Menú Simple y Elegante para web con Photoshop | Solo Photoshop
Elegamente y Simple Menú para Web en Photoshop
Tutorial por Francisco Delgado
Continuamos con la serie de tutoriales para Interfaces y Diseño web, en esta oportunidad Francisco nos muestra como crear un Menú Simple y Elegante para web utilizando Adobe Photoshop.
Continuamos con esta pequeña serie de tutoriales: “Elementos de diseño para Interfaces Web” que tratan sobre el diseño de interfaces y elementos web con técnicas sencillas. Luego de los dos primeros tutoriales que son muy básicos, empezaremos a subir la complejidad, por lo que es fundamental que practiques con los dos anteriores pues en este tercer tutorial vamos a obviar algunos pasos que ya fueron dados en los primeros.
En este tutorial vamos a diseñar un menú simple pero elegante, el cual nos dará las bases para próximos trabajos más avanzados.
El Primer Botón
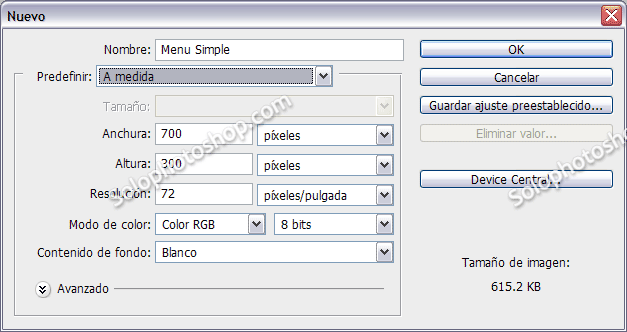
Para crear el menú vamos a crear un primer botón, que se repetirá para formar nuestro menú. Pues bien, para esto necesitamos crear un Archivo Nuevo (Archivo > Nuevo) que en mi caso es de 700 X 300px como se muestra en la siguiente imagen:

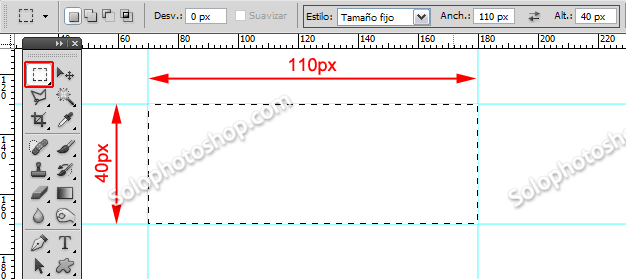
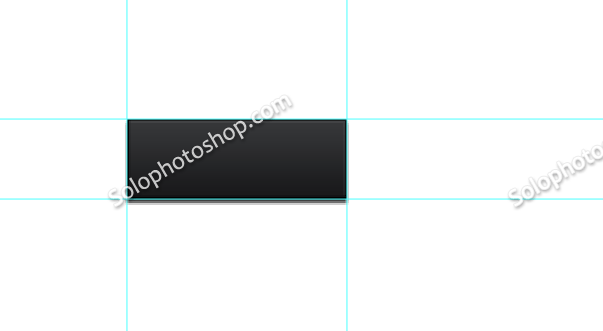
Como lo hicimos en los anteriores tutoriales, vamos a crear una selección que me abarque el ancho del primer botón de nuestro menú. Primero activamos las reglas de nuestro documento presionando “Ctrl + R” y desde cada regla arrastramos las guías para posicionarlas en el lugar exacto y con esto crear el rectángulo de nuestro botón. Como podemos ver en la siguiente captura también estoy usando la opción de “Tamaño fijo” de la herramienta “Seleccionar” para que mi botón quede perfecto en el tamaño deseado, que en este caso es de 110px de ancho por 40px de alto.

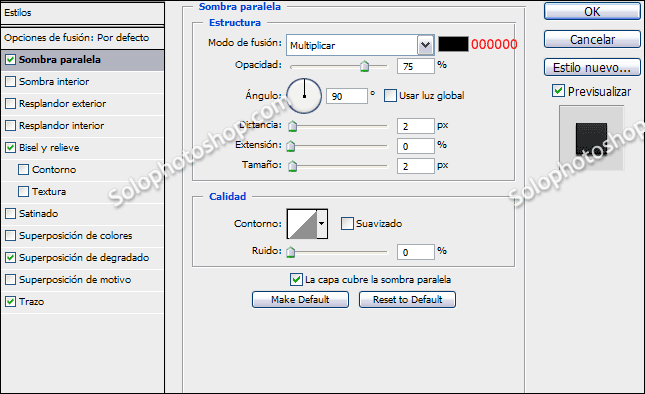
Sobre una “Nueva Capa” rellena de cualquier color el área de la selección (el color no importa pues lo vamos a sustituir con un degradado). Deselecciona presionando “Ctrl + D” y ahora vamos a aplicarle los siguientes “Estilos de capa” a nuestro primer botón
Sombra paralela

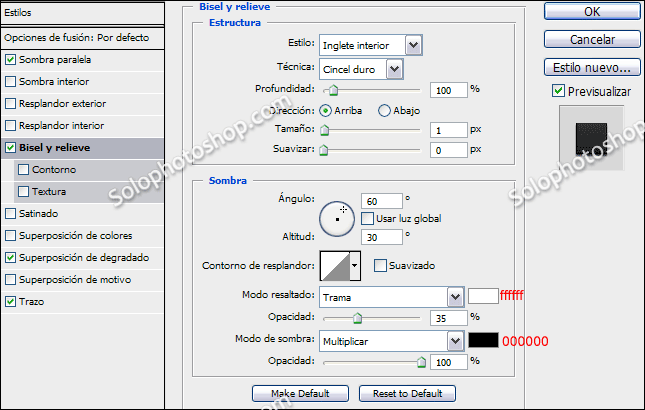
Bisel y Relieve

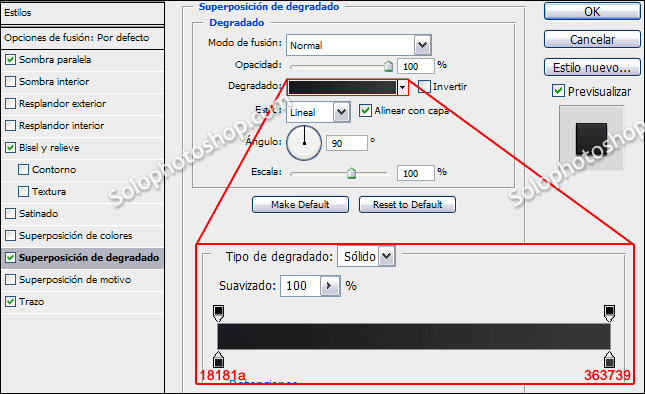
Superposición de Degradado

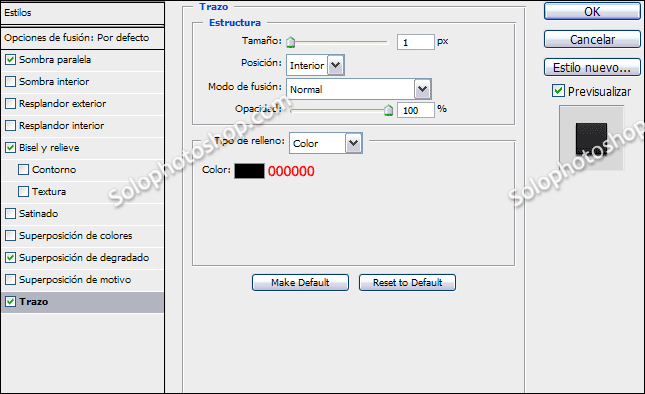
Trazo

Primer botón listo

Preparar el Menú
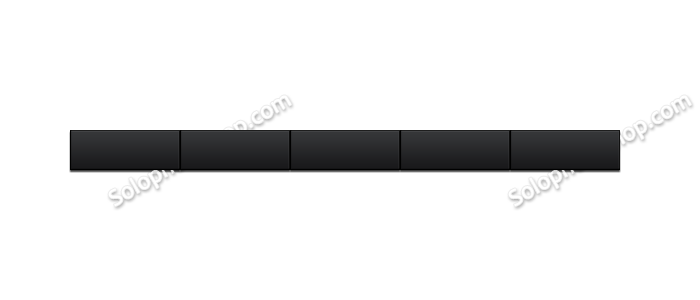
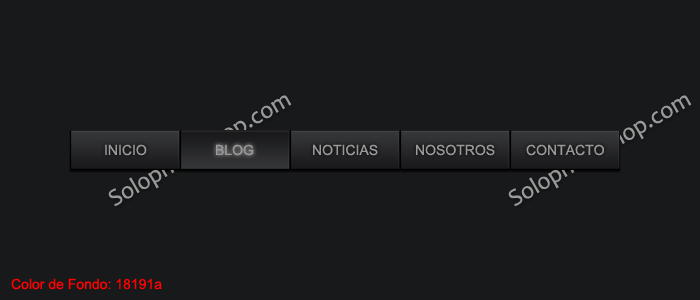
Una vez que tenemos el primer botón listo, ya casi hemos terminado, para los restantes 4 solo vamos a copiar esta primera capa y luego a posicionarla cada una en su lugar. Presiona “Ctrl + J” para duplicar la capa del primer botón, luego toma la “Herramienta Mover” y arrastra la capa hacia la derecha para dejarla como segundo botón. Duplicas este segundo botón y lo mueves para dejarlo como tercero, y así sucesivamente, hasta alcanzar los 5 botones y tener un menú como el siguiente:

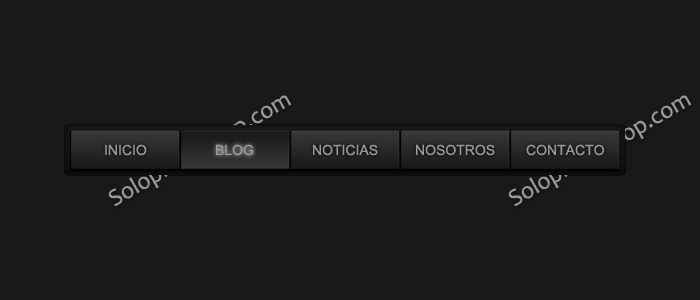
Para simular el estado activo de los botones de nuestro menú, modificaremos el estilo de capa del segundo botón. Abrimos los estilos de capa activos en este botón y nos dirigimos al de “Superposición de degradado” y bastará con que activemos la casilla que dice “Invertir” con esto la dirección del degradado será opuesta a la del resto de los botones, justo como lo vemos en la captura a continuación.

Adición de Textos
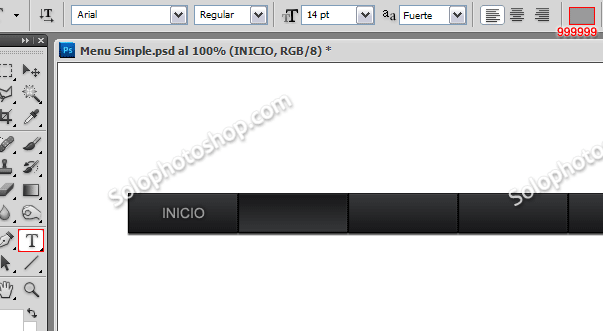
Para terminar nuestro menú nos resta agregarle los títulos a cada botón, en este caso los llamaremos “INICIO, BLOG, NOTICIAS, NOSOTROS y CONTACTO”. Pero vamos a trabajar con el primero que es el de INICIO. Para el tipo de letra y color te recomiendo que pruebes con distintos hasta que logres el deseado. En mi caso, como puedes ver en la imagen, he usado la fuente Arial con un color gris claro (999999).

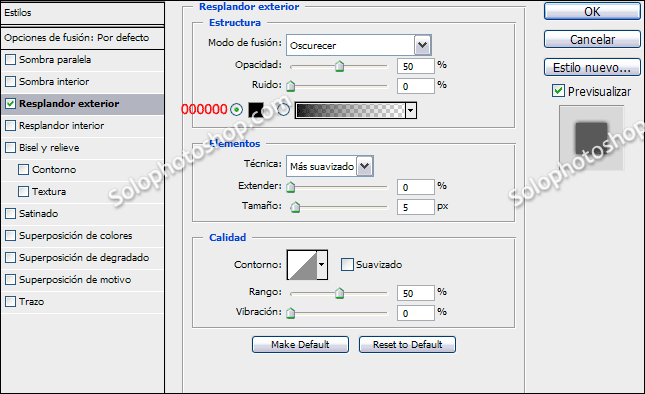
Si eres observador te darás cuenta de que el texto de la imagen anterior ya tiene una especie de sombra, y esa la he aplicado usando un “Estilo de capa de Resplandor Exterior”. Utiliza los mismos parámetros que vemos en la siguiente captura:

Resplandor Exterior (oscuro)
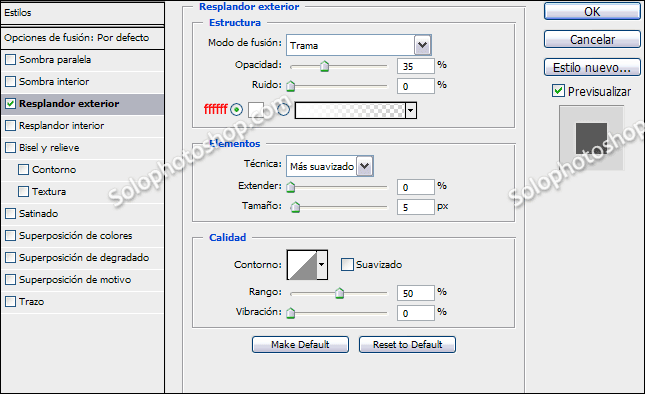
Este mismo estilo de capa lo aplicamos en todos los botones excepto en el segundo, pues este simulará el estado activo del menú, por esa razón es un poco distinto, aunque también es un “Resplandor exterior” en este caso el tono es más bien claro y se logra con los siguientes parámetros:

Resplandor Exterior (claro)
De una vez cambiamos el color de la capa de fondo utilizando el color 18191a. Como podemos ver nuestro menú ya luce muy bien.

Base Decorativa para el Menú
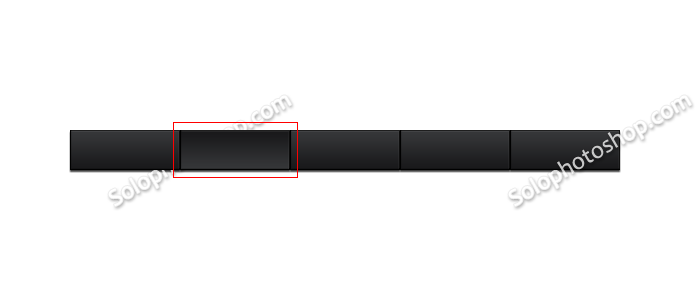
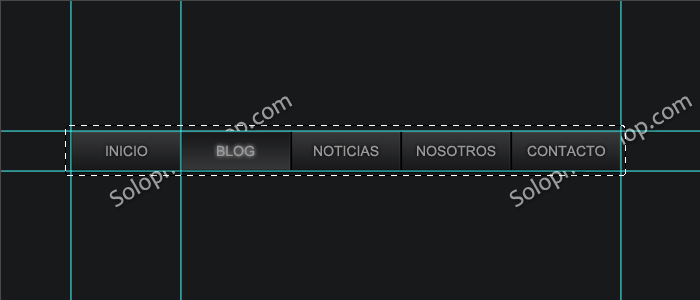
Nuestro menú ya está listo, sin embargo vamos a crearle un fondo sencillo para que luzca mucho mejor. Lo primero que haremos será crear una “Nueva capa vacía” por encima de la capa de fondo y por debajo de todas las demás capas. Luego usando las guías creamos una selección alrededor del menú. Finalmente, para hacer más amplia esta selección y de paso suavizar los bordes hay que entrar en el menú de “Selección > Modificar > Expandir” y le aplicamos un valor de 5px. La selección deberá quedar como la de nuestra captura siguiente:

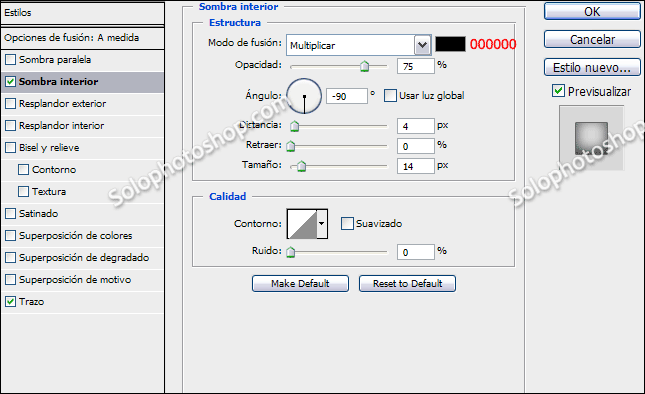
Rellenamos nuestra selección con el mismo color del fondo: 18191a. Será nuevamente con los estilos de capa con que ajustaremos esta capa para que luzca justo como deseamos. El primer “Estilo de Capa” será el de “Sombra Interior” el cual aplicamos con las mismas opciones que vemos en la imagen siguiente:
Sombra Interior

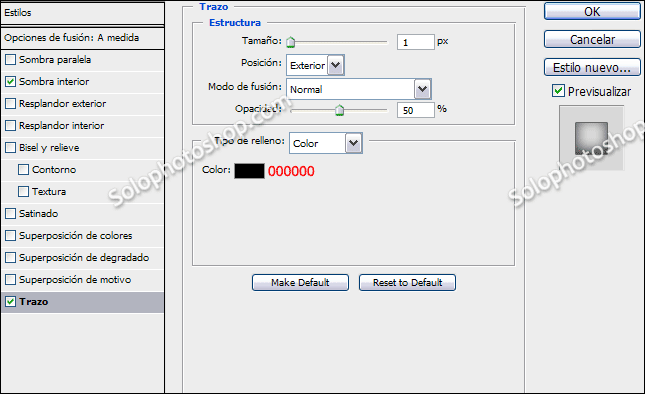
Finalmente le aplicamos es “Estilo de capa Trazo” con los mismos parámetros de la siguiente captura:
Trazo

Menú final
Y listo, hemos terminado un Menú Simple y Elegante en unos cuantos pasos y sin complicadas instrucciones. Espero que el tutorial te sea de utilidad.

Video Tutorial Menú Simple y Elegante con Photoshop
Te espero en la cuarta entrega de esta serie de tutoriales de “Elementos de diseño para Interfaces Web”.


Comentarios de Menú Simple y Elegante para web con Photoshop | Solo Photoshop
↑ Tutorial