Galería del Hombre Araña con Imágenes Externas | Solo Photoshop
Tutorial Adobe Flash 8 Botones Action Script
Tutorial por JMX
Con este tutorial podrás importar imágenes externas .jpg, .gif, png.
Tutorial Adobe Flash 8. (Galería) Botones Importadores de Imágenes Externas Jpg, gif, png, etc. Como ya lo puedes saber no es recomendable colocar imágenes que posean demasiado peso cuando se quiere hacer una galería en un solo archivo fla. Lo que se recomienda hacer en este caso, primero hacer imágenes pequeñas y luego insertarlas en botones para después agregar un pequeño Código Action Script. Agrandes rasgos el tutorial trata de cómo hacer una galería con imágenes externas (las imágenes de la galería tienen que estar en la misma carpeta que el archivo swf), la galería en que yo trabaje fue sobre el Sorprendente Hombre Araña 2. J Goog luck! J ¿Comenzamos?.
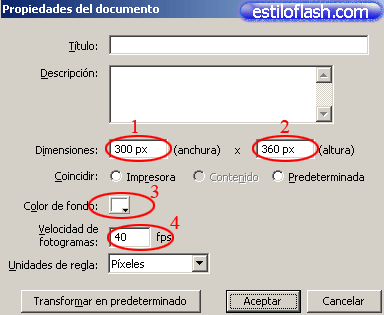
1-. Comenzar por hacer un documento (ctrl. + J) en el cual se va trabajaras.
a)-. Las dimensiones del documento son 300 * 360 píxeles de ancho y alto.
b)-. Colocar como velocidad de fotogramas 40 fps.
Nota el color de fondo a usar no importar (#FFFFFF) ya que al final del tutorial se incorporara un rectángulo en una capa y esta funcionara como color de fondo.

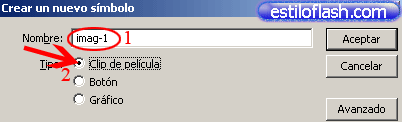
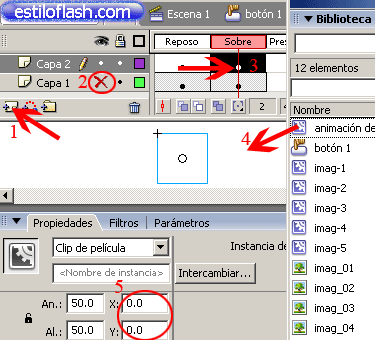
2-. Esta película consta de varios símbolos (ctrl + F8), sin embargo, dichos símbolo los estarás incorporando uno a uno. Este es el primero de ellos.
a)-. Al primer símbolo nombrarlo imag-1
b)-. Seleccionar la en la opción Tipo Clip de película.

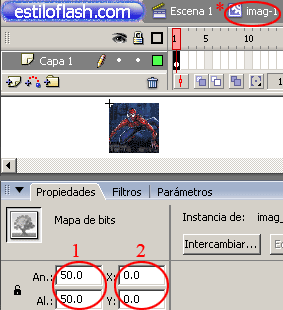
3-. Ubicado en el símbolo creado Importar (ctrl. + R) una imagen, las dimensiones de la imagen a importar deberán de ser de 50.0 * 50.0 píxeles.
a)-. Colocar la imagen en coordenadas X = 0.0 y Y = 0.0.

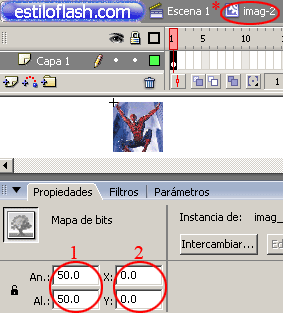
4-. Crear un símbolo nuevo (ctrl. + F8), nombrarlo imag-2.
a)-. Seleccionar la en la opción Tipo Clip de película.

5)-. Nuevamente importar (ctrl. + R) una imagen diferente a la primera (recuerda que es una galería).
a)-. Una vez importada la imagen colocarla en coordenadas X = 0.0 y Y = 0.0.
Nota crear uno a uno tres símbolos más (ctrl. + F8) y nombrarlos imag-3, imag-4 e imag-5. En cada uno de los símbolos creados también importar (ctrl. + R) una a una las imágenes que le corresponde a cada uno de los símbolos.

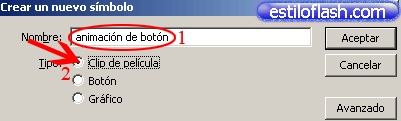
6-. Crear otro símbolo (ctrl. + F8), y nombrarlos animación de botón.
a)-. Seleccionar la en la opción Tipo Clip de película.

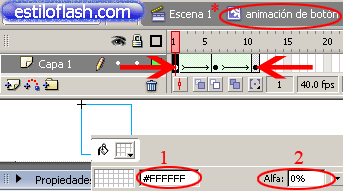
7-. Después de haber creado e importado las imágenes, crear una pequeña animación de Forma la cual nos servirá para dar un toque diferente a los botones que se crearan en pasos siguientes.
a)-. La animación consta de 11 fotogramas, en el fotograma # 1 y # 11 dibujar un rectángulo (R) sin borde y color de relleno #FFFFFF y Alfa 0%.
b)-. Cada uno de los rectángulos tiene de dimensiones
c)-. Los rectángulos están colocados en coordenadas X = 0.0 y Y = 0.0.

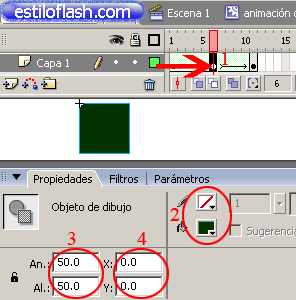
8-. Insertar un rectángulo en el fotograma # 6 sin borde y color de relleno #003300.
a)-. Las dimensiones del rectángulo son 50.0 * 50.0 píxeles.
b)-. Al igual que las formas anteriores esta también esta colocada en coordenadas X = 0.0 y Y = 0.0.

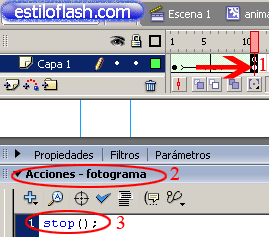
9-. Para finalizar con esta fácil animación seleccionar el fotograma # 11 y luego abrir la barra de Acciones – fotograma para insertar un stop();.

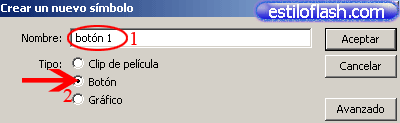
10-. Insertar un nuevo símbolo (ctrl. + F8).
a)-. Dar por nombre botón 1.
b)-. Seleccionar la en la opción Tipo Botón.

11-. En este símbolo realizaras un botón de dos estados pero con la imagen del símbolo
imag-1.
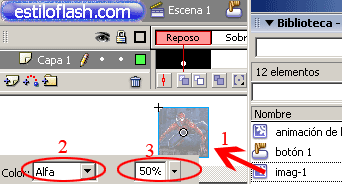
a)-. Arrastrar desde la biblioteca el símbolo imag-1 y colocar lo en el estado de Reposo en la línea de tiempo.
b)-. En la barra de Propiedades seleccionar Color Alfa y disminuirlo al 50%.
c)-. Colocar la imagen en coordenadas X = 0.0 y Y = 0.0.

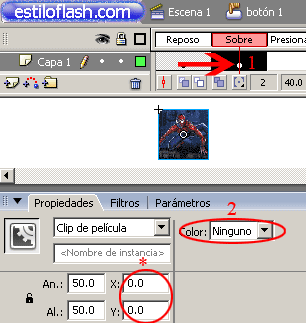
12-. Insertar un fotograma clave (F6) en el esta de Sobre, luego seleccionar en la barra de Propiedades Color Ninguno.
a)-. Automáticamente la imagen queda insertada en coordenadas X = 0.0 y Y = 0.0.

13-. Insertar una segunda capa y ocultar la Capa 1.
a)-. Insertar un fotograma clave vacío (F7) en el estado Sobre de esta Capa 2, en el fotograma insertado colocar desde la biblioteca el símbolo animación de botón.
b)-. Colocar el símbolo en coordenadas X = 0.0 y Y = 0.0.
Nota crear 5 símbolos (ctrl. + F8) más con la propiedad de Botón y a cada uno de ello nombrarlos botón 2, botón 3, botón 4, botón 5. Repetir los pasos 11, 12 y 13 para cada uno de los botones, claro que cada uno de los botones tiene su símbolo correspondiente.

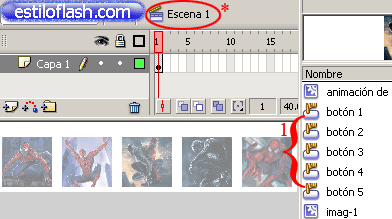
14-. Regresar a la Escena y arrastrar desde la biblioteca uno a uno los botones y colocarlos en la parte inferior del documento.
El botón 1 colocarlo en coordenadas X = 5.0 y Y = 305.0.
El botón 2 colocarlo en coordenadas X = 65.0 y Y = 305.0.
El botón 3 colocarlo en coordenadas X = 125.0 y Y = 305.0.
El botón 4 colocarlo en coordenadas X = 185.0 y Y = 305.0.
El botón 5 colocarlo en coordenadas X = 245.0 y Y = 305.0.

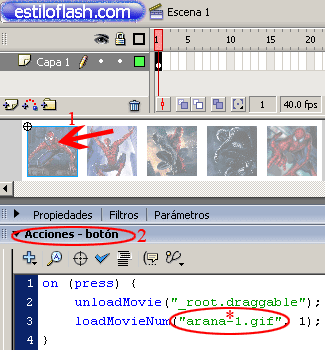
15-. Seleccionar la primer imagen después abrir la barra de Acciones – botón, e insertar el action script siguiente.
on (press) {
unloadMovie("_root.draggable");
loadMovieNum("arana-1.gif", 1);
}

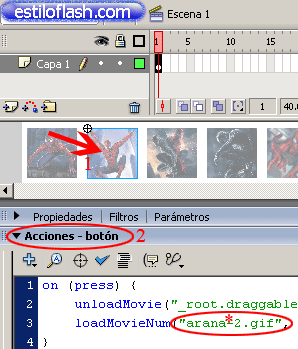
16-. Seleccionar la segunda imagen y nuevamente insertar el script solamente que a este código se le cambiara el en la parte en donde va el nombre por el nombre de la segunda imagen a importar desde una carpeta externa.
on (press) {
unloadMovie("_root.draggable");
loadMovieNum("arana-2.gif", 1);
}
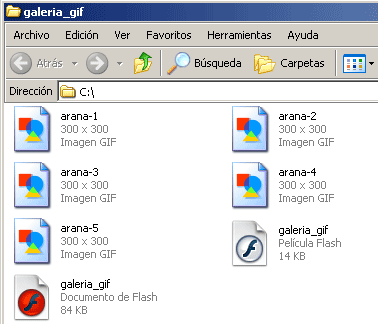
Nota hacer lo mismo con cada una de las tres siguientes imágenes solamente sustituir arana-2.gif por arana-3.gif, arana-4.gif y arana-5.gif

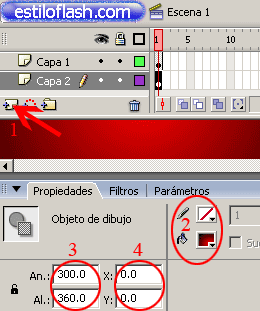
17-. Insertar una segunda capa en la escena y dibujar en esta un rectángulo sin borde y usar como color de relleno un degradado.
a)-. Las dimensiones del rectángulo son 300.0 * 360.0 de ancho y alto.
b)-. Colocar el objeto dibujado en coordenadas X = 0.0 y Y = 0.0.
Con este paso doy por concluido este tutorial. Ya vez que trabajar con el programa Flash no es tan complicado como algunos dicen, además de que posee infinidad de funciones las cuales son muy útiles para las Web a desarrollar. J Well done!! J

P.D. Presionar ctrl. + Enter para visualizar el trabajo realizado. Recordar que tienes que hacer imágenes (de dimensiones 300.0 * 300.0 píxeles) en Photoshop o cualquier otro programita que domines para recortar imágenes y además que el programa pueda guardar como .gif, jpg, png. Las imágenes tienen que estar en la misma carpeta que el archivo swf. J Hasta pronto J



Comentarios de Galería del Hombre Araña con Imágenes Externas | Solo Photoshop
↑ Tutorial
disenobeto
2007-10-09 14:51
willy1169
2007-10-12 22:16
pembe180
2007-10-15 20:33
migueluni
2007-11-02 20:14
Ivan Rios
2007-11-07 22:35
mago_007
2007-11-12 18:38
wasshere84
2007-11-23 10:01
tanacr
2008-04-18 14:53
blackz
2008-04-20 16:39
kreart
2008-09-01 20:14
↑ Tutorial