Creacion de un Menú en Flash 8 con actionScript | Solo Photoshop
Tutorial Flash
Tutorial por Glen
Tutorial de Flash 8 en el que Glen nos muestra como realizar un menú usando solo una animación y código ActionScript.
PASO 1:
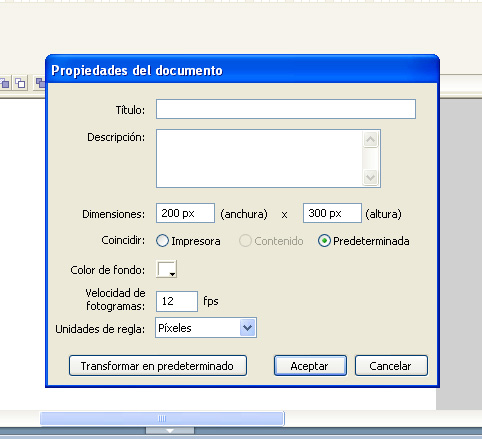
Creamos una documento nuevo de 200 (ancho) X 300(alto).

Ponemos una color de fondo #3974BC.
PASO 2:
Creamos el diseño del botón: Damos CRTL + F8 Para crear un nuevo símbolo al cual llameremos botón.

Como pueden ver es un botón secillo de crear algo basico:
PASO 3:
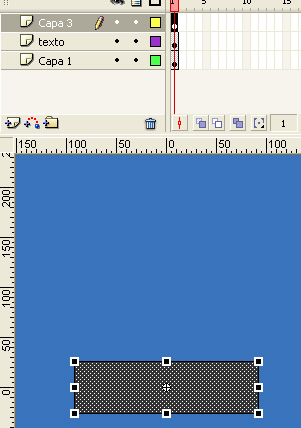
El sgte paso es crear la animación la que usaremos para todos los menus, como ya dije usaremos una sola animación. CRTL + F8 para crear un nuevo símbolo del tipo clip de película al cual llamaremos botón_animado dentro de este símbolo arrasatraremos de la biblioteca el botón que creamos hace un momento lo centramos. Después de esto creamos otra capa lo llamas texto.

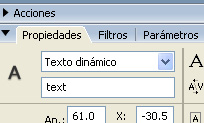
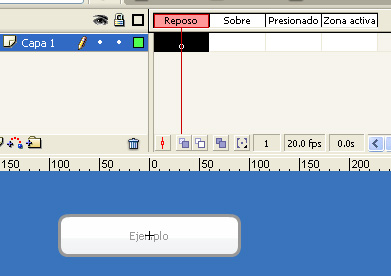
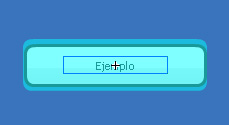
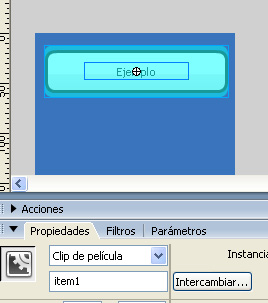
Estando en esta capa agregas un texto; escribes “ejemplo” esto es solo para tener una referencia ya veras mas adelante porque. Tambien el texto lo centras como ves en la imagen. Te vas a las propiedades del texto y seleccionas "texto dinamico" y le agregas un nombre "text"

A este texto lo conviertes en símbolo con la tecla F8 siempre y cuando esta seleccionado el texto.
Seleccionas el símbolo que creaste y le das un nombre.

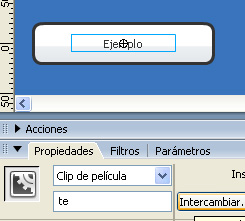
Despues de esto creas otra capa dibujas un cuadro sobre el texto y el botón.

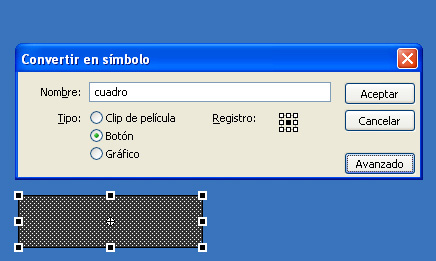
A este cuador que dibujaste lo conviertes en símbolo del tipo botón, seleccionas el cuadro luego F8

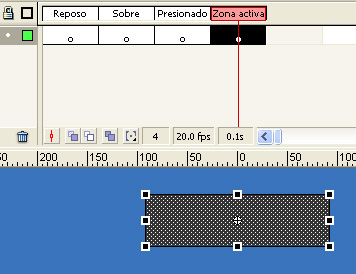
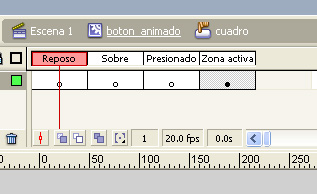
Ahora le das boble clic al símbolo que acabas de crear estas dentro del botón luego aquí lo que tienes que hacer es seleccionas el cuadro le das CRTL + X esto lo que hace es cortar la imagen ahora, notas en la parte superior que hay unos nombres como reposo sobre etc. Te situas sobre reposo.

Y presionas la tecla F6 hasta llegar a zona activa estando ahí presionas las teclas CRTL +SHIFT + V esto lo que hace es pegar el botón que hace rato cortaste en el mismo lugar.

Después regresas al símbolo anterior mira la sgte imagen das click sobre el texto boton_animado.

Notas que el botón cambio de color esto sigue siendo el botón solo que esta oculto.

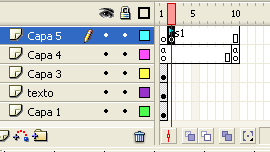
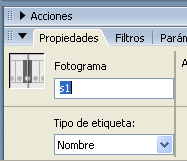
Depues de esto creas una nueva capa seleccionas el primer frame de esta capa presonas la tecla F9 y se abrirá un cuadro llamado acciones aquí escribimos el sgte código stop(); después de esto te vas hasta el frame numero 10 y presionas F6 y luego F9 escribes otra ves stop(); luego creas otra capa seleccionas el frame 2 y le das F6 a este fotograma le asignamos un nombre “s1” ver imagen.


Luego te vas haste el fotograma numero 11 y le das F6 y le asignas un nombre “s2”.
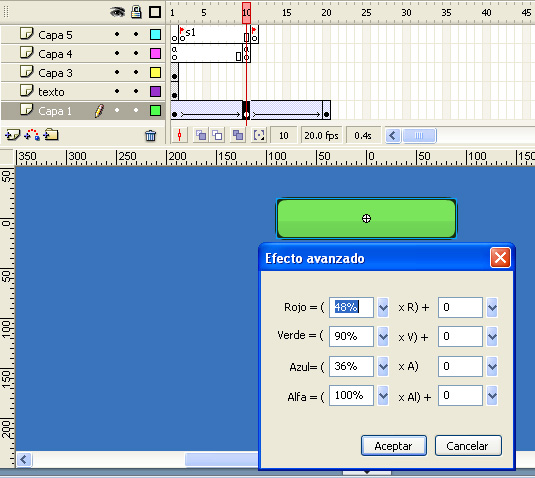
Ahora lo que haremos es seleccinar la capa 1 aquí crearemos una pequeña animación te vas a la opción animar y seleccionas movimiento luego te vas hasta el frame numero 10 le das F6 y luego hasta el frame numero 20 y le das F6. Ahora estando en el frame numero 10 seleccionas el símbolo y te vas a la opción color eliges la opción avanzada y le das click en configuración. Aquí vas jugando con los valores hasta escoger el color que te agrade.

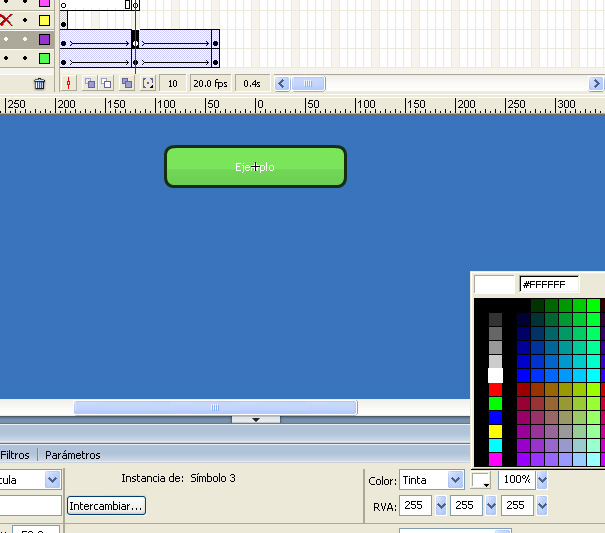
Una ves terminado esto seleccionas la capa texto y realizas los mismos pasos que el anterior pero en este caso eliges la opción tinta y eliges un color ves como cambia de color el texto.

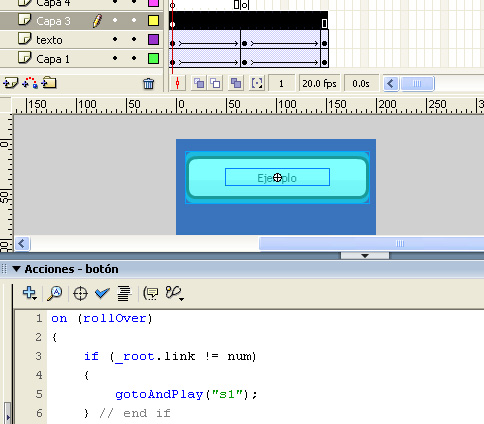
Luego te vas hasta la capa 3 y haces lo sgte. Te vas hasta el frame 20 y presionas F5 como ves ya terminados de realizar una animación ahora empezaremos a insertar código. Seleccionamos el botón de la capa 3 y presionamos la tecla F9. En este panel de acciones escribiremos el sgte código.

on (rollOver)
{
if (_root.link != num)
{
gotoAndPlay("s1");
} // end if
}
on (releaseOutside, rollOut)
{
if (_root.link != num)
{
gotoAndPlay("s2");
} // end if
}
on (release)
{
if (_root.link != num)
{
_root["item" + _root.link].gotoAndPlay("s2");
_root.link = num;
} // end if
}
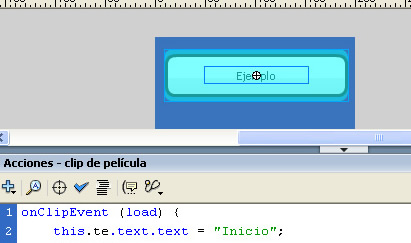
Con esto ya hemos terminado; ahora lo que haremos es ir a la escena 1 la principal lo que haremos aquí es arrastrar el símbolo botón de la biblioteca al escenario. Como ya te dije vamos a usar un solo símbolo para este menú. A este símbolo le ponemos un nombre de instancia “item1” después de esto seleccionas el símbolo F9. Estando en el panel de acciones agregas el sgte código:


onClipEvent (load) {
this.te.text.text = "Inicio";
num = 1;
}

Esto es solo para el menú INICIO ahora tenemos que crear los sgte menus ejem:
NOSOTROS - SERVICIOS - CONTACTO
Ahora bien lo que haremos es duplicar el símbolo que se encuentra en el escenario principal manteniendo presionado la tecla CTRL + CLICK IZQ arrastrar ya sea hacia abajo o hacia la derecha tu decides.
Luego seleccionas el símbolo y le das un nombre de instancia en este caso escribes “item2”. Después estando seleccionado el símbolo presionas f9 y agregas el sgte código:
onClipEvent (load) {
this.te.text.text = "Nosotros";
num = 2;
}
Con esto ya tienes el segundo menú ahora lo que tienes que hacer es crear los sgtes dos menus.
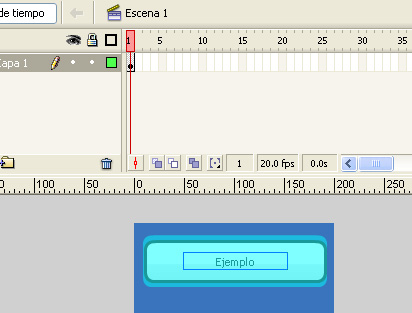
Y este es el resultado:
Como pudieron ver hemos usado solo una animación para crear cuatro menus y las que uds quieran. Esto hace que ahorremos tiempo y el tamaño del archivo es menor.


Comentarios de Creacion de un Menú en Flash 8 con actionScript | Solo Photoshop
↑ Tutorial
baconet
2009-02-14 16:08
↑ Tutorial