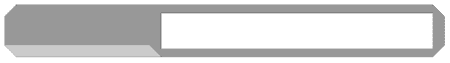
Carga la selección Banner pues con esta empezamos a dar color a las capas.

Crea una Nueva Capa y nómbrala Banner. Sobre esta carga la selección llamada Banner "Select > Load Selection" Rellenarla con un color Gris Oscuro (999999)
Luego carga la selección Pestaña y presiona Supr (delete) , esto elimina esa área de la Capa Banner.
Crea una Nueva Capa y nómbrala Pestaña. Rellena el área de la selección Pestaña con un color gris más claro (CCCCCC)

Crea la selección basado en las guías. Ojo: he movido una guía central que estorbaba.
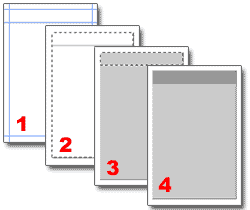
Finalmente hagámoslo con una de las ventanas, la del menú:
1. - Acopla las guías sobre las líneas de la ventana.
2. - Traza la selección Mayor siguiendo las guías.
3. - Sobre una Nueva Capa (menú) rellena la selección con gris claro (CCCCCC)
4. - Dibuja la segunda selección (superior) y en una Nueva Capa (menú 1) rellena con un gris oscuro (999999)
Presiona "Ctrl + D" para deseleccionar y listo.

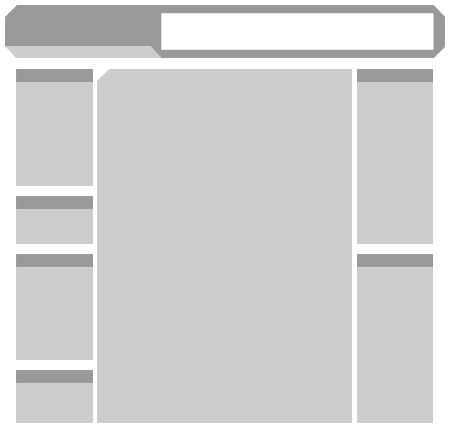
Con la misma técnica puedes terminar el resto de las ventanas.

Aquí tienes las capas con color (no definitivo), y los nombres asignados a cada una.

Busca la imagen en la Carpeta Almacén
El siguiente paso será crear el estilo de capa requerido para darle profundidad a la plantilla.
Ver las demas entregas < 1 > < 2 > < 3 > < 4 > < 5 > < 6 > < 7 > < 8 > < 9 > < 10 >


Comentarios de Diseño y Maquetado de Plantillas WEB 2 | Solo Photoshop
↑ Tutorial
kikedema
2006-04-18 18:02
dewitt
2006-04-19 16:12
pinolere
2006-04-20 08:41
Nico878
2006-04-20 11:04
deldent
2006-04-20 13:20
filtro
2006-04-20 23:11
alextor
2006-04-21 17:25
megathon
2006-04-21 18:29
LucyAA
2006-04-22 06:34
nokin100
2006-04-23 05:58
↑ Tutorial