Botón con Comportamiento Movie Clip | Solo Photoshop
Tutorial Photoshop
Tutorial por Solo Photoshop
Solo Photoshop
TUTORIALES FLASH
BOTÓN CON COMPORTAMIENTO MOVIE CLIP
Tutorial por Jmx de www.EstiloFlash.com
Que tal amigos y amigas, agradezco en demasía la visita a este sitio llamado Sólo Photoshop y espero que me acompañen en mi nuevo blog www.EstiloFlash.com. En esta ocasión presentare un tutorial el cual trata sobre un botón, que sin embargo, no es un símbolo de comportamiento botón si no es un símbolo de comportamiento clip de película. En fin listos, cámara, acción.
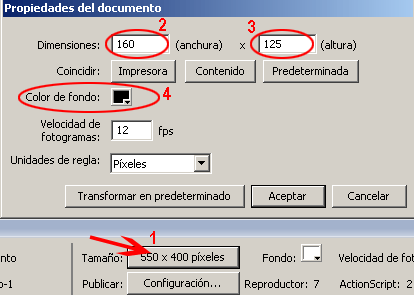
Comenzar por crear un documento de dimensiones 160 x 125 píxeles de ancho y alto respectivamente, insertar un color de fondo negro. Esto puede resultar monótono para algunos, pero también tomar en cuenta que hay personas que es la primera vez que intentan hacer una animación en este fantástico y fabuloso programita denominado flash.

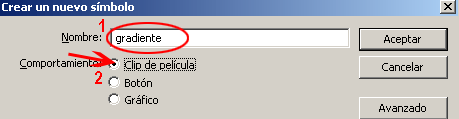
En este botón involucrare un color de gradiente, para hacer un poco más llamativo el efecto en la animación. Crear un símbolo nombrarlo gradiente y de comportamiento clip de película, presionar ctrl. + F8 ó Insertar >> Nuevo símbolo para tal efecto.

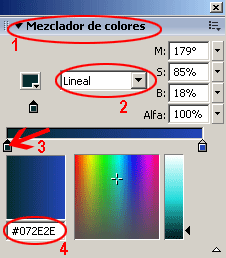
En los siguientes dos pasos esta la explicación para hacer el gradiente el cual será usado en al clip de película. Primero comenzar por hacer visible el panel llamado Mezclador de colores, presionando shift + F9 ó Ventana >> Paneles de diseño >> Mezclador de colores. Seleccionar en estilo de relleno la opción Lineal después de esto seleccionar el color del lado izquierdo e insertar el numero de color el cual va hacer #072E2E.

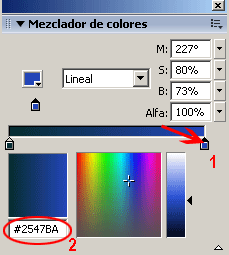
El segundo paso para terminar de hacer el gradiente es seleccionar el color de lado derecho y escribir el número de color el cual será #2547BA. Si encuentran otra combinación de colores háganlo saber a través de sus comentarios.

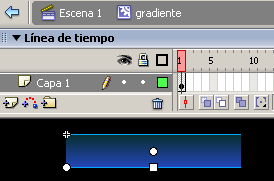
El siguiente paso es hacer un rectángulo de dimensiones 150 de ancho x 35 de alto y colocarlo en coordenadas X=0 y Y=0. Si siguen los paso verán que el gradiente queda de izquierda a derecha, es por eso que deberán rotarlo y ajustarlo a como se muestra en la imagen. Si desean mayor información de cómo rotar y ajustar un gradiente visitar el tutorial llamado dibujar_menu.

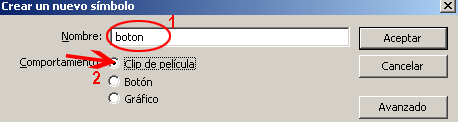
Crear un nuevo símbolo nombrarlo boton y con un comportamiento de clip de película, para crear el símbolo es presionar ctrl. + F8 ó Insertar >> Nuevo símbolo.

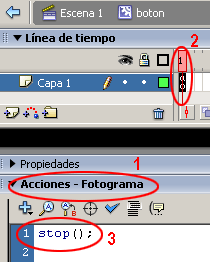
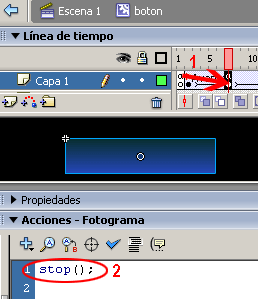
Abrir el panel de acciones, luego seleccionar el fotograma de de capa 1 y en el panel acciones de fotograma escribir stop();

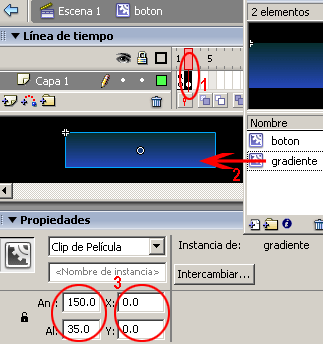
Insertar un fotograma clave vacío en el frame # 2 presionando F7 ó Insertar >> Línea de tiempo >> Fotograma clave vacío. En el fotograma insertado arrastrar desde la biblioteca el clip de película de nombre gradiente si la biblioteca no esta visible resionar F11, ctrl. + L ó Ventana >> Biblioteca, y colocarlo en coordenadas X=0 y Y=0

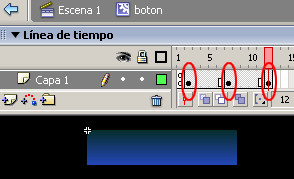
Insertar 2 fotogramas clave en los frames # 7 y # 12 presionando simplemente F6

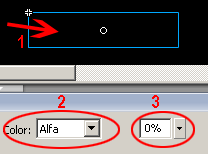
Seleccionar la imagen del fotograma # 2 luego en la opción de Color seleccionar Alfa y posterior a esto, en la opción de porcentaje escribir 0 %N, repetir la misma operación pero ahora con la imagen del fotograma # 12.

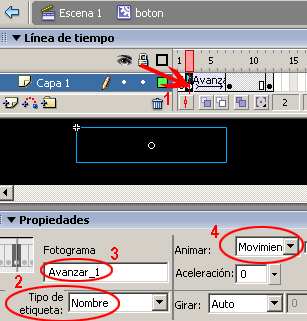
Ahora etiquetar el fotograma # 2 con el nombre de Avanzar_1, una vez hecho lo anterior proceder a animar con la opción de movimiento.

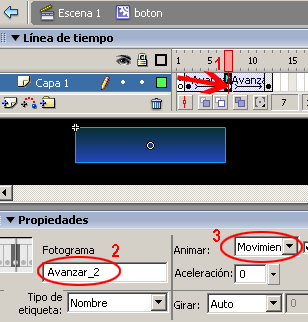
En este paso crear la animación para el fotograma # 7, primero seleccionar dicho fotograma y luego etiquetarlo con el nombre de Avanzar_2 y la animación será de movimiento.

Abrir el panel de acciones, seleccionar el fotograma # 7 y escribir stop();

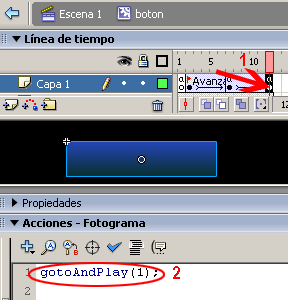
Ahora seleccionar el fotograma # 12 y el panel de acciones escribir gotoAndPlay(1);

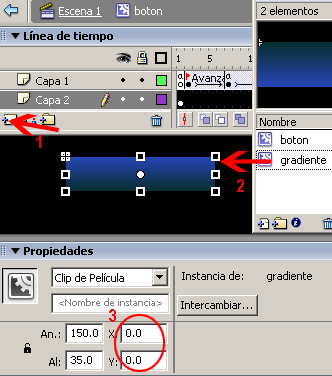
Insertar una segunda capa por debajo de la primera, y en el la capa 2 arrastrar nuevamente desde la biblioteca el clip de película gradiente y colocarlo en coordenadas X=0 y Y=0. En este paso tendrán que rotar el clip de película de modo que el gradiente quede de forma invertida al gradiente original, esta operación se puede realizar de forma manual con la ayuda de la herramienta de transformación libre esto es presionando la letra Q, ó vía Modificar >> Transformar >> Voltear verticalmente.

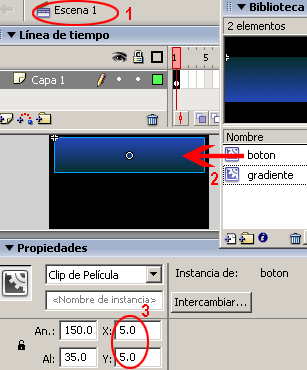
Trasladarnos a la escena, y en esta arrastrar desde la biblioteca del clip de película boton, colocarlo en coordenadas X=5.0 y Y=5.0

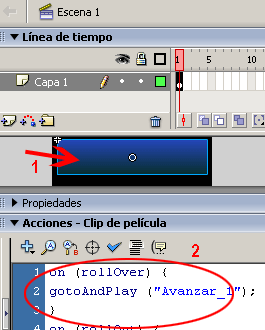
Este paso es de suma importancia ya que de este depende el éxito de la película, seleccionar la imagen no el fotograma e insertar el siguiente código en el panel de acciones
on (rollOver) {
gotoAndPlay ("Avanzar_1");
}
on (rollOut) {
gotoAndPlay ("Avanzar_2");
}
on (press) {
getURL("http://www.solophotoshop.com", _blank);
}

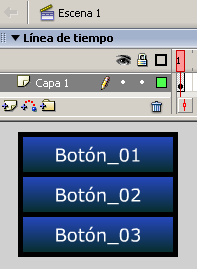
Repetir la operación anterior dos veces más, y para darle un toque de botón escribir Botón_01, Botón_02 y Botón_03.
Y como verán sean creado un menú de botones con efecto, sin ser botones si no dos clips de película.

Hasta pronto y no olvidar seguir visitando esta sección, sigan escribiendo comentarios, dudas y sugerencias.
P.D. recordar que tienen que presionar ctrl. Enter para visualizar el trabajo realizado.


Comentarios de Botón con Comportamiento Movie Clip | Solo Photoshop
↑ Tutorial
nplanet
2006-10-03 09:57
rexmen69
2006-10-07 03:15
alejandro001
2006-10-08 15:50
orman
2006-10-27 11:31
sugey
2006-11-28 18:15
moises arenas
2007-01-05 19:19
elfer12
2007-01-22 13:38
carmenrosa
2007-02-06 17:58
kampfer07
2007-05-17 12:22
Di_salazar
2007-05-25 14:16
**gary**
2007-07-05 22:22
vicoct
2007-07-15 20:20
marjorie davila
2008-04-04 14:39
funegro
2008-05-05 23:29
vikma
2008-07-01 14:53
↑ Tutorial