Botón Roll Over Efecto Cortina | Solo Photoshop
Tutorial Photoshop
Tutorial por Solo Photoshop
Solo Photoshop
TUTORIALES FLASH
BOTÓN ROLL OVER CON EFECTO CORTINA EN FLASH
Tutorial por Jmx de www.SoloPhotoshop.com
Estimados amigos y amigas, nuevamente estoy devuelta con otro tutorial, el cual e titulado botón con efecto rollOver, como podrán observar este tuto es algo largo, sin embargo, este efecto no tiene mayor complicación ya que solo consta de dos símbolos uno de los cuales es clip de película y el otro un botón. En fin y sin más comenzamos.
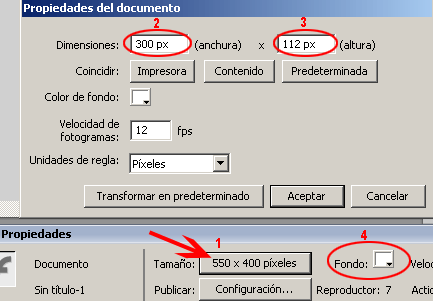
Para este tutorial crearemos un documento de dimensiones 300 x 112 píxeles el cual llevara como fondo el color blanco, todo esto lo hacemos desde la barra de propiedades en la opción tamaño. Si siguen los pasos como se muestran esto es 1, 2, 3, etc: talvez concluyan con mayor rapidez el tutorial.

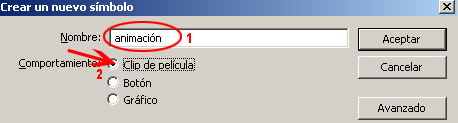
El siguiente paso es crear un símbolo nombrarlo animación y de comportamiento clip de película, la ruta es ctrl. + F8 o Insertar >> Nuevo símbolo.

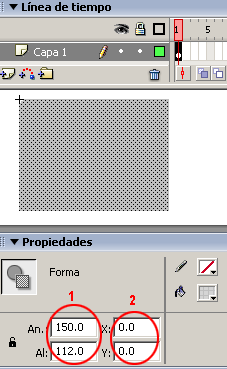
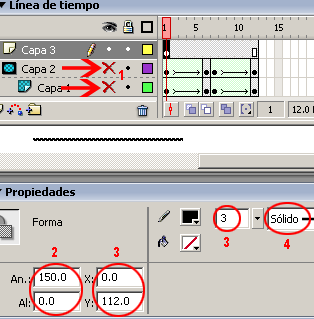
Una vez posesionados en el símbolo crear un rectángulo el cual deberá tener algunas características las cuales explicare imagen por imagen la primera de ellas es esta el rectángulo no tendrá borde

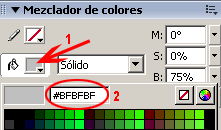
Hacer visible el mezclador de colores presionando shift + F9 o vía Ventana >> Paneles de Diseño Mezclador de colores. Seleccionar color de relleno y escribir en la parte correspondiente el número de color en esta ocasión será #BFBFBF.

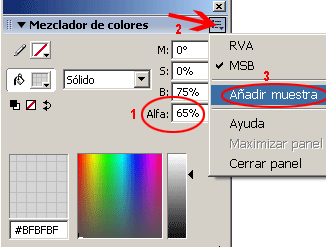
En este mismo panel seleccionar un porcentaje de alfa el cual será 65 %. Resulta fácil perder los colores y los porcentajes de alfa asignados, el lo particular recomiendo guardar los colores, en esta imagen siguiendo los pasos 2 y 3 podrás guardar los colores que desees.

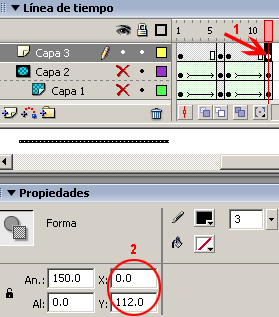
Ya con las características del rectángulo de borde y color de relleno, este tendrá que medir 150 ancho x 112 alto y en coordenadas X=0 yY=0

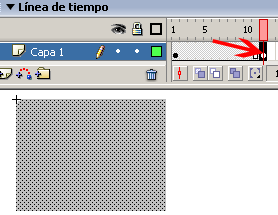
Seleccionar el frame número 12 e insertar un fotograma clave la forma más rápida es presionando F6 o seleccionar el número de frame indicado y hacer clic con el botón derecho del ratón y dar insertar fotograma clave otra vía es Insertar >> Línea de tiempo >> Fotograma clave.

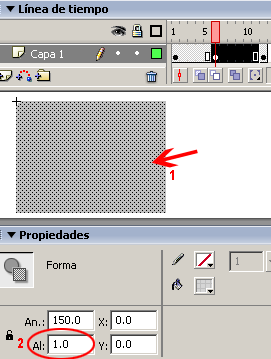
Ahora insertar otro fotograma clave en el frame número 6 ya saben seleccionar el frame indicado y presionar F6, seleccionar el rectángulo y dar una altura de 1.0.

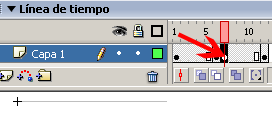
Insertar un nuevo fotograma clave en el frame número 7.

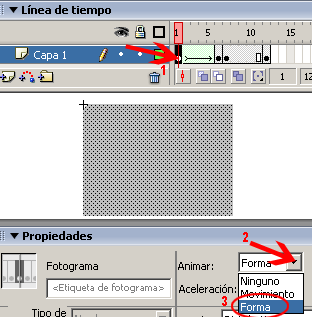
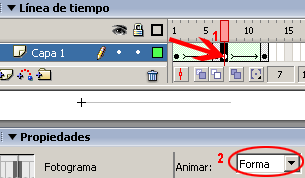
En esta capa y con los fotogramas insertados crear dos pequeñas animaciones, la primera es del frame 1 al frame 6. Seleccionar el primer fotograma y en la barra de propiedades en la parte animar seleccionar forma.

La segunda animación va del fotograma 7 al fotograma 12. Repetir el paso anterior pero ahora para el fotograma 7, seleccionar el fotograma y animar forma la imagen resulta explicita para tal propósito.

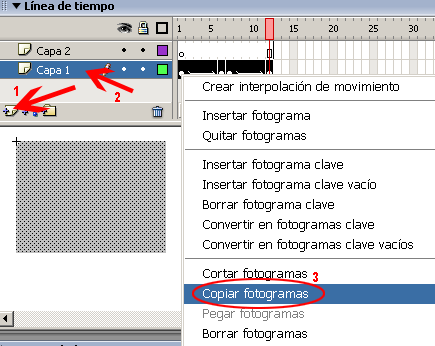
Insertar una segunda capa, y para no repetir los pasos anteriores de dibujar el rectángulo y crear la animación, resulta más practico seleccionar la capa 1 y dar clic con el botón derecho del ratón en cualquier parte de la animación, y seleccionar copiar fotogramas

Al insertar la segunda capa valga la redundancia se insertan automáticamente los 12 fotogramas, que es de lo que consta el total de la animación. Y como ya lo imaginan la idea es pegar los fotogramas copiados con anterioridad, sin embargo, es necesario primero eliminar los fotogramas del 2 al 12. Seleccionar dichos fotogramas y presionar shift F5.

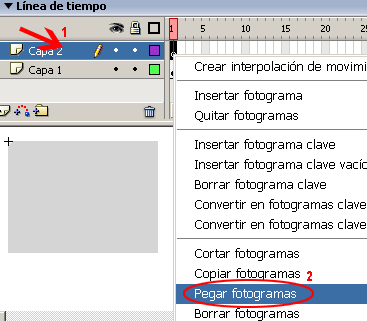
Una vez eliminados los fotogramas, seleccionar el primero y hacer clic con el botón derecho del ratón y seleccionar pegar fotogramas.

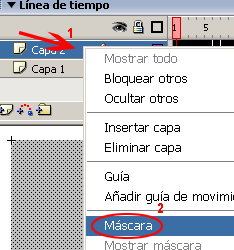
En este paso crear una mascara, primero seleccionar la capa 2 hacer clic con el botón derecho del ratón y seleccionar mascara.

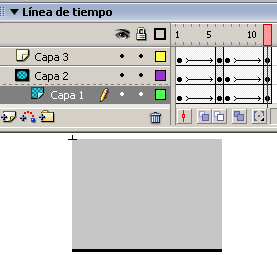
Insertar una tercera capa, y dibujar una línea en ella, es necesario ocultar la capa 1 y 2 para solo ver la línea con la cual se va a trabajar. Las características de la línea son 150 ancho x 0.0 alto en coordenadas X=0 y Y=112, de color negro, grosor 3 y tipo de línea sólido.

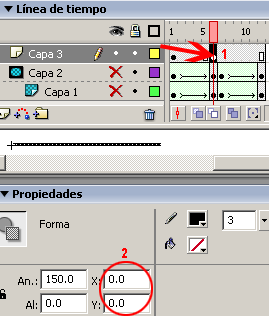
Presionando F6 insertar un fotograma clave en el frame número 6 y cambiarle las coordenadas a X=0 y Y=0.

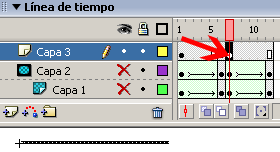
Insertar otro fotograma clave en el frame número 7 presionar F6 para tal propósito.

Insertar nuevamente un fotograma clave en el frame número 12. Cambiar las coordenadas X=0 y Y=112

En esta capa también es necesario crear una animación de forma. Para recordar como hacerlo revisar los pasos 10 y 11.

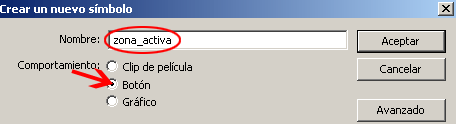
Solamente faltan unos cuantos pasos censillos para concluir con el tutorial, en este punto crear un nuevo símbolo presionando ctrl. + F8, nombrarlo zona_activa con un comportamiento de botón.

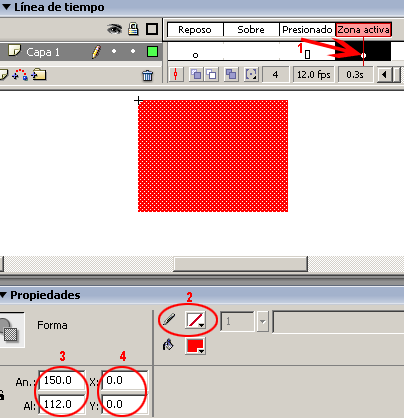
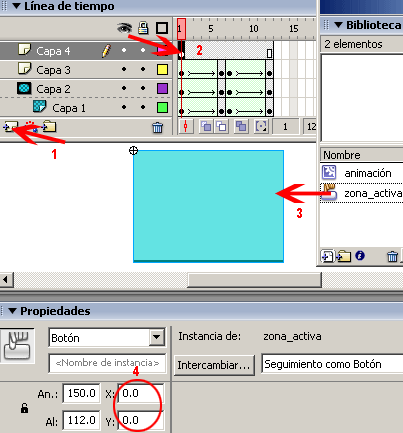
Seleccionar en la línea de tiempo el cuarto estado del botón el cual es Zona activa insertar un fotograma clave presionando F6 y después dibujar en este fotograma un rectángulo sin borde el color de relleno no importa, las dimensiones deben de ser 150x112 y en coordenadas X=0 y Y=0.

Insertar una cuarta capa en el símbolo clip de película animación, y arrastrar el símbolo botón zona_activa y colocarlo en coordenadas X=0 yY=0.

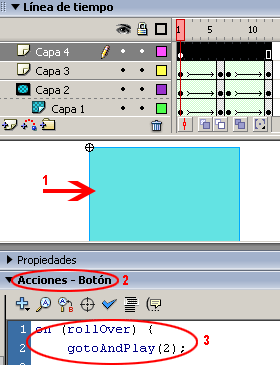
Seleccionar el símbolo abrir el panel de acciones e insertar el siguiente código:
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut, releaseOutside) {
gotoAndPlay(7);
}

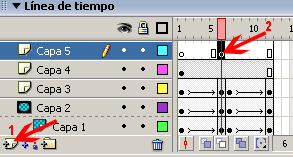
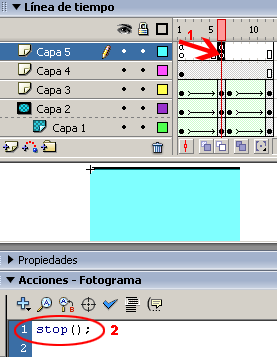
Insertar una quinta capa prometo que será la última, insertar un fotograma clave en el frame número 6 presionar F6, espero que hasta este punto todavía no tengan ningún contratiempo.

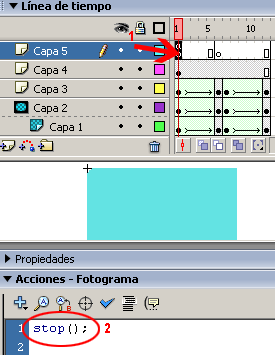
Seleccionar el primer fotograma de esta quinta capa y en el panel de acciones escribir:
stop();

Ahora es turno de seleccionar el fotograma que insertamos en el frame 6 e insertar el panel de acciones nuevamente un:
stop();
Es decisión de cada quien si eliminan los frames adicionales en esta capa (del frame 7 al frame12), si los quitan o no esto no repercutirá en la animación final.

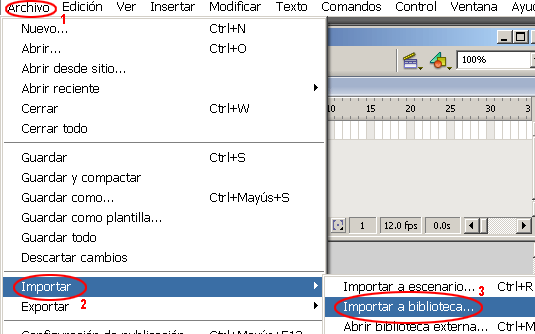
Importar dos imágenes a la biblioteca la ruta es Archivo >> Importar >> Importar a biblioteca, si ya tienen un poco de experiencia entonces trasladarse a la escena e importar la imágenes a escenario presionando ctrl. + R

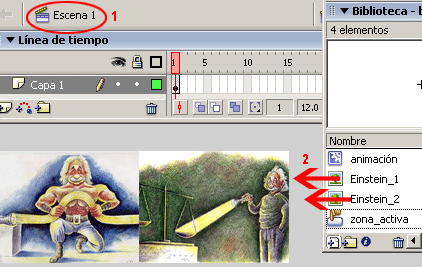
Una vez en la escena colocar las imágenes en las coordenadas correspondiente la primera en X=0 y Y=0 y la segunda en X=150 y Y=0. Si no importaron a la escena entonces es necesario arrastrar las imágenes desde la biblioteca.

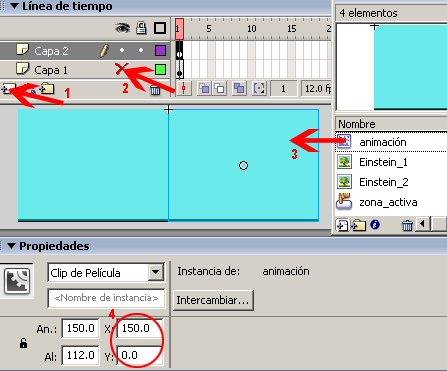
Y por fin terminamos, insertar una segunda capa, ocultar la primera capa, arrastrar dos veces el clip de película animación, al igual que en el paso anterior colocar el símbolo en las coordenadas apropiadas. El primer símbolo en coordenadas X=0 y Y=0 y el segundo símbolo en X=150 y Y=0.
Aunque aparenta ser un botón de dos estados, el tutorial no tiene nada que ver con esto. Presionar ctrl. + enter, para ver la animación pasar el cursor por cada una de las imágenes. Como siempre espero que sea de su agrado y se agradecen sus comentarios.
P.D disculpen por hacer los tutoriales tan largos pero hay fanáticos del flash que no tienen mucha experiencia, y sin embargo, quieren hacer algo diferente.

Así queda el flash:


Comentarios de Botón Roll Over Efecto Cortina | Solo Photoshop
↑ Tutorial
fcquaglia
2006-10-04 21:29
juligraf
2006-10-11 13:18
Sarimma
2006-11-13 11:22
pezdel
2007-01-03 00:21
felip3
2007-01-26 16:50
icl
2008-02-05 14:21
mieverest
2010-04-24 16:13
↑ Tutorial