Botón para Impresión de Textos o Imágenes en Archivo SWF | Solo Photoshop
Tutorial Flash de Action Script
Tutorial por Jmx
Solo Photoshop
Hola amigos, ansiosos por empezar con un nuevo tutorial. En esta ocasión tengo para ti un fantástico y extraordinario tutorial que trata de cómo hacer un Botón que sirve para imprimir desde el archivo swf. El tutorial solamente consta de tres símbolos. Recordar que las medidas y coordenadas son únicamente para esta explicación. ¿Comenzamos?.
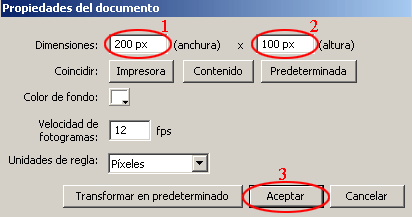
1.-Primero hacer un documento de dimensiones de 200 * 100 píxeles de ancho y alto respectivamente, y como color de fondo #FFFFFF

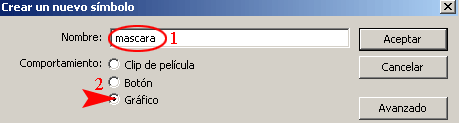
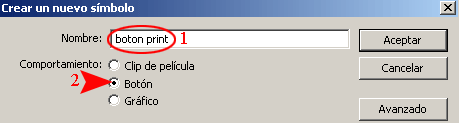
2.-Crear el primer símbolo (ctrl. +F8) nombrarlo mascara y de comportamiento Gráfico.

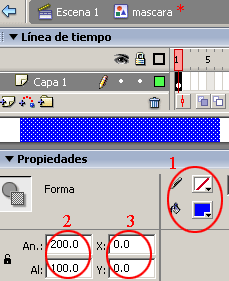
3.-Una vez en el símbolo dibujar un rectángulo.
a) Sin borde y el color de relleno no importa “#0000FF”.
b) Las dimensiones son 200 * 100 píxeles.
c) Colocarlo en coordenadas X = 0.0 y Y = 0.0.

4.-Crear el segundo símbolo (ctrl. +F8) nombrarlo texto y de comportamiento Clip de película.

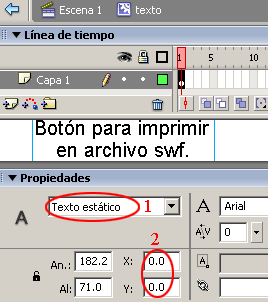
5.-En este símbolo hacer un texto el cual es va a imprimir en la película.
a) Insertar un Texto estático, el tamaño de la fuente es 20.
b) Colocarlo en coordenadas X = 0.0 y Y = 0.0.

6.-Insertar el último símbolo (ctrl. + F8) nombrarlo boton print y dar como comportamiento Botón

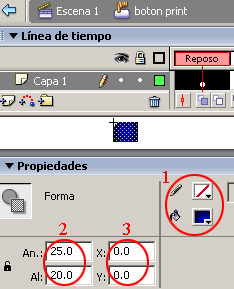
7.-Ubicado en el símbolo diseñar un botón.
a) Dibujar un rectángulo de sin borde y utilizar como color de relleno el degradado azul – negro que esta como ejemplo.
b) El rectángulo deberá de tener como dimensiones 25.0 * 20.0 píxeles.
c) Colocar en coordenadas X = 0.0 y Y = 0.0.

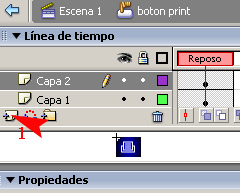
8.-Insertar una segunda capa, y dibujar algo que simule una impresora.

9.- De este paso en adelante solamente resta regresar a la escena y colocar los símbolos en ella, también es necesario agregar unas cuantas etiquetas y un poco de código.
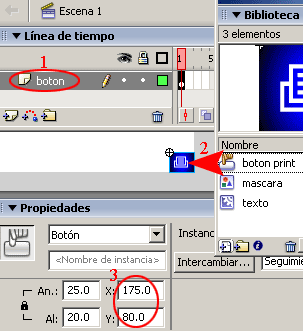
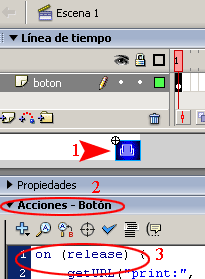
a) A la primera capa de la escena nombrarla boton.
b) Arrastrar desde la biblioteca el símbolo boton print.
c) Colocar el símbolo en coordenadas X = 175.0 y Y = 80.0.

10.-En este paso agregar el código.
a) Seleccionar el símbolo que fue agregado en el paso anterior.
b) Abrir la barra de Acciones – Botón.
c) Agregar el siguiente código.
on (release) {
getURL("print:", "/print");
gotoAndStop(1);
}

11.-Es necesario agregar unas cuantas capas más.
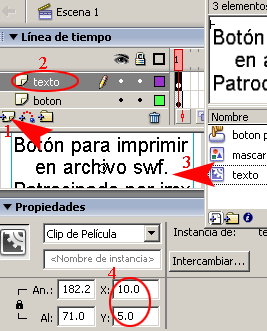
a) Insertar una capa más y nombrarla texto.
b) Arrestar desde la biblioteca el símbolo texto.
c) Colocarlo en coordenadas X = 10.0 y Y = 5.0.
d) Si deseas puedes sustituir el texto por una imagen o incluso combinar texto e imagen.

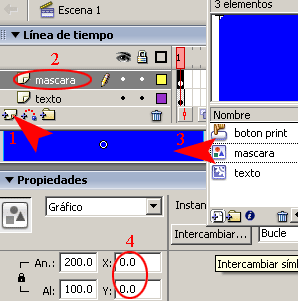
12.-Insertar otra capa
a) Nombrar a la capa mascara.
b) Arrastrar desde la biblioteca el símbolo mascara.
c) Colocar el símbolo en coordenadas X = 0.0 y Y = 0.0.

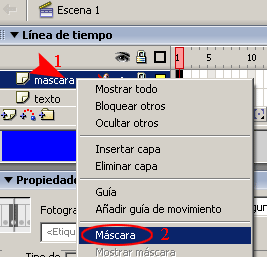
13.-Convertir la capa mascara en Máscara valga la rebusnancia.
a) Seleccionar la capa mascara.
b) Hacer clic con el botón derecho del ratón y luego seleccionar la opción Máscara del menú de opciones que se presentan.

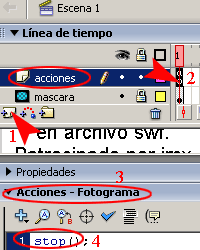
14.-Insertar una capa más nombrarla acciones.
a) Seleccionar el fotograma clave.
b) Abrir la barra de Acciones – Fotograma.
c) Escribir como código.
stop();

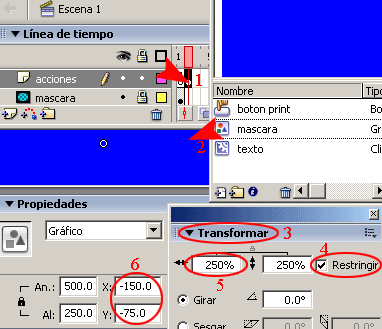
15.-Este paso es algo largo pero fácil de entender.
a) Insertar un fotograma clave vacío (F7) en el frame # 2.
b) En el fotograma insertado arrastrar desde la biblioteca el símbolo mascara.
c) Hacer visible el panel Transformar (ctrl. + T).
d) Seleccionar la casilla Restringir y luego aumentar el porcentaje de 100 % a 250 %.
e) Colocar el símbolo en coordenadas X = -150.0 y Y = -75.0.

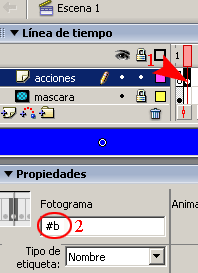
16.-Escribir una etiqueta de Nombre.
a) Seleccionar el fotograma 2 de la capa de acciones.
b) En la barra de Propiedades escribir como etiqueta #b.

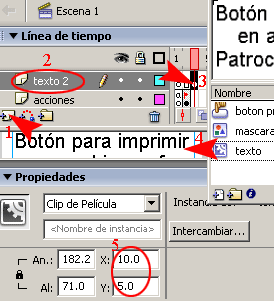
17.-Agregar una capa más nombrarla texto 2.
a) Insertar un fotograma clave vacío en el frame # 3.
b) Arrastrar desde la biblioteca el símbolo texto.
c) Colocar el símbolo en coordenadas X = 10.0 y Y = 5.0.

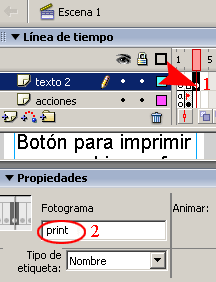
18.-Etiquetar el fotograma 3.
a) Seleccionar el fotograma 3 de la capa de texto 2.
b) Escribir como etiqueta print.

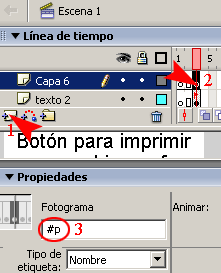
19.-Por último insertar la última capa.
a) Insertar un fotograma clave vacío en e frame 3.
b) Escribir como etiqueta #p.
Con esto queda concluido el tutorial. Es necesario hacer una pequeña pero muy necesaria aclaración que las etiquetas #b, print y #p no pueden ser cambiadas por otro nombre y si lo haces tendrás que sufrir las consecuencias jajajajajajaja.

P.D. Presionar ctrl. + enter para observar como trabaja el botón de imprimir si no tienes prendida la impresora el texto escrito jamás será impreso jajajajaja. Sigue contribuyendo con tus comentarios y sugerencias, hasta muy pronto.


Comentarios de Botón para Impresión de Textos o Imágenes en Archivo SWF | Solo Photoshop
↑ Tutorial
elyon
2007-01-17 21:44
AAR
2007-02-23 23:24
marjorie davila
2007-05-30 18:35
jaime07
2007-10-23 13:40
clajan
2009-02-04 15:39
↑ Tutorial