Crea un Separador Animado para Blog con Flash y Photoshop | Solo Photoshop
Tutorial de Diseño de Elementos Web
Tutorial por Royking
Royking nos muestra en este tutorial como diseñar y animar un Separador para nuestros blogs usando photoshop o flash o ambos.
Bueno antes de nada bienvenidos a este tutorial de como hacer un separador para nuestro blog web o lo que queramos para ello vamos a empezar abriendo flash 8.
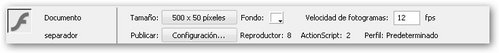
Creamos un documento y le damos unas medidas del cual va ser nuestro separador (podemos crear antes con photoshop un prototipo y animarlo con flash yo hice uno sencillo, así con photoshop podréis ponerle detalles etc ...) yo di estas medidas :)

Ahora lo que vamos a hacer es insertar lo que abreis hecho con photoshop o dibujarlo en flash yo voy a insertar esto ( nota : para que no se vea el fondo guardarlo en gif la imagen , eso si es de Photoshop y borrarle todo el fondo )
![]()
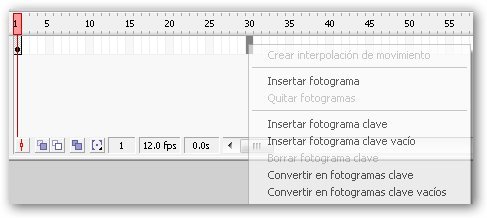
Para insertarla vamos a: archivo/importar/importar a escenario. [control + R ] y nos vamos a la barrita de escena y pulsamos en el 30 con el botón derecho y pulsamos insertar fotograma clave.

Creamos otra capa y dibujamos con ![]() o con
o con ![]() y dibujamos 1 linea ( NOTA: PARA PONERLA MAS TRASPARENTE TENEIS K IROS A DONDE SALEN LOS COLORES PONE ARRIBA ALFA ESA ES LO K DETERMINA LA OPACIDAD DELA IMAGEN )
y os quedara algo así :
y dibujamos 1 linea ( NOTA: PARA PONERLA MAS TRASPARENTE TENEIS K IROS A DONDE SALEN LOS COLORES PONE ARRIBA ALFA ESA ES LO K DETERMINA LA OPACIDAD DELA IMAGEN )
y os quedara algo así :

Y pulsamos sobre el fotograma 30 con el botón derecho del ratón le damos a insertar fotograma clave, y manualmente movemos lentamente pero sin soltarlo hasta donde queremos que valla lo dibujado ( INTENTARLO NO CUESTA TANTO JEJEJ )
Luego cuando hayamos hecho manualmente el recorrido de nuestra "rayita" pulsamos con el botón derexo en la mitad mas o menos y le damos a crear interpolación de imagen y pulsando: [control + intro] veréis el resultado os tiene que kedar algo así

SI QUEREMOS PONER MAS "RAYITAS" CREAMOS MAS CAPAS Y HACEMOS LOS ANTERIORES PASOS EJEJE.... PARA K LAS LINEAS VAYAN MAS RÁPIDAS SIMPLEMENTE TIENES QUE CREAR LOS FOTOGRAMAS CLAVES MAS PEQUEÑOS Y VICEVERSA.
Ya por último solo falta k pongamos el texto que iría en el medio creamos una nueva capa ponerla de 1º capa para k las lineas pasen por detrás suya y listo :)
Si todo a salido bien quedaría algo así:

Ppara guardarlo pulsar en: Archivo/exportar/imagen película
y ahí lo ponemos en gif o sino en archivo de película flash.
Gracias y espero que os haya servido de algo dejarme vuestros comentarios así os lo contestare lo que no entendáis. Saludos.
Royking


Comentarios de Crea un Separador Animado para Blog con Flash y Photoshop | Solo Photoshop
↑ Tutorial
Alexander_Meza
2007-11-05 12:13
royking
2007-11-05 19:02
toniobet
2008-10-21 17:29
↑ Tutorial