Crear un diseño llamativo con photoshop | Solo Photoshop
Tutorial de diseño con photoshop
Tutorial por GonZa
Atractivo tutorial de GonZa en el que nos indica paso a paso la manera en que ha creado una ilustración llamativa con photoshop.
Buenas, hace unos días empecé este tutorial donde enseño a crear una ilustración muy llamativa, con lindos colores, con técnicas que están de moda y mucho mas.
Por favor presten atención a los nombres que les asigno a las distintas capas, ya que me voy a guiar con eso, es por comodidad y también para que ustedes entiendan mejor.
Otra aclaración, yo estoy usando el Adobe Photoshop CS4, así que si ven algo distinto a la versión que ustedes utilizan, ya saben, no duden en preguntar realizando un comentario al final de este post.
Hagan un click en las imágenes para verlas en su tamaño original.
Empecemos:
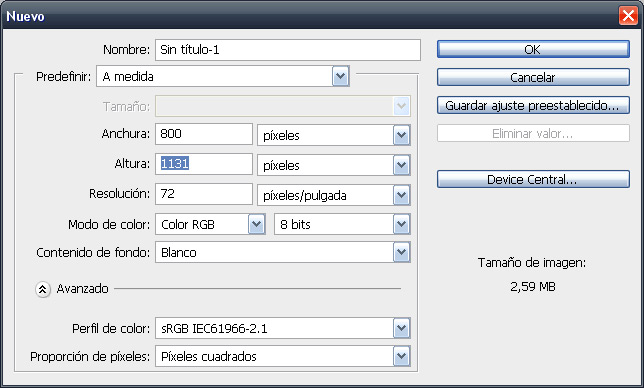
Paso 1: vamos a empezar abriendo un nuevo documento en Photoshop, yo usare 800 x 1131.

Paso 2: ahora vamos a duplicar la capa “Fondo”, para poder utilizarla, por que por defecto la capa viene bloqueada y mas adelante vamos a trasformarla pero si esta bloqueada no podremos editarla. Una vez que hallamos duplicada, borramos la original y a la duplicada la renombramos como “Fondo”
Paso 3: ahora vamos a hacer un degradado de blanco (#ffffff) a negro (#000000), así miren:

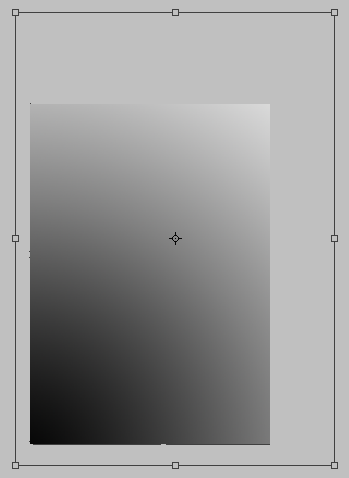
Y luego, a esa capa la vamos a transformar, apretando la siguiente combinación de teclas, Ctrl (Control) + T o sino vamos a “Edición -> Transformación Libre” y movemos el extremo superior derecho hacia arriba un tamaño considerable y el extremo inferior izquierdo lo movemos hacia abajo pero esta vez un poco nada mas, así miren:

Quedándonos así:

Paso 4: bueno, ahora nos toca hacer lo que a mi me cuesta mas hacer. Es recortar perfectamente una imagen, y más cuando nos toca recortar cabello.
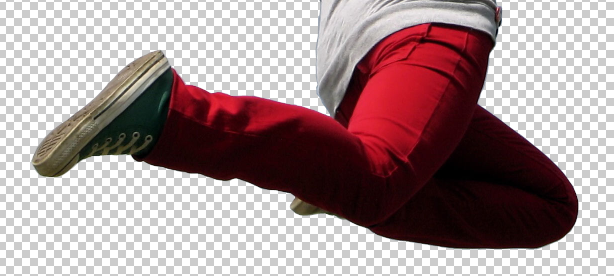
Lo que vamos hacer es abrir nuestra imagen (Imagen).
Una vez que la abren van a agarrar la “Herramienta Pluma (P)” y van a ir bordeando la chica hasta terminarla, así miren:

Lleva tiempo eh, yo tarde 1 hora y media, pero me pare un rato a ver los Simpsons :) Continuemos…
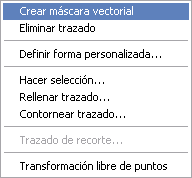
Una vez que hayan terminado de trazar toda la chica, hacen un click derecho y eligen la opción “Crear mascara vectorial”

Eso nos recortara todo, menos lo que trazamos. Esta técnica de recorte es distinta y mejor que la técnica con el borrador, ya que si cortamos con el borrador, mas adelante no podemos retroceder, en cambio con la técnica que usamos en este tutorial si podemos retroceder en el momento que queremos, es muy fácil, solo tenemos que apretar botón derecho en el nuevo cuadrado que nos creo en la paleta de capas y elegir la opción “Deshabilitar mascara vectorial” o “Eliminar mascara vectorial”.
Me quedo así:

Paso 5: una vez que hayamos recortado nuestra chica, vamos a pasarlo al primer documento que creamos, si les queda grande, achíquenla transformándola y listo.
A la capa de la chica la renombran como “Mujer”.
A mí me quedo así:

Paso 6: ahora vamos a darle color a nuestra ilustración, vamos a usar capas de ajustes, mapas de degradado, niveles y brillo/contraste.
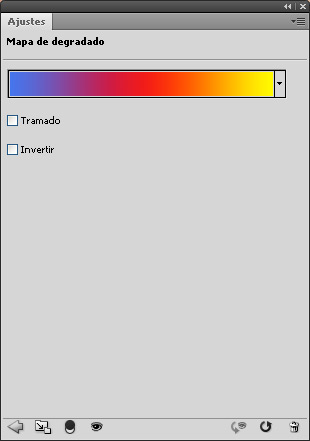
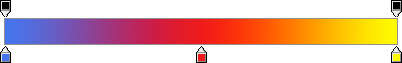
Vamos a Capa-> Nueva capa de ajuste-> Mapa de degradado… y configuramos así:


Y le bajamos la opacidad a 23%
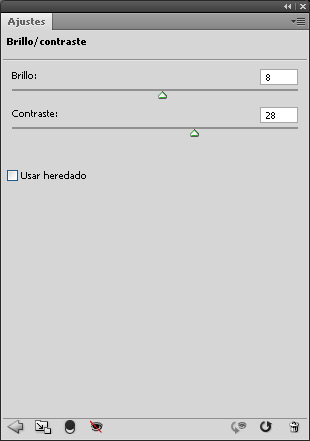
Otra capa de ajuste, Capa-> Nueva capa de ajuste-> Brillo/contraste… y configuramos así:

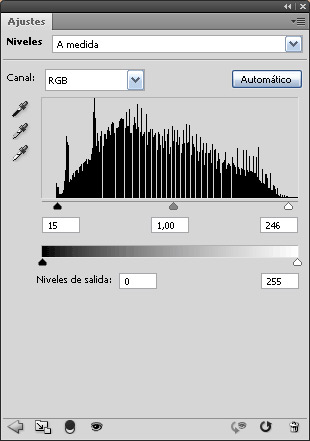
Otra capa de ajuste, Capa-> Nueva capa de ajuste-> Niveles… y configuramos así:

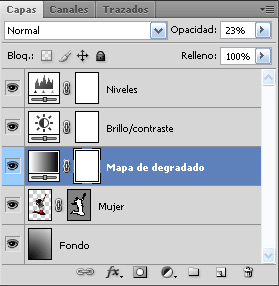
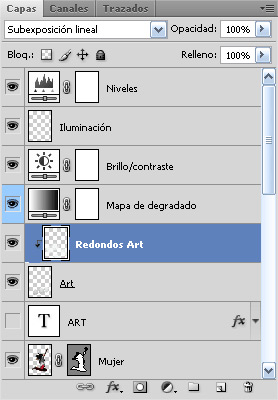
Nuestra tableta de capas se debería ver así:

Quedandonos así:

Paso 7: ahora vamos a iluminar un poco nuestra chica, para ello, hacemos un clic en la capa de la chica para crear una selección alrededor y vamos a usar la “Herramienta Pincel (B)”, los tamaños vallan variando, dependiendo en donde van a iluminar, eso si, la dureza bajen a 24%.
Cuando lo tengan bien configurado en una nueva capa (arriba de la capa de ajuste Brillo/contraste) vallan dando pincelazos por partes donde ustedes creen que tiene que estar iluminado, pero no se sobrepasen, si no queda muy saturado el art y no queremos eso.
Una vez que hayan hecho los pincelazos le bajamos la opacidad a la capa a 35% y la renombramos como “Iluminación”.
Se les debería ver así:

Paso 8: ahora vamos a agregar elementos fundamentales para este art.
Creamos una nueva capa arriba de la capa “Fondo” y la renombramos como “Líneas 1” y cambiamos el Modo de fusión a “Superponer”
Ahora se van a bajar el pack de Pattern o Motivo que les dejo en el pack de los recursos utilizados al final de la entrada y lo cargan a Photoshop, una vez que lo hallan cargado van a usar el primer Motivo que contiene el Pack, que se llama “Motivo 1 by GonZa” en la capa Líneas pero antes van a hacer formas con la Pluma como esta:

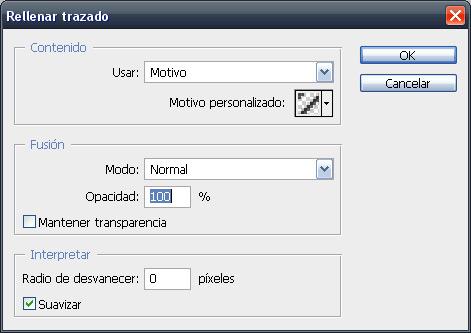
Y ahora si, teniendo el trazo activo van a apretar botón derecho y van a elegir la opción “Rellenar trazado” y se les aparecerá una ventana como esta, y la configuran así (acuérdense elegir el primer motivo):

Les debería quedar así, yo lo di vuelta y agregue varios mas:

Talvez no les va a gustar como queda pero mas adelante si les va a gustar.
Paso 9: ahora vamos a introducir textos, nos bajamos la fuente Diet que les dejo en el pack de los recursos utilizados al final de la entrada y escribirlos dos textos, yo escribí, Fresh y Art , la palabra Fresh la cree debajo de la capa de la chica que la habíamos llamado “Mujer”.

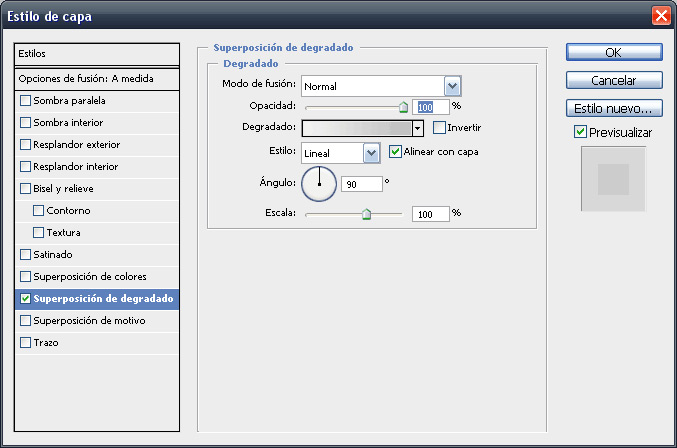
Las gire un poco, ahora vamos a darle Opciones de Fusión como hicimos anteriormente, vamos a elegir la opción “Superposición de Degradado” y configuramos así (esto lo aplican a todos los textos que contenga su art):


Quedándonos así:

Ahora van a duplicar la capa del texto y la ocultan a la original, en la duplicada agarran la “Herramienta Subexponer (O)” y van a ir a darle pincelazos por los bordes de las dos palabras que escribieron, así:

Paso 10: ahora vamos a aplicar una textura grunge (Textura Grunge.jpg) que les dejo en el pack de los recursos utilizados al final de la entrada, lo van a poner arriba de la capa Fondo, le bajan la opacidad a 12% y la ponen en Superponer quedándonos así:

Paso 11: ahora vamos a aplicar unos pinceles (Redonditos.abr) que les dejo en el pack de los recursos utilizados al final de la entrada, van a crear una nueva capa arriba de la textura grunge y la van a llamar “Redonditos”, van a bajarle la opacidad a 48% y la van a cambiar a Sobreexpos. lineal (Añadir) a den pincelazos en la parte superior de nuestro art con un color blanco, así miren:

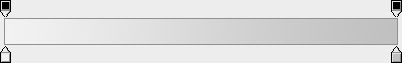
Paso 12, ahora van a crear unas líneas con la “Herramienta Rectángulo” parecidas a estas:

Las van a crear en capas diferentes, a una la llaman “Barra Inferior” y “Barra Superior”. A las dos capas le aplican las mismas opciones de fusión que le habíamos aplicado a los textos.
Se acuerdan de los redonditos que hicimos hoy con el pincel? Bueno a esa capa la duplican dos veces y a una la ponen arriba de la capa “Barra Inferior” y la otra arriba de la capa “Barra Superior”. A la que se encuentra arriba de la capa “Barra Inferior” le ponen como nombre “Redondos Inferiores” y a la otra “Redondos Superiores”, ahora a la capa “Redondos Inferiores” le van a crear una capa de recorte, para ello, seleccionan la capa y se van a “Capa-> Crear mascara de recorte”. A la capa “Redondos Superiores” le hacen lo mismo.
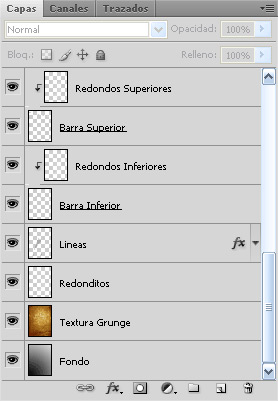
Nuestra paleta de capas se debería ver así:

Y nuestro trabajo se debería ver así:

Ahora, vuelven a duplicar la capa “Redonditos” y la ubican arriba de la capa duplicada de la capa “Fresh”, que seria mi texto superior, al duplico de la capa “Redondito” la llaman “Redonditos Fresh” y le hacen una mascara de capa como hicimos con las anteriores capas de los redonditos.
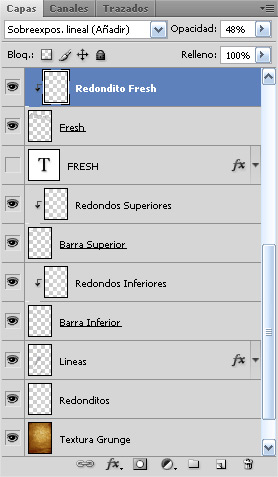
Nuestra paleta se debería ver así:

Y nuestro trabajo se debería ver algo así:

Paso 13: ahora vamos a trabajar sobre la capa del texto “Art”. Pero en la duplicada. Creamos una nueva capa llamada “Redondos Art” arriba de la capa duplicada del texto “Art” y la ponemos en “Superposición Lineal”. Ahora eligen otro tipo de pinceles dentro de los que les deje en el pack de los recursos utilizados al final del post, ustedes habían elegido unos redondos pequeños, se podría decir que son puntos casi, bueno, ahora eligen unos redondos grandes y pintas en la capa “Redondos Art” con un color blanco, una vez que hallan pintado le hacen una mascara de capa como hicimos anteriormente.
Les debería quedar así:

Nuestra Paleta de capas nos debería quedar así:

Les gusta como va quedando? Omitan lo que no les gusta, no los obligo a que hagan todo en el tutorial.
Sigamos:
Paso 14: ahora vamos a crear un borde al personaje que en estos tiempos están muy de moda, duplicamos la capa mujer, la ubicamos debajo de la original y le cambiamos el nombre por Borde.
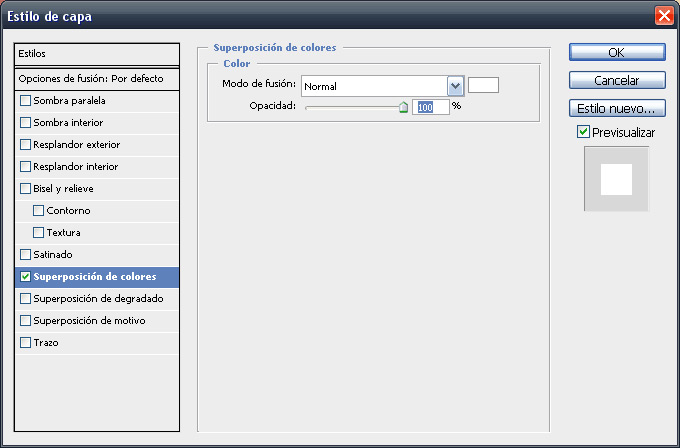
Nos vamos a las Opciones de fusión de la capa Borde y elegimos la opción “Superposición de Colores” y configuramos así con un color blanco:

Aprietan en OK y ahora van a crear una nueva capa por encima de la capa Borde y las van a combinar seleccionando las dos y apretando Control + E.
Ahora van a mover la capa un poquito hacia la derecha del art, que se note un poco el blanco nada más:

Ahora van a hacer un click en el cuadrado que se encuentra a la izquierda del titulo de la capa, esto nos va a seleccionar toda la capa del relleno, una vez echo ello, van a agarrar la “Herramienta Lazo” y van a mover un poquito la selección hacia la izquierda del art y borran:



Bueno ya casi terminamos.
Paso 15: lo único que tienen que hacer ahora es seguir haciendo trazados y rellenándolos con el motivo, también hacen unos círculos, eso nada mas, ya terminamos. Este paso es opcional, ustedes deciden.
El resultado final es este:

Como comentario final lo único que tengo que decir es que es un tutorial fácil, no tiene nada de complicado por que lo complicado se los hice yo y se los serví en bandeja :) lo que me costo hacer es el motivo.
Recursos Utilizados en Crear una Ilustración Llamativa en Photoshop
Saludos! GonZa.


Comentarios de Crear un diseño llamativo con photoshop | Solo Photoshop
↑ Tutorial
Blackipi
2009-08-11 00:36
ricardoerik
2009-08-11 03:25
roymar
2009-08-12 17:14
PikoroRey
2009-08-20 16:49
PikoroRey
2009-08-20 17:27
kike_hbk
2009-09-01 15:19
monster image
2009-09-02 08:17
Prince.nightmare
2009-09-12 10:26
diego2125
2009-09-24 17:12
luisccsl
2009-12-11 00:10
yair!!
2010-01-02 11:55
est_zain
2010-02-13 18:58
jehu777
2010-02-19 05:10
workman
2010-03-05 13:59
felii
2010-04-02 00:14
↑ Tutorial