Animación Programada para un Menú Flash | Solo Photoshop
Tutorial Flash de Animación Action Script
Tutorial por JMX
Para que la animación trabaje como un segundo esta del botón será necesario agregar unas cuantas líneas de código action script.
Tutorial Flash 8 Animación de Menú para Sitio Web. En el siguiente tutorial encontraras como realizar una animación en clip de película, esta animación simulará que es un botón. Sin embargo, el botón estará escondido como un botón invisible (zona activa de un símbolo botón). Para que la animación trabaje como un segundo esta del botón será necesario agregar unas cuantas líneas de código action script. Que te párese si :) ¿comenzamos? :) con el tutorial y así tengas una nueva opción de menú web.
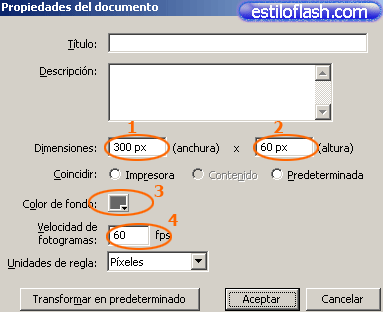
1-. Comenzar por hacer un documento con propiedades (ctrl. + J).
a)-. Las dimensiones son 300 * 60 píxeles de ancho y alto.
b)-. Utilizar como color de fondo para el documento #666666.
c)-. Colocar una velocidad de fotograma de 60 fps.

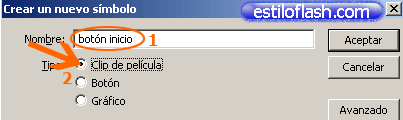
2-. Crear el primer símbolo (ctrl. + F8)
a)-. Nombrarlo botón inicio.
b)-. Seleccionar Clip de película en la opción Tipo.

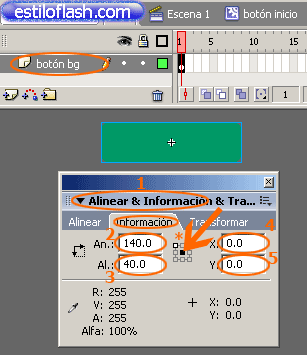
3-. Ubicado en el símbolo botón inicio, cambiar el nombre de la capa por el de botón bg.
a)-. Hacer visible la barra de Información (ctrl. + I) Alinear & Información & Transformar.
b)-. Dibujar un cuadro (R) con dimensiones 140.0 * 40.0 de ancho y alto.
c)-. Colocar del rectángulo en coordenadas X = 0.0 y Y = 0.0.
Nota seleccionar la casilla del centro en la parte macada con el asterisco.

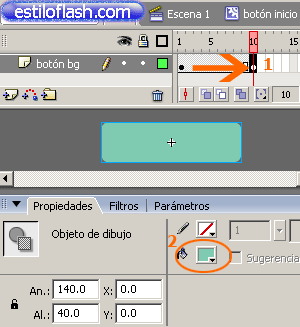
4-. Insertar un fotograma clave (F6) en el frame # 10.
a)-. Cambiar el color del rectángulo, tal y como se muestra en la imagen.

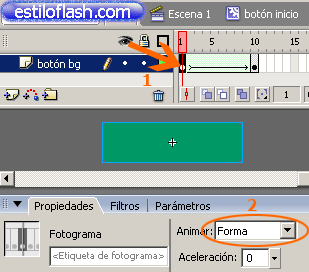
5-. Seleccionar un fotograma entere el # 1 y el # 9.
a)-. En la barra de propiedades seleccionar la opción Animar Forma.

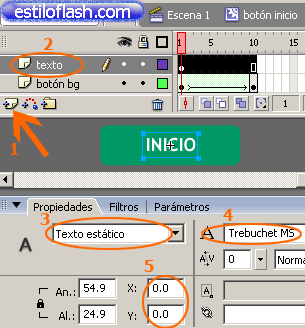
6-. Insertar una segunda capa y cambiar el nombre por el de texto.
a)-. Luego introducir un campo de Texto estático con la palabra INICIO.
b)-. Colocar el campo de texto en coordenadas X = 0.0 y Y = 0.0.

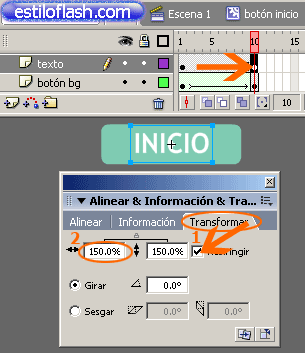
7-. Insertar un fotograma clave (F6) en el frame # 10.
a)-. Abrir la barra de Transformar (ctrl. + T) Alinear & Información & Transformar.
b)-. Seleccionar la casilla de Restringir después colocar 150 %, con esta acción crecerá un poco el texto.

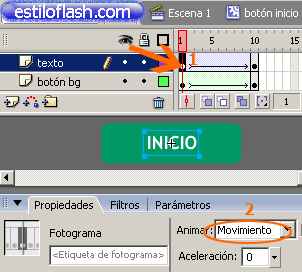
8-. Seleccionar el fotograma # 1 de la capa texto.
a)-. En la barra de Propiedades seleccionar en la opción Animar Forma.

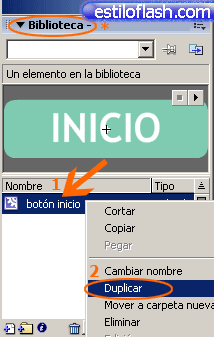
9-. Hacer visible la ventana Biblioteca (F11).
a)-. Hacer clic con el botón derecho del ratón sobre el símbolo botón inicio.
b)-. En el menú desplegado seleccionar la opción Duplicar.

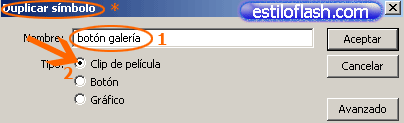
10-. Al duplicar el símbolo aparecerá esta opción, esto es para cambiar el nombre del símbolo solamente.
a)-. Luego cambiar el nombre por el de botón galería.

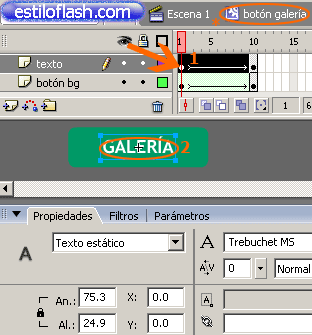
11-. Abrir el símbolo botón galería desde la biblioteca haciendo doble clic sobre este símbolo.
a)-. Seleccionar el fotograma # 1 de la capa texto y cambiar el texto por el de GALERÍA.
b)-. Colocar el texto en coordenadas X = 0.0 y Y = 0.0.

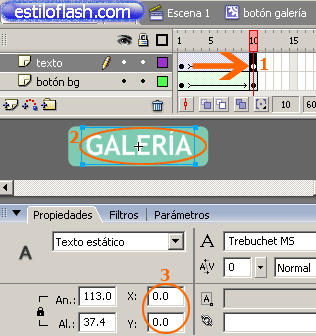
12-. Cambiar el texto del fotograma # 10 por el de GALERÍA.
b)-. Colocar el texto en coordenadas X = 0.0 y Y = 0.0.
Nota repetir los pasos 9, 10, 11 y 12 para duplicar el número de símbolos y así obtener un menú más completo inicio, galería, contacto, servicios, clientes etc.

13-. Regresar a la Escena y cambiar el nombre de la capa por el de botones.
a)-. Arrastrar desde la biblioteca el símbolo botón inicio.
b)-. Colocar como Nombre de instancia menu_mc1
c)-. Colocar el símbolo en coordenadas X = 5.0 y Y = 10.0.

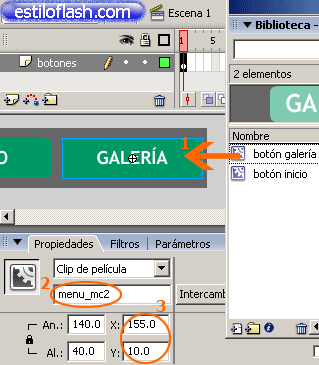
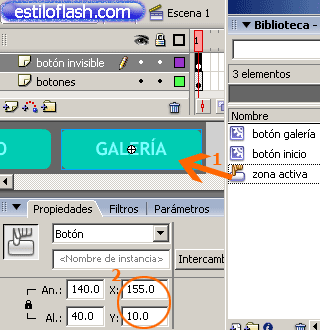
14-. Arrastrar desde la biblioteca el símbolo botón galería.
a)-. Colocar como Nombre de instancia menu_mc2.
b)-. Colocar el símbolo en coordenadas X = 155.0 y Y = 10.0.
Nota si decides crear más botones colocar como nombre de instancia menu_mc3, menu_mc4, menu_mc5, menu_mc6 etc. Este código solamente soporta 5 botones.

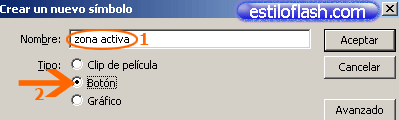
15-. Crear un nuevo símbolo (ctrl. + F8), nombrarlo zona activa.
a)-. El la opción Tipo seccionar Botón.

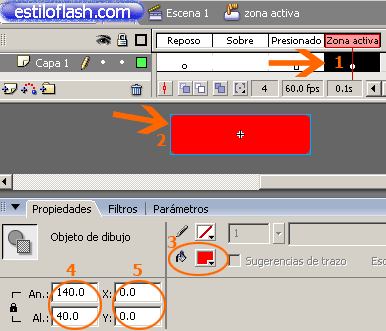
16-. Insertar un fotograma clave (F6) en el frame Zona activa.
a)-. Dibujar un rectángulo (R), sin borde y no importa cual sea el color de relleno.
b)-. Las dimensiones del rectángulo son 140.0 * 40.0 de ancho y alto.
c)-. Colocar la forma dibujada en coordenadas X = 0.0 y Y = 0.0.

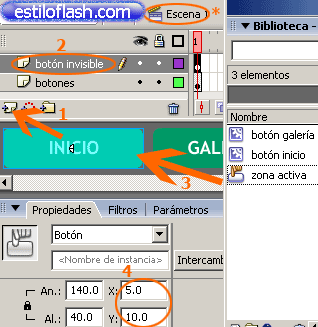
17-. Regresar nuevamente a la Escena e insertar una capa más y cambiar el nombre de la capa por el de botón invisible.
a)-. Arrastrar desde la biblioteca el símbolo zona activa y colocarlo en coordenadas X = 5.0 y Y = 10.0.

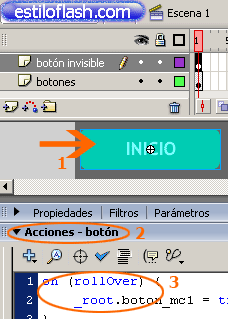
18-. Seleccionar el símbolo botón no el fotograma de la capa botón invisible.
a)-. Abrir la barra de Acciones – botón e insertar el siguiente código action script.
on (rollOver) {
_root.boton_mc1 = true;
}
on (rollOut) {
_root.boton_mc1 = false;
}

19-. Arrastrar desde la biblioteca el símbolo zona activa en la capa botón invisible.
a)-. Colocar el símbolo en coordenadas X = 155.0 y Y = 10.0.
Nota arrastrar el símbolo zona activa sobre cada uno de los botones que tengas en la Escena.

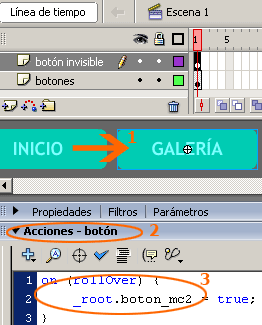
20-. Seleccionar el símbolo botón de la capa botón invisible no el fotograma.
a)-. Abrir la barra de Acciones – botón e insertar el siguiente código action script.
on (rollOver) {
_root.boton_mc2 = true;
}
on (rollOut) {
_root.boton_mc2 = false;
}

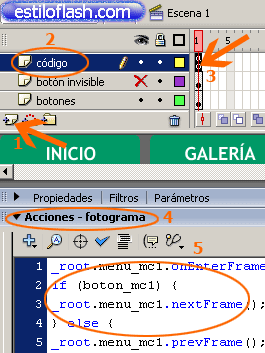
21-. Insertar una tercera capa y cambiar el nombre por el de código.
a)-. Seleccionar el fotograma, abrir la barra de Acciones – fotograma e insertar el siguiente código action script.
_root.menu_mc1.onEnterFrame = function() {
if (boton_mc1) {
_root.menu_mc1.nextFrame();
} else {
_root.menu_mc1.prevFrame();
}
};
_root.menu_mc2.onEnterFrame = function() {
if (boton_mc2) {
_root.menu_mc2.nextFrame();
} else {
_root.menu_mc2.prevFrame();
}
};
_root.menu_mc3.onEnterFrame = function() {
if (boton_mc3) {
_root.menu_mc3.nextFrame();
} else {
_root.menu_mc3.prevFrame();
}
};
_root.menu_mc3.onEnterFrame = function() {
if (boton_mc3) {
_root.menu_mc3.nextFrame();
} else {
_root.menu_mc3.prevFrame();
}
};
_root.menu_mc4.onEnterFrame = function() {
if (boton_mc4) {
_root.menu_mc4.nextFrame();
} else {
_root.menu_mc4.prevFrame();
}
};
_root.menu_mc5.onEnterFrame = function() {
if (boton_mc5) {
_root.menu_mc5.nextFrame();
} else {
_root.menu_mc5.prevFrame();
}
};
Con esta acción se da por concluido el tutorial, el ejemplo de SWF que aquí presento se le realizaron unos cuantos cambios para representar un menú con secciones.

P.D. Presionar ctrl. + Enter para visualizar el trabajo realizado. Si agregas más botones cambiar en los pasos 18 y 20 el número del _root.boton_mc por el número consecutivo o sea _root.boton_mc3, _root.boton_mc4, _root.boton_mc5. Recordar que el código aquí expuesto solamente soporta 5 botones pero si deseas agregar más botones y no sabes como hacerlo solamente ponerte en contacto y con gusto se te proporcionara la ayuda técnica deseada.


Comentarios de Animación Programada para un Menú Flash | Solo Photoshop
↑ Tutorial
Setzer
2007-09-04 10:19
plsan_plsan
2007-09-04 21:47
rvv533
2007-09-12 10:18
chuy11
2007-09-29 22:29
Regi
2007-10-01 05:33
chemarock
2007-12-11 12:33
riorlo
2008-04-08 10:05
angelbella
2008-04-20 18:04
jesusphoto
2008-05-31 02:05
vitaepe
2008-07-08 15:14
ijmiranda
2008-07-24 19:58
↑ Tutorial