Moderno Botón Plástico para web con Photoshop | Solo Photoshop
Botones Web modernos con Photoshop
Tutorial por Francisco Delgado
Continuando con la serie de elementos de diseño Interfases Web, crearemos ahora un Moderno Botón Plástico con Photoshop.
Luego del tutorial Elegantes Botones Pastel vamos a trabajar con el segundo de esta serie Moderno Botón Plástico el cual es un poco más complejo pero aun no requiere conocimientos extraordinarios del Photoshop.
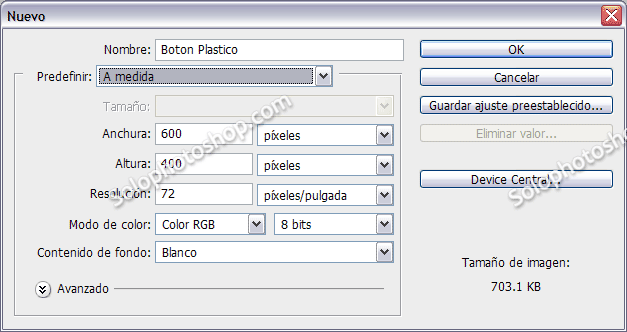
Vamos a crear un nuevo documento para nuestro botón, si lo deseas crearlo con las mismas características que yo utilicé. Entra en “Archivo > Nuevo”.

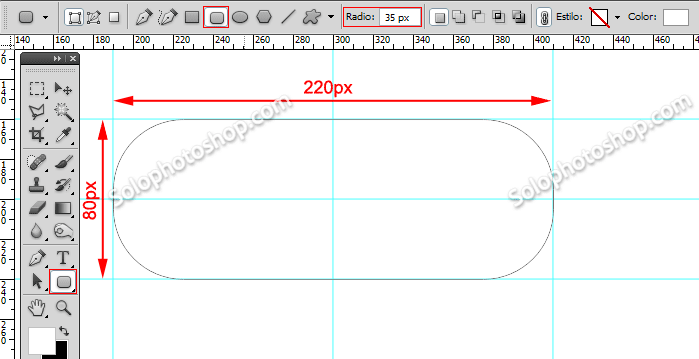
A continuación hay que activar las reglas y crear unas guías que nos ayuden a centrar nuestro nuevo botón. El botón será de 220px de ancho por 80px de alto. Toma la herramienta “Rectángulo redondeado” y con un radio de 35px deslízate usando las guías para crear la forma del botón, justo como lo vemos en la siguiente imagen.

Aplicación de Estilos de Capa
Para crear el efecto plástico de nuestro botón usaremos nuevamente estilos de capa, los cuales son sencillos y efectivos, pero sobre todo se pueden guardar para posteriores usos. Haz doble clic sobre la capa del botón en la paleta de capas y aparecerán las opciones de Estilos.
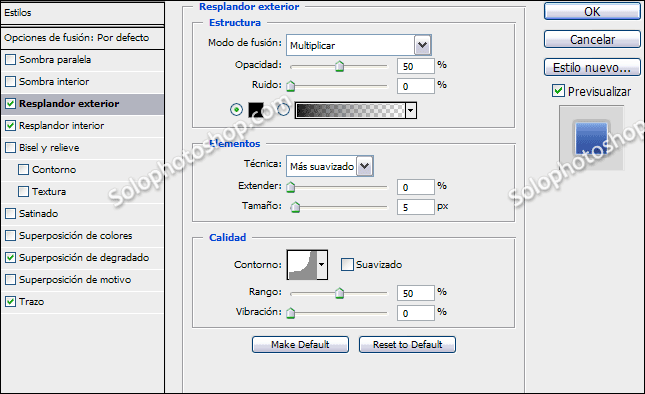
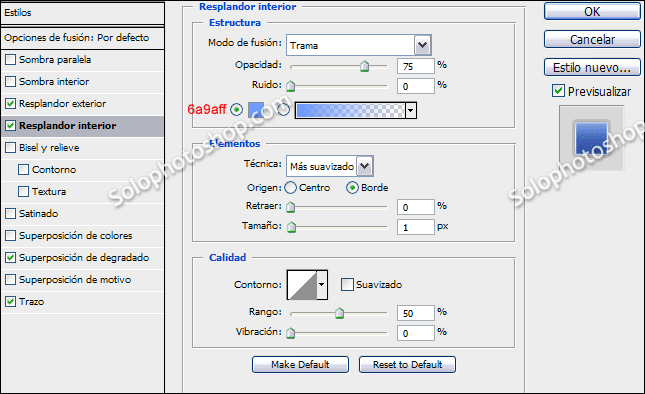
Siguiendo los parámetros de las próximas imágenes lograremos nuestro estilo efecto plástico:
Resplandor Exterior

Resplandor Interior

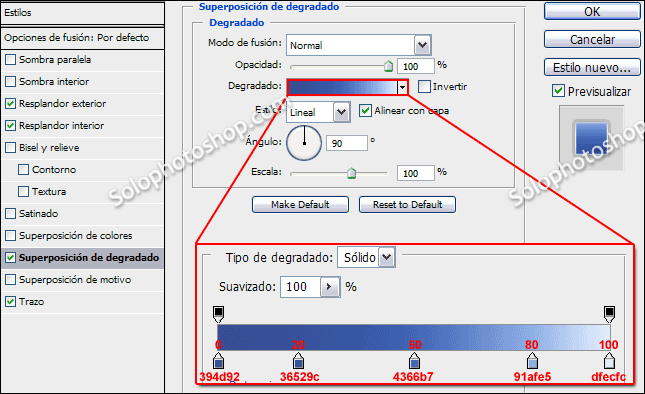
Superposición de Degradado

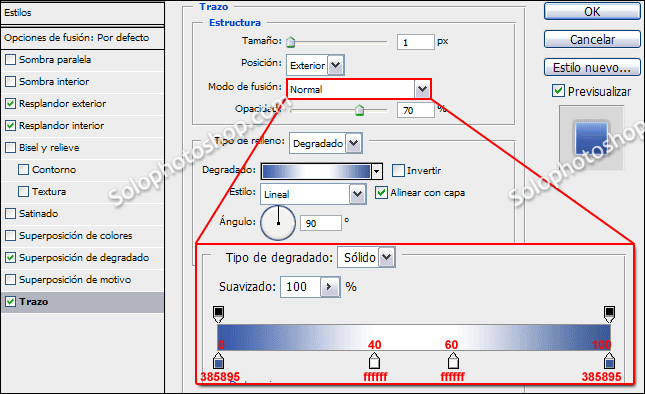
Trazo

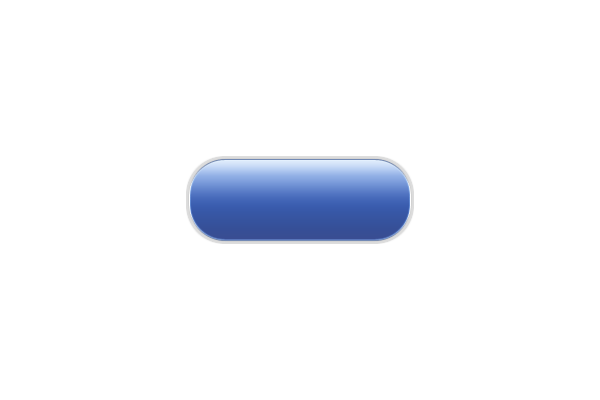
Estilo Plástico

Iluminación del Botón
Un efecto que es difícil de lograr con los estilos de capa, es el de la iluminación, la cual realza bellamente el contraste del diseño, por ese motivo lo haremos a la manera tradicional, con un par de capas blancas desenfocadas y jugando un poco con los “Modos de Capa”.
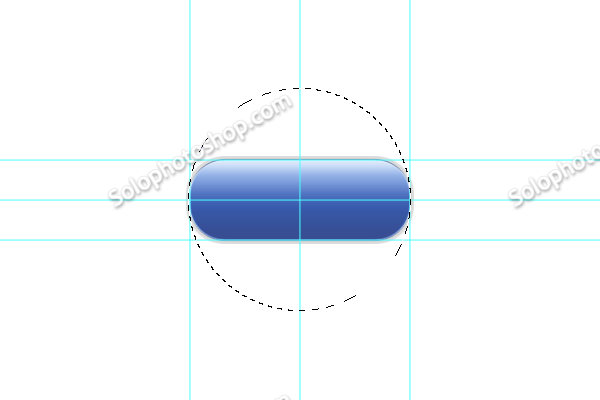
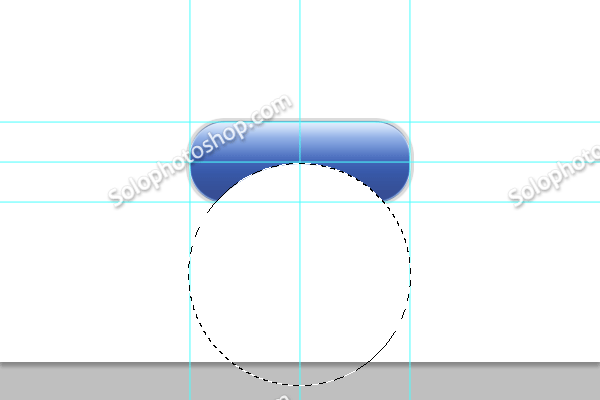
Aprovechando las guías creamos una selección esférica alrededor de nuestra figura, tal cual lo podemos ver a continuación:

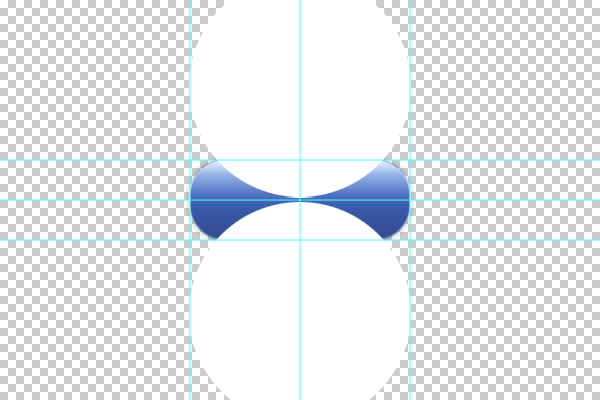
Luego bajamos la selección y la rellenamos, sobre una nueva capa, con un color blanco, en la imagen se aprecia perfecto como debe quedar:

Deseleccionamos presionando “Ctrl + D”. Ahora hacemos lo mismo pero en una nueva capa y ahora la movemos hacia arriba. Si lo deseas puedes duplicar la primera capa y luego le inviertes la posición y la subes a la posición adecuada que podemos ver en la imagen:

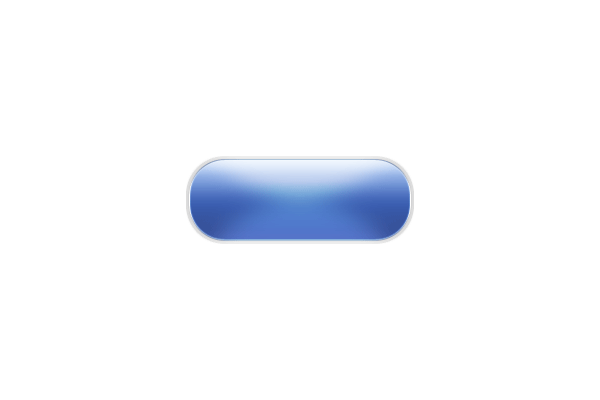
Aplicamos un “Desenfoque Gaussiano” de 10px de Radio (Filtro > Desenfoque > Desenfoque Gaussiano) en ambas capas, luego es preciso cambiarles el “Modo de capa a Superponer” y reducir la opacidad a valores que van del 50 al 75% dependiendo de lo que deseas lograr. Y en realidad ya tenemos listo nuestro Moderno Botón Plástico, sin embargo le agregaremos algunos detalles sencillos para hacerlo lucir mejor.

Elementos Extra
Pues le agregaremos algo de texto y una de las formas que trae el mismo photoshop, luego con algunos sencillos efectos de capa quedarán listos.
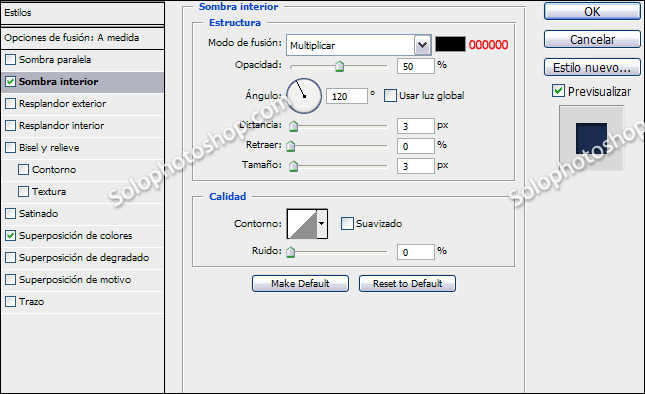
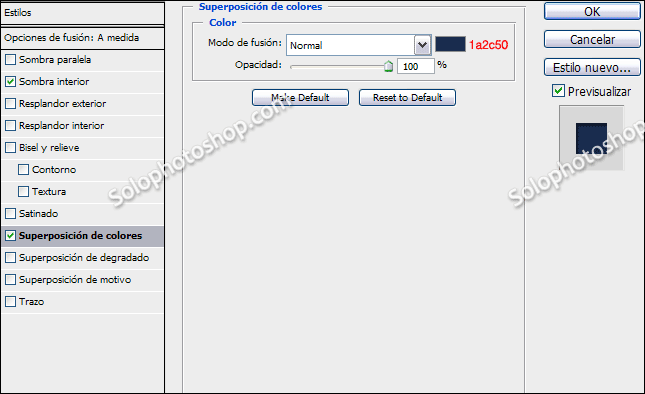
En las Formas Personalizadas del photoshop encontramos una gran cantidad de figuras que podríamos utilizar, en esta ocasión he usado una flecha sencilla la cual he duplicado y rotado para hacerla ver como una doble flecha que nos indica una descarga o algo así, seguramente a ustedes se les ocurrirá algo mejor jaja. Una vez unida la forma le aplicamos los estilos de capa “Sombra Interior y Superposición de colores” justo con los parámetros que observamos a continuación:


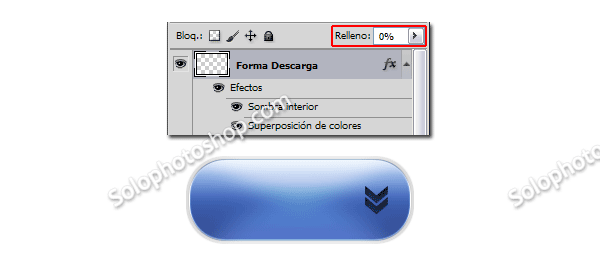
Es preciso bajar el “Relleno” de la capa a 0%, esto lo hacemos para desaparecer el color original de la forma y que se muestren solo los Estilos de capa recién aplicados.

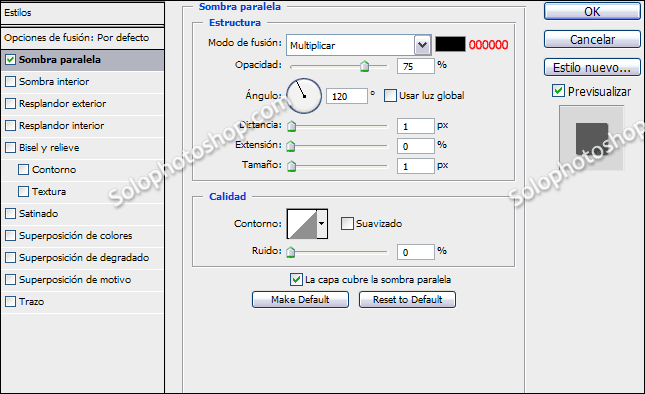
Con la “herramienta de Texto” he escrito “Botón Plástico” y luego con estilos de capa le aplicamos la siguiente sombra paralela. Juega con las opciones para que logres otros y mejores resultados si así lo deseas.

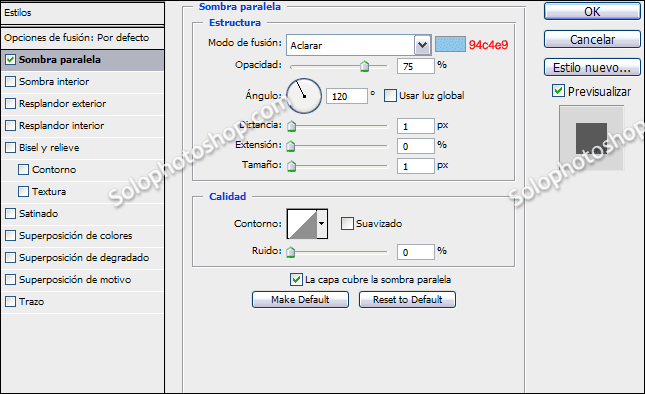
Finalmente he agregado un texto alternativo que por falta de ideas le he puesto “Lorem Ipsum” y se le aplica también una sombra, en este caso un color adecuado al color del mismo botón. La siguiente imagen te muestra los parámetros:

Y listo tenemos nuestro sencillo pero llamativo y Moderno Botón Plástico, que seguramente te será de utilidad en tus proyectos web.

Nos vemos en el siguiente tutorial de esta serie…


Comentarios de Moderno Botón Plástico para web con Photoshop | Solo Photoshop
↑ Tutorial
rocion@live.com.ar
2012-04-14 00:08
↑ Tutorial