Paquete de Software | Solo Photoshop
Tutorial Photoshop
Tutorial por Solo Photoshop
Solo Photoshop
| TUTORIALES PAQUETE DE SOFTWARE (Primera Parte) Lo primero que quiero comentar es que hemos adquirido un compromiso con nosotros mismos de que en delante mostraremos tutoriales un poco mas avanzados, esto debido a que una gran cantidad de correos recibidos así lo pide. Creo que esto sucedio principalmente por la nula producción de tutoriales los últimos dos meses (excepto en la Revista Sólo Photoshop Básica, donde se publicaron dos y dos tecnicas también). Pues bien, aquí estamos de vuelta, y después de la sequia bimestral en el Área de Tutoriales volvemos y con uno muy bueno, excelente diria yo, espero que les guste. Este tutorial es, por desgracia, recomendado para avanzados o mínimo intermedios, quienes ya conocen las principales funciones de Photoshop, debido a que por ser extenso, las explicaciones no son tan amplias como acostumbramos, aunque seguimos haciéndolos muy graficos y, ahora, en español también, lo que creo pondrá muchas caritas felices. Pero aclaro que no tenemos el programa en castellano y hay algunos terminos que no conocemos. Fuera verbo y vamos a la acción. Un saludo y suerte. |
|
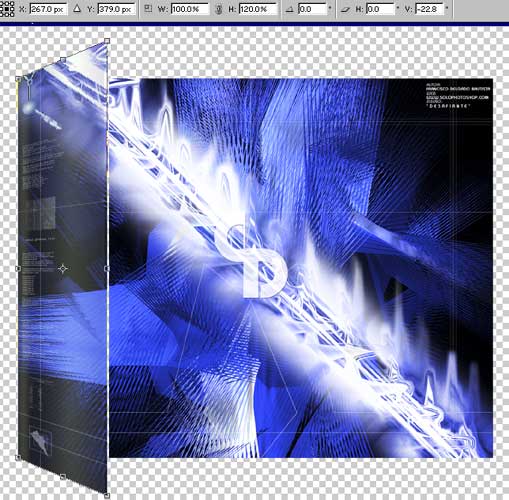
| Esta es nuestra primera imagen. Pues bien, este fue hecho para crear una Caja de Software a la cual llamariamos "CD Games" y es tambíen de allí de donde nace este Tutorial. Como puedes observar, a la izquierda del diseño hay una muy ligera malla. Esta malla tendra la función del Costado de la caja, y el resto hará las veces de Frente, así los llamaremos en delante. Para lograr esto Lógicamente hay que separar ambas en dos Layers (capas) distintos. |
 |
| Lo haremos lo más simplemente posible. Toma la Herramienta Rectangular Marquee (Marco Rectangular) y crea una selección sobre el "Costado" Hecho esto Presiona Ctrl + C para copiar. Luego presiona Ctrl + N para crear un Nuevo Archivo. Usa los valores que te aparecen, estos se ajustan al tamaño de la selección. Finalmente presiona Ctrl + V para pegar el Costado en el Nuevo Archivo. Todo esto lo puedes hacer también desde el menú de Edit (Edición). |
 |
| Repite la operación con el Frente. Ahora debes de tener tres archivos y los dos más recientes son como los que ves aquí debajo. |
|
 |
 |
| Nuestra imagen original es de 600 X 480 px. Para ella necesitaremos un Nuevo Archivo de 1000 X 800 px (opcional) con fondo tranparente. Una vez que tengas este Nuevo Archivo, toma el archivo del Costado y presiona Ctrl + A para seleccionarlo, ahora Presiona Ctrl + C para copiarlo y finalmente, y ahora trabajando sobre el documento de 1000 X 800 px, presiona Ctrl + V para pegar. Así de sencillo. Haz lo mismo con con el archivo del Frente. La imagen a la derecha te muestra lo que obtienes. |
 |
| Lo que viene es crucial para el buen desarrollo de la técnica (aunque no más crucial que la iluminación); vamos a crear la perspectiva. Sobre el menú Edit (Edición) usa la función Transformar en Perspectiva, es decir Edit > Transform > Perspective Edición > Transformar > Perspectiva Toma el cuadrito (manipulador le llaman algunos) de la esquina superior derecha o el de la esquina inferior del mismo lado y arrastra tanto como te sientas comodo con tu perspectiva. Si gustas usar los mismo parametros usados en este tutorial, los tienes a tu disposición sobre la imagen. |
 |
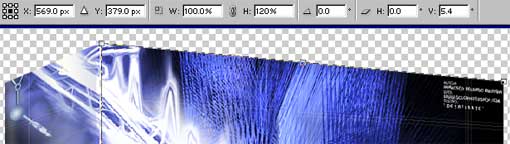
| Ahora hacemos lo mismo sobre el Frente, sólo que esta vez con la inclinación opuesta. También te dejo los valores usados. Después, usando la herramienta Move (movimiento) aproxima ambas capas y desaparece la ligera línea divisoria que las divide. |
 |
| Finalmente Posesionate de la primera capa de tu diseño y presiona Ctrl + E con esto unimos definitivamente las dos capas de la capa, para esto debiste tener la capa transparente al fondo de las tres que tenemos. Si fue así pues continuamos, si no, pues corrige. OJO: Debemos de tener sólo dos Layers. |
|
| Lo que continua es rellenar, temporalmente, la capa de fondo con color blanco, esto para trabajar con lo que será nuestra sombra principal. Es hora de diseñar la sombra proyectada. Crea un Nuevo Layer (capa) que se situe justo entre nuestras dos capas. Toma la herramienta Polygonal Lasso (lazo poligonal) y dibuja el contorno de la sombra, en la imagen puedes ver perfectamente la forma y la altura, más o menos un 20% de la altura de la caja. Rellena con color negro. Deselecciona: Ctrl + D |
 |
| Desenfoca la sombra con un Gaussiano de 7 px. Puedes modificar este valor de acuerdo a tus necesidades. Recuerda que la experimentación constante es lo que realmente te vuelve un buen conocedor de Photoshop. |
 |
| SEGUNDA PARTE | |


Comentarios de Paquete de Software | Solo Photoshop
↑ Tutorial
WeCh 75
2005-08-05 17:31
romperajas
2005-09-17 03:30
josemari
2006-06-15 12:44
saturos_ardi
2006-06-30 00:24
Arcangel87
2006-07-08 22:53
psychodelic
2006-11-21 23:28
neoxxx
2007-03-29 08:45
↑ Tutorial