Editar Scroll Flash | Solo Photoshop
Tutorial Flash
Tutorial por Jmx
Tutorial Flash de Jmx que muestra una técnica muy solicitada: editar la aparencia del componente scroll en Flash MX.
Hola amigos de la web espero que cada día sigan aprendiendo más cosas sobre este fantástico programita llamado Flash. Después de algún tiempo de ver que tipo de scroll personalizado presentar como tutorial llegue a la conclusión de que este es la mejor opción. Aun que aparente tener varios pasos la mayoría son de cómo insertar símbolos y de arrastrar de la biblioteca hacia la escena los símbolos.
Primero crear un documento de 440 px por 275 px y aquí es en donde empezamos creando el primer símbolo, de Comportamiento Clip de película al cual llamaremos fondo-scroll la ruta ya la sabes es presionando F8.


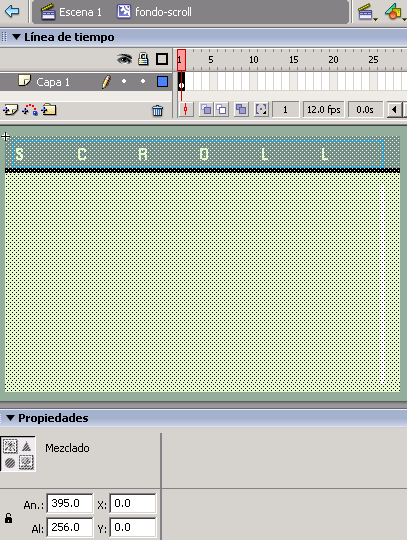
En dicho símbolo dibujar un poco de diseño, el cual ayudara para que el scroll se mire un poco más decente, si prefieres insertar una imagen de fondo también es balido ya que hay personas que se les acomoda más dibujar (diseñar) en photoshop para después simplemente importar a la biblioteca de flash.

Insertar un nuevo símbolo con el nombre de limite_arriba_abajo el cual también será de Comportamiento Clip de película.
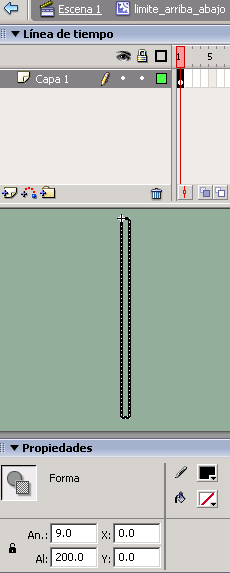
Procedemos a dibujar un rectángulo de dimensiones 9 px de ancho x 200 px de largo y colocarlo en las coordenadas X=0 yY=0.

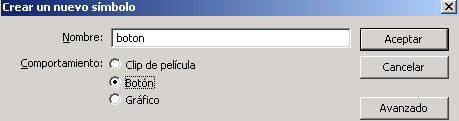
Ahora crear un símbolo de nombre boton y de Comportamiento Botón

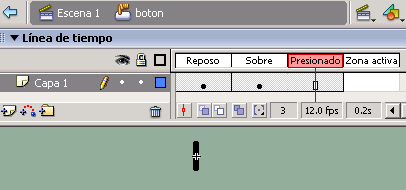
Dibujar una forma de rectángulo de color negro, los estados del botón de reposo y sobre tendrán que ser con fotogramas clave mientras que el estado presionado deberá de ser solamente fotograma el cual se inserta presionando F5, en la imagen observaras lo antes explicado.

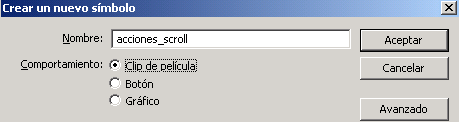
El símbolo que insertaremos a continuación será de Comportamiento Clip de película y de nombre acciones_scroll.

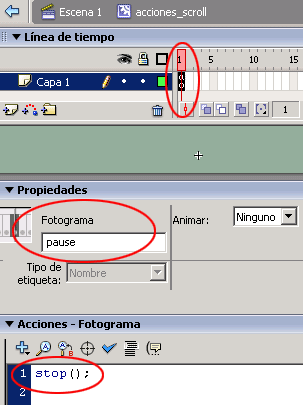
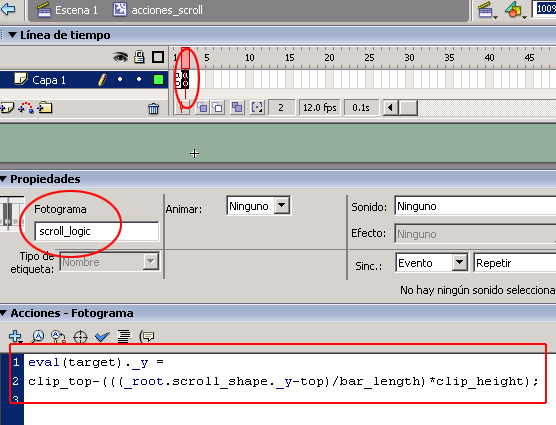
Esta parte es talvez la más laboriosa, comenzamos por seleccionar el fotograma clave vacío y en la barra de propiedades (etiqueta de fotograma nombrarlo pause), y en la barra de Acciones-Fotograma escribir stop();

El siguiente paso es insertar un segundo Fotograma clave vacío en este mismo clip de película (acciones_scroll) (la ruta ya la sabe presionar F7), seleccionar dicho fotograma y en Etiqueta de fotograma poner el nombre de scroll_logic y en el panel Acciones_Fotograma escribir el siguiente código.
eval(target) ._y =
clip_top-(((_root.scroll_shape._y-top)/bar_length)*clip_height);

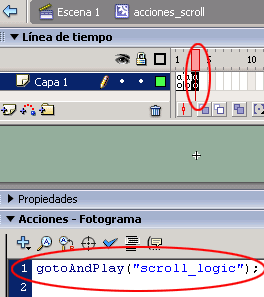
Ya para terminar con este clip de película (acciones_scroll) insertar un tercer fotograma clave vacío al cual le escribimos el siguiente código en el panel de Acciones_Fotograma
gotoAndPlay(“scroll_logic”);


Crear un nuevo símbolo al cual llamaremos scroll_escena y de Comportamiento Clip de película.
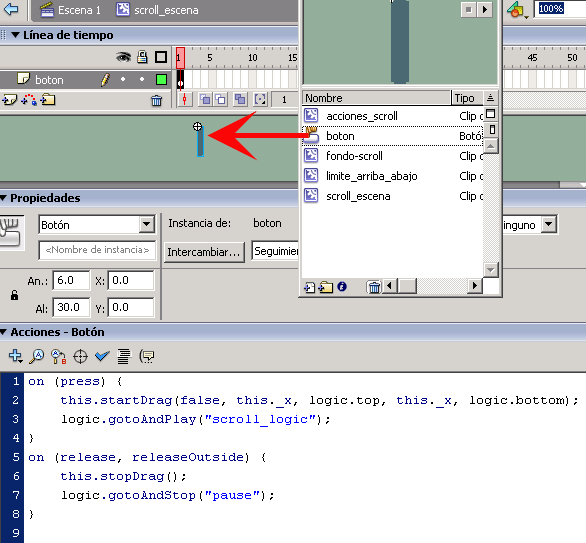
En este símbolo haremos varias acciones. Comenzamos por cambiarle el nombre a la capa 1 por el de boton, luego arrastrar de la biblioteca el clip de película boton para colocarlo en las coordenadas X=0 y Y=0 y en cuarto paso es colocar el código en el panel Acciones-Botón, en la imagen solo se muestra parte del código sin embargo aquí lo tienen completo.
on (press) {
this.startDrag(false, this._x, logic.top, this._x, logic.bottom);
logic.gotoAndPlay("scroll_logic");
}
on (release, releaseOutside) {
this.stopDrag();
logic.gotoAndStop("pause");
}

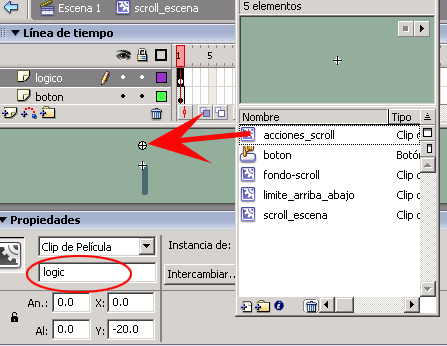
El siguiente paso es insertar una nueva capa a la cual llamaremos logico luego arrastrar de la biblioteca el clip de película acciones_scroll en el Nombre de instancia escribir logia. Este clip de película colocar lo en coordenadas X=0 yY=-20

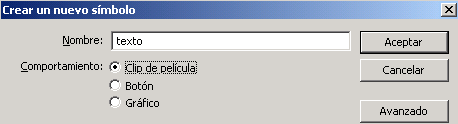
No desesperéis si ya llegaste hasta este paso solo te cuesta terminar el tutorial, si no lo terminas solamente habrías trabajado en vano, en fin es tu decisión. Procedemos a insertar el último de los símbolos al cual le pondremos por nombre texto y de Comportamiento Clip de película.

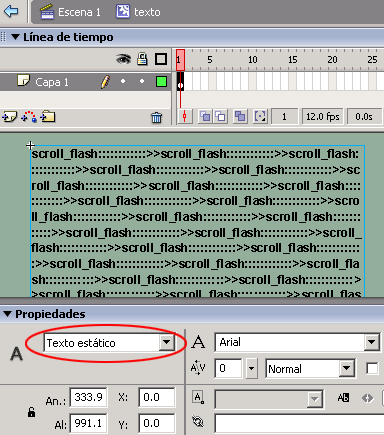
En este símbolo procedemos a insertar un campo de Texto estático y escribir lo que queramos que sea leído en el scroll (Documento).

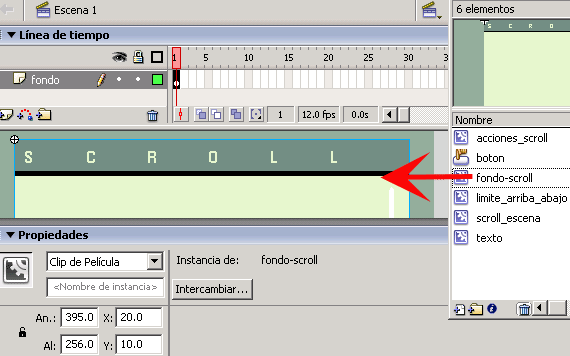
Lo único que falta es arrastrar los símbolos de la biblioteca la escena la cual consta de varias capas en las cuales insertaremos cada uno de los símbolos. A la primera capa nombrarla fondo, a la cual arrastraremos el clip de película (fondo-scroll). Colocarla en coordenadas X=20 y Y=10

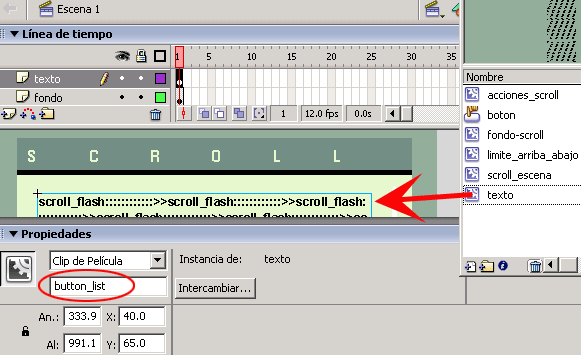
A la segunda capa la llamarla texto en esta arrastrar el clip de película (texto) y en el Nombre de instancia escribir button_list, coordenadas X=40 y Y=65.

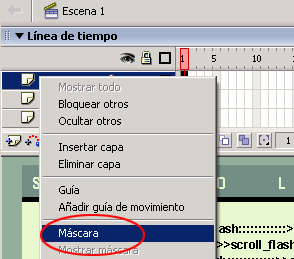
Este paso es solo para agregar una tercera capa y hacer clic con el botón derecho del mouse (ratón) y seleccionar la opción de mascara.

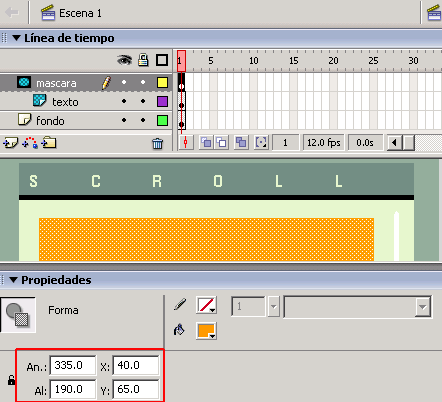
En esta capa dibujar un rectángulo de dimensiones 335 de ancho y 190 de alto y colocarlo en coordenadas X=40 yY= 65.

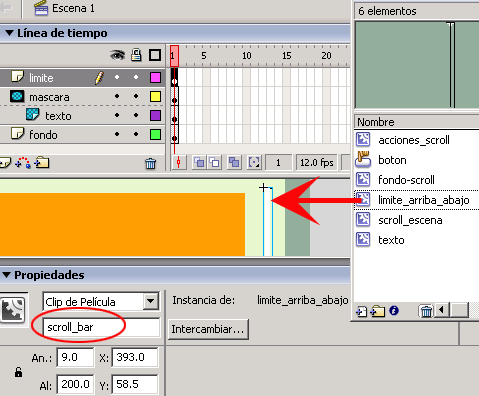
A la siguiente capa nombrarla limite y agregar de la biblioteca el símbolo llamado limite_arriba_abajo al cual pondremos como Nombre de instancia scroll_bar. Ponerlo en coordenadas X=393 yY=58.5.

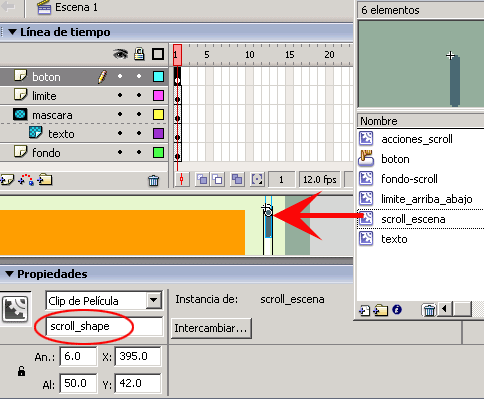
A la quinta capa la llamaremos boton en la cual insertaremos el símbolo scroll_escena en el Nombre de instancia de pondremos scroll_shape y en coordenadas X=395 yY=42.

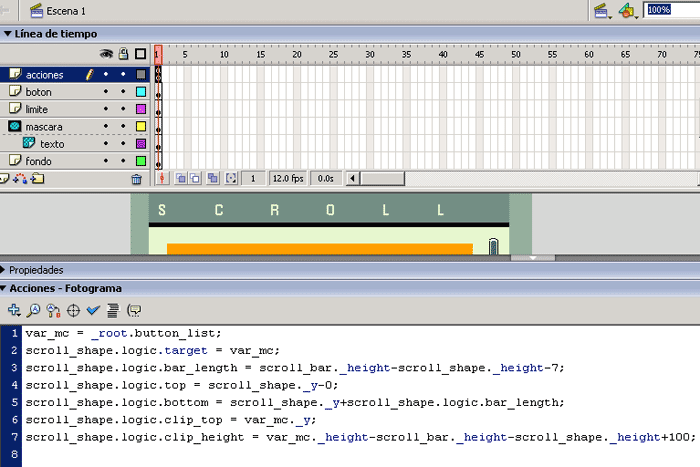
Y para finalizar agregaremos la ultima capa a la cual nombraremos acciones, seleccionar el fotograma de esta capa y en el panel de Acciones-Fotograma introducir el siguiente código que la imagen no muestra completo por razones obvias.
var_mc = _root.button_list;
scroll_shape.logic.target = var_mc;
scroll_shape.logic.bar_length = scroll_bar._height-scroll_shape._height-7;
scroll_shape.logic.top = scroll_shape._y-0;
scroll_shape.logic.bottom = scroll_shape._y+scroll_shape.logic.bar_length;
scroll_shape.logic.clip_top = var_mc._y;
scroll_shape.logic.clip_height = var_mc._height-scroll_bar._height-scroll_shape._height+100;

Amigos ya no me despido porque termine algo agotado después de esta larga sesión, ya que primero hice varias pruebas del archivo FLASH, después capturar las imagenes y luego hacer la explicación de cada una de ella, son cerca de las 5:30 am, y tengo que ir al trabajo a las 7:30 am. Y ya viene el bus que me traslada a la fuente de trabajo solo tengo tiempo para decirles hasta pronto. La computadora se queda prendida mamá, papá o hermanos cuando despierten la apagan por favor.


Comentarios de Editar Scroll Flash | Solo Photoshop
↑ Tutorial
JaimeRiosF
2006-05-22 19:29
oroxus
2006-05-23 22:20
esdlc
2006-05-30 10:06
lorca_dg
2006-05-30 15:41
3er OJO Multimedia
2006-06-02 10:32
raptorlee
2006-06-05 15:30
DonBola
2006-06-07 12:40
fueradelresto
2006-07-13 16:55
bertfye
2006-09-30 21:55
elyon
2006-11-15 09:47
duendi8320
2007-01-10 04:36
defenders
2007-01-11 12:20
Sarimma
2007-01-31 05:23
maximillian
2007-02-21 14:12
agf
2007-02-25 23:29
fathum
2007-04-20 17:30
crystal
2007-06-21 04:13
Maai
2007-08-28 08:39
picsell
2011-01-11 18:13
↑ Tutorial