Interface Básica 2 | Solo Photoshop
Tutorial Photoshop de Interfaces y Diseño Web
Tutorial por Paquo360
En este tutorial culminamos con esta interesante y sencilla creacion de una Interfase Basica para Webs.
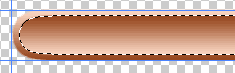
Ahora hay que reducir la selección: Select > Modify > Contract Contract By = 6 px
Luego aplica el gradiente de forma inversa, sin salir de la selección.

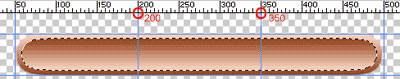
Crea un par mas de guías y colocalas a la altura del píxel 200 de la regla superior uno y el otro en el 350.

Crea una nueva capa Layer > New > Layer
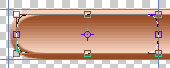
Luego modifica la selección Select > Transform Selection
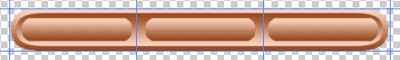
Y jala el lado derecho de la selección hasta que ajuste con la segunda guía vertical, justo como se ve en la primera imagen de la derecha, luego solo presiona Enter.Ahora reduce la selección.
Select > Modify > Contract
Contract By = 6 px
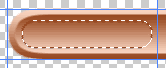
Tenemos una selección casi cuadrada, pero eso se corrige: Select > Modify Smooth Radius = 6 px

Aplica el mismo gradiente dentro de la nueva selección, pero esta vez de abajo hacia arriba.

Crea una nueva capa para cada botón.
Layer > New > Layer
Aplica el mismo gradiente dentro de la nueva selección, pero esta vez de abajo hacia arriba. Toma alguna herramienta de selección y entonces podrás mover la tuya; llévala al lugar donde pondrás el siguiente botón, rellena nuevamente y listo.
Finalmente deselecciona "Ctrl. + D"

Hasta aquí tienes cuatro capas, une las tres primeras (botones). Primero presiona el pequeño ojo al lado izquierdo del Layer 1, con esto desaparece de escena. Toca cualquiera de las capas restantes y entonces: Layer > Merge Visible
Ahora solo tienes dos capas. Vuelve nuevamente visible la segunda.Toma la capa de los tres botones y carga su selección: Select > Load Selection Channel = Layer 4 Transparency (Puede ser otro en tu caso)

Crea una nueva capa Layer > New > Layer
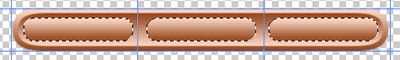
Coloca esta nueva capa entre las dos que tenias. Rellena la selección con color negro. Luego deselecciona "Ctrl.+ D". Desenfoca: Filter > Blur > Gaussian Blur Radius = 1 px
Con esto tenemos sombra para los botones. Mueve esta capa un poco hacia la izquierda y abajo 2 px. Quita las guías: View > Show > Guides

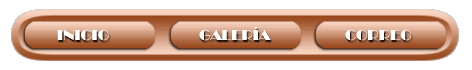
Y eso es todo, agrega el texto que desees.



Comentarios de Interface Básica 2 | Solo Photoshop
↑ Tutorial
misiudad
2006-07-01 15:39
Sugey
2006-07-05 12:53
andmau
2006-07-11 14:36
yinyan
2006-07-13 15:18
atlasmarc
2006-07-14 11:16
joyfred
2006-07-16 13:00
Jex
2006-07-18 05:14
charly123
2006-09-18 13:42
alexandersilva8
2006-09-26 09:04
iarlori
2006-12-05 23:12
↑ Tutorial