Creando un Smyler con Photoshop | Solo Photoshop
Tutorial de Dibujo e Ilustración
Tutorial por Carlos Pérez Cruz
Carlos Pérez Cruz nos muestra paso a paso en este tutorial como dibujar un smyler con Adobe Photoshop.
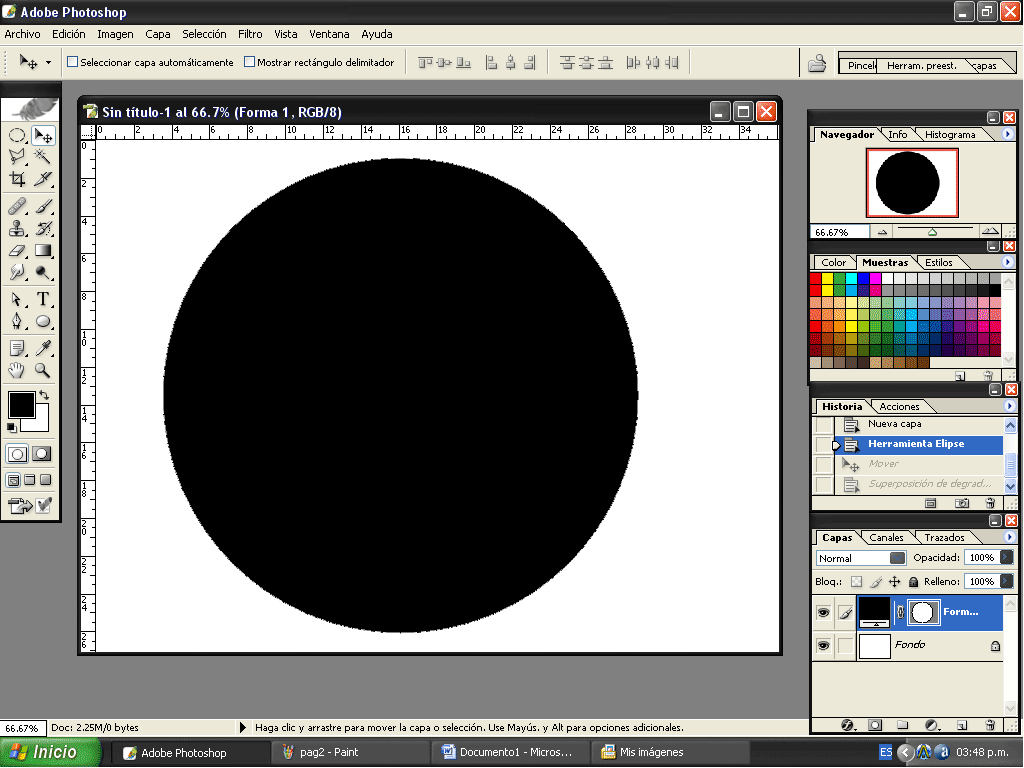
1.- Primero abrimos un nuevo documento de las medidas que prefieras, luego creamos una nueva capa y creamos un círculo negro utilizando la herramienta elipse presionando shift para que salga bien.

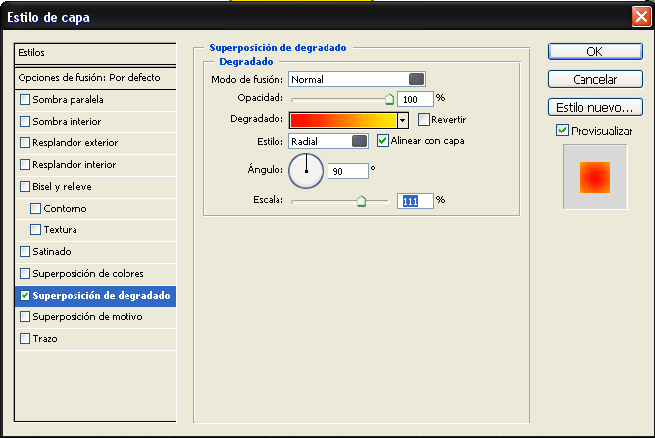
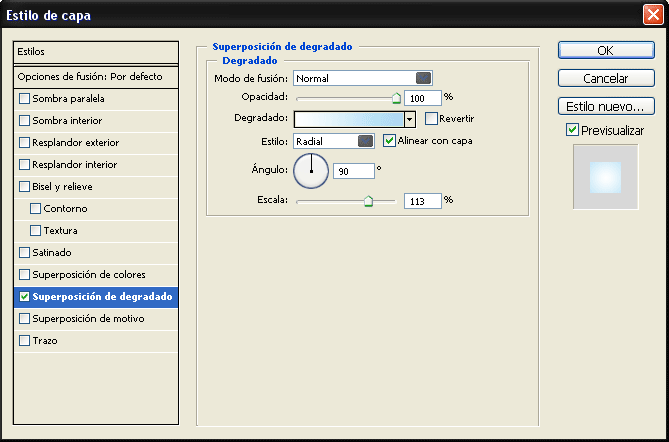
2.- Ya creado el circulo nos vamos a capa/estilo de capa/superposición de degradado y ponemos estos valores.

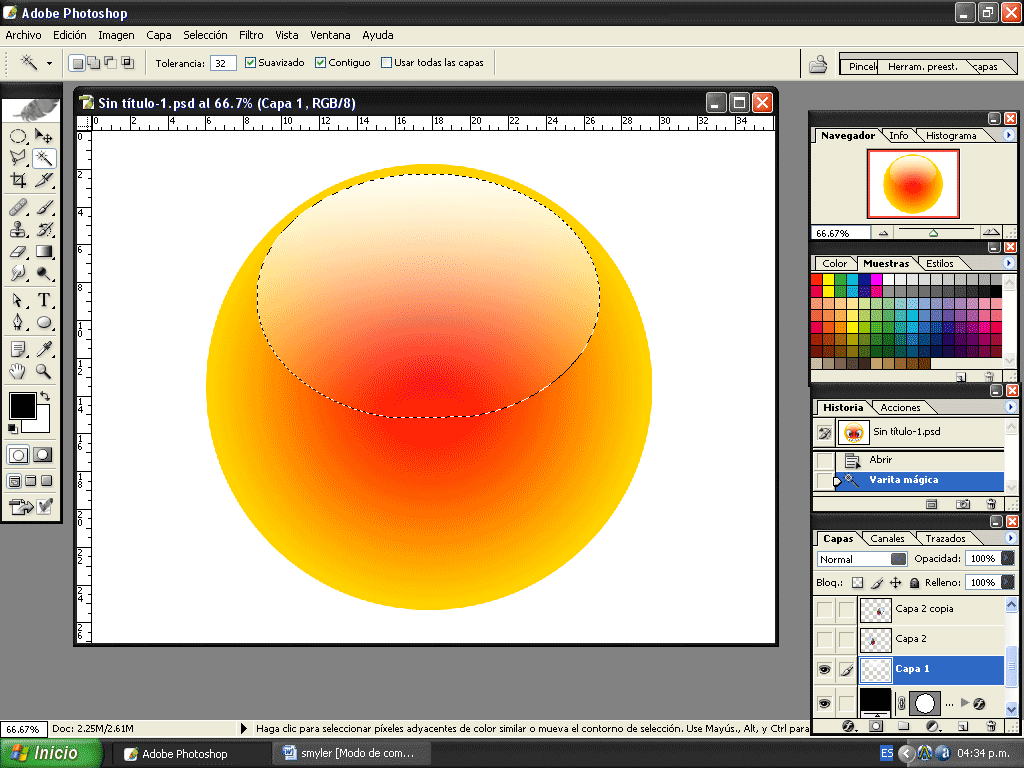
3.- Bien ya que pusiste los valores le das ok y creas una nueva capa en la que vas a hacer un ovalo con la herramienta marco elíptico y pones un degradado de blanco a transparente sobre el ovalo.

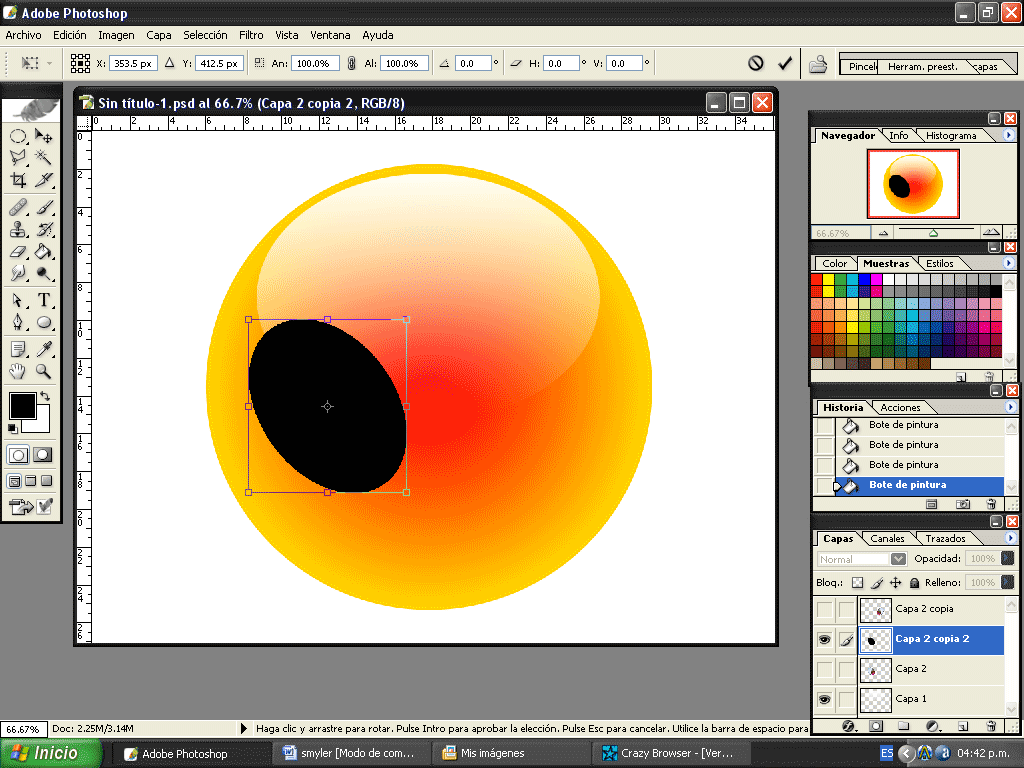
4.- Ahora crea una capa nueva y has un ovalo de color negro con la herramienta elipse ya creado lo rotas un poco como en la siguiente imagen.

5.- Con la capa del ovalo que acabamos de hacer seleccionada nos vamos a capa/estilo de capa/superposición de degradado y ponemos estos valores.


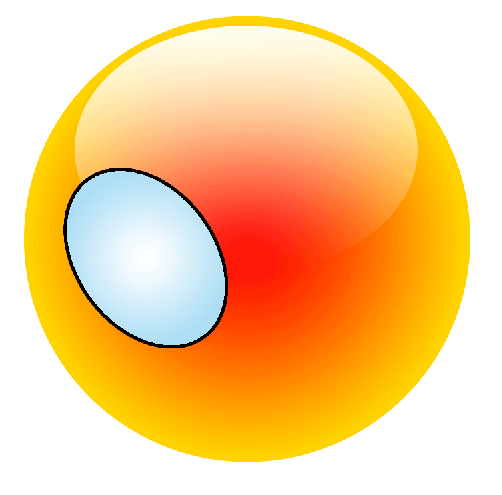
6.- Si vas bien tienes que tener algo como esto.

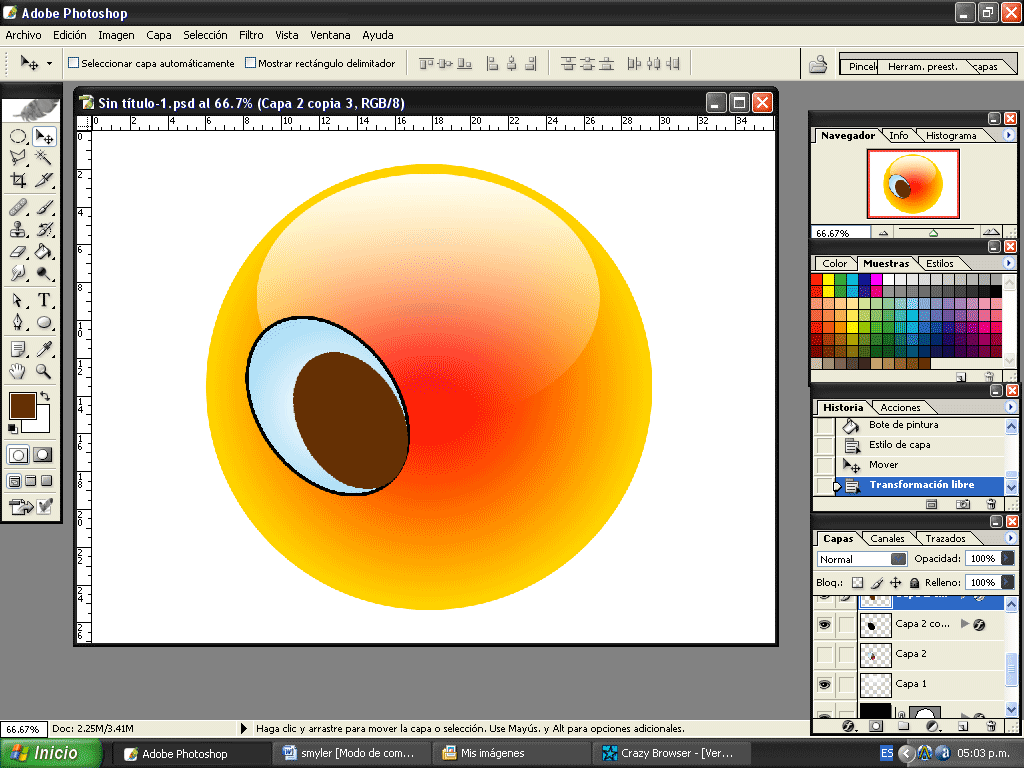
7.- Ahora duplica la capa del ojo, redúcela un poco y píntala de un café parecido al siguiente.

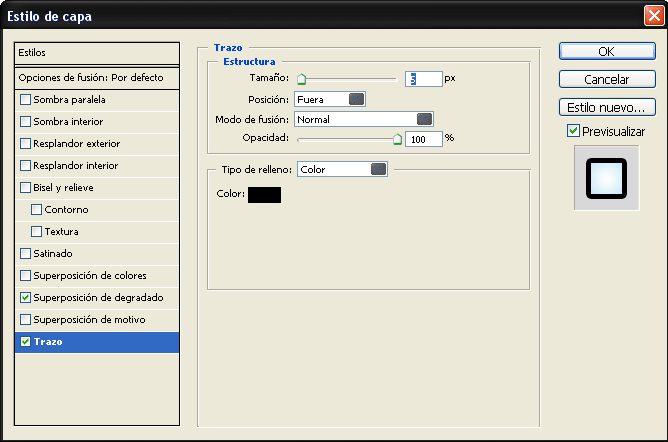
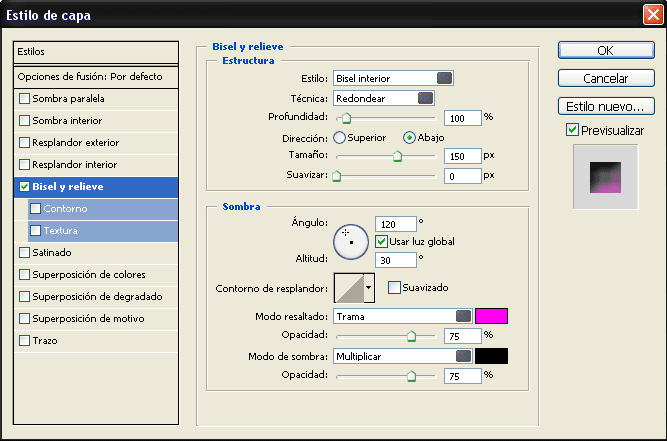
8.- Después de esto te vas a capa/estilo de capa/bisel y relieve y le das estos valores.

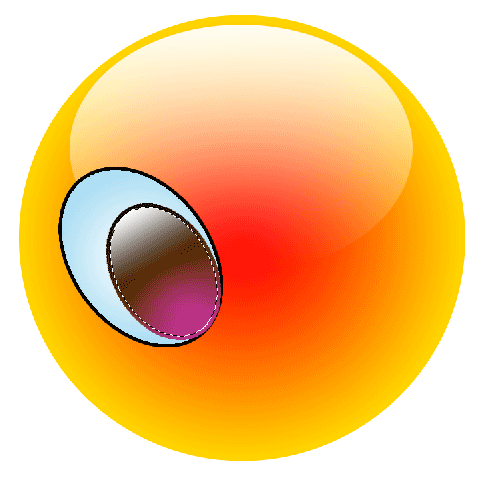
9.- Ahora oprime ctrl + clic en la capa en la que estamos y te vas a selección/modificar/contraer y le das 5 pixeles. Crea una capa y con la selección puesta has un degradado de blanco a transparente de la esquina de arriba asta como por la mitad te debe quedar algo como esto.

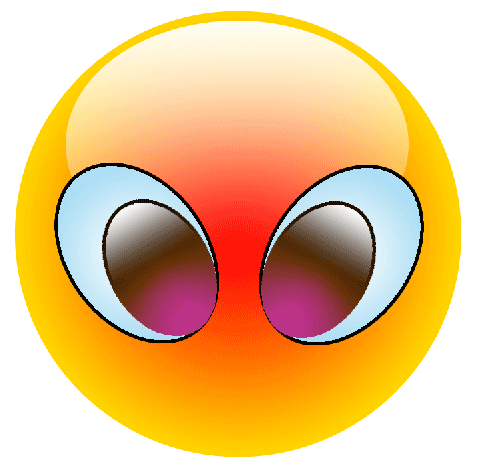
10.- Ya que acabamos el ojo las tres capas que tenemos les activamos la cadenita y las unimos ya echo esto solo duplicamos el ojo, seleccionamos la herramienta mover y presionando alt damos un clic sobre el ojo y arrastramos al otro lado.

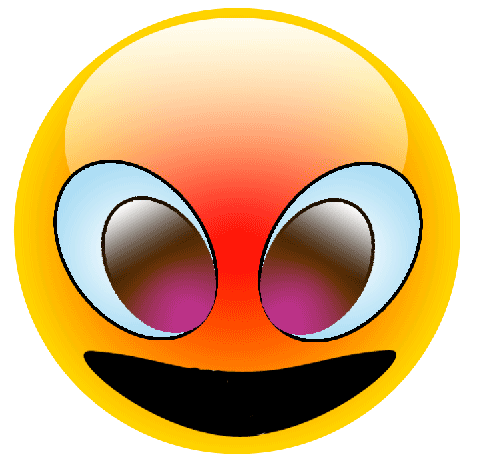
11.- Para hacer la boca creamos una capa nueva y con la herramienta elipse asemos un ovalo alargado por debajo de los ojos y le damos forma de boca.

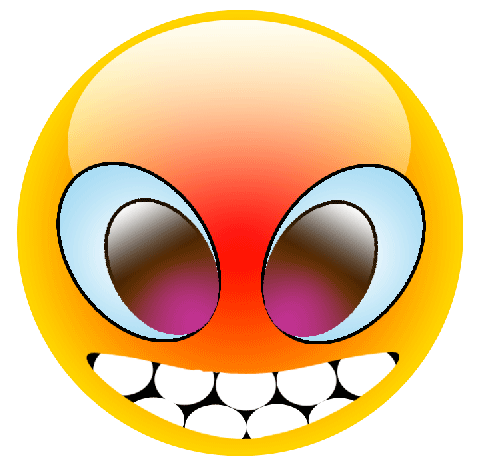
12.- Y por ultimo lo que nos falta los dientes, creamos una capa nueva y con la herramienta elipse hacemos semicírculos de color blanco sobre toda la boca y cuando ya allas terminado solo oprimes ctrl+ G y eso es todo.

Espero que les haya gustado este tutorial mi primer tutorial. Mucha suerte a todos.


Comentarios de Creando un Smyler con Photoshop | Solo Photoshop
↑ Tutorial
zamora
2007-08-06 18:43
Elements Son
2007-08-07 13:38
DGALVARO
2007-08-09 18:33
richon99
2007-08-12 08:22
@rlene:.
2007-08-12 12:56
anitamecanica
2007-08-16 12:20
alexitoamor7
2007-08-28 20:33
rogerrab
2007-08-30 12:32
sofigs11
2007-09-25 19:45
raul ramirez
2007-09-28 16:20
erwin_xD
2007-10-02 09:27
sagmannn
2007-10-02 21:24
rondrigo
2007-10-05 18:23
Cammii
2008-10-13 01:28
cristevelcast
2008-10-28 21:53
caragillo
2008-10-29 05:30
caragillo
2008-11-12 03:48
↑ Tutorial