Flash 8 con Hojas de Estilo (CSS) | Solo Photoshop
Tutorial Flash 8 (Action Script) y CSS
Tutorial por Pablo Valencia Ruiz (Pablosutra)
Que tal amigos de solophotoshop.com vamos a empezar con este tutorial de Flash con Hojas de estilo (CSS), archivos de texto (TXT) y de pasada hacemos un scroll de texto muy basico. Importante esto es con Flash 8, por el ActionScript, antes de empezar aclaremos esto.
Que tal amigos de SoloPhotoshop.com vamos a empezar con este tutorial de Flash con Hojas de estilo (CSS), archivos de texto (TXT) y de pasada hacemos un scroll de texto muy basico. Importante esto es con Flash 8, por el ActionScript, antes de empezar aclaremos esto.
Bueno, una ves dicho esto empezamos,en primera vamos a hacer una pequeña introducción y reglas para este tutorial, el HTML en los campos de texto dinámicos en Flash es algo limitado, me explico: Para hacer nuestra hoja de estilos no podemos poner muchas de las opciones que tenemos, unicamente cosas como por ejemplo: tipo de letra, color de letra, con el font-weight par usar si son negritas o no, el text-decoration para si es subrayado o no, o el font-style para si la letra va a ser itálica o no. y bueno tambien con nuestro HTML en Flash podemos poner imágenes con la etiqueta HTML de <img src>, lo interesante de aquí es que podemos poner no solamente imagenes tipo jpg, gif o png, sino tambien como swf, un ejemplo: <img src="loop.swf"> obviamente como sabemos en HTML seria imposible, pero con flash no, si es un poco revoltoso, veremos de que se trata mas adelante.
Bueno habiendo dicho esto, vamos a empezar por hacer nuestra hoja de estilo, en mi caso hice una bastante simple, pero solo lo hice como ejemplo, si me quieren seguir igual este es el codigo de la hoja de estilos:
.subrayado{
text-decoration:underline;
}
.negrita{
font-weight:bold;
}
.grande{
font-size:36px;
}
.titulo{
font-size:18px;
font-weight:bold;
text-decoration:underline;
text-align:center;
font-style:italic;
}
a:link{
text-decoration:underline;
color:#993300;
}
a:hover{
color:#000099;
}
una ves teniendo su hoja de estilos vamos a guardarla como stilo.css en la misma carpeta donde vayamos a tener nuestro archivo de Flash, tambien guardemos una foto en esa misma carpeta, en mi caso la llamare foto, bueno ahora vayamos a hacer nuestro archivo de texto, yo hice algo asi:
titulo=<span class="titulo"> Este es el título</span>&info=Esto es HTML con Flash y CSS <br><span class="subrayado"> Texto subrayado </span> <br>
<span class="negrita">Texto en negrita</span><br><span class="grande">Texto muy grande</span><br><a href="http://www.solophotoshop.com">Link a solophotoshop.com</a><br><br><br><img src="foto.jpg" align="left" width="300" height="300" > <br><br><br><br><br><br>Y bien, asi son las cosas con hojas de estilo archivos TXT y FLASH
Y guardenlo como texto.txt, como veran para llamar a los estilos de nuestra hoja de estilos es con la etiqueta span, tambien pusimos enlaces y una imagen, OJO: para la imagen es siempre importante ponerle el align para que nos muestre la imágen las opciones para el align es right (derecha), left (izquierda) o center(centrada), el width y height es opcional por si la imágen es grande y la quieren recortar, los numeros significan los pixeles. Como observación el ampersand solo nos sirve para separar variables, en este momento tenemos 2 variables titulo e info.
Bueno ahora si a darle al Flash:
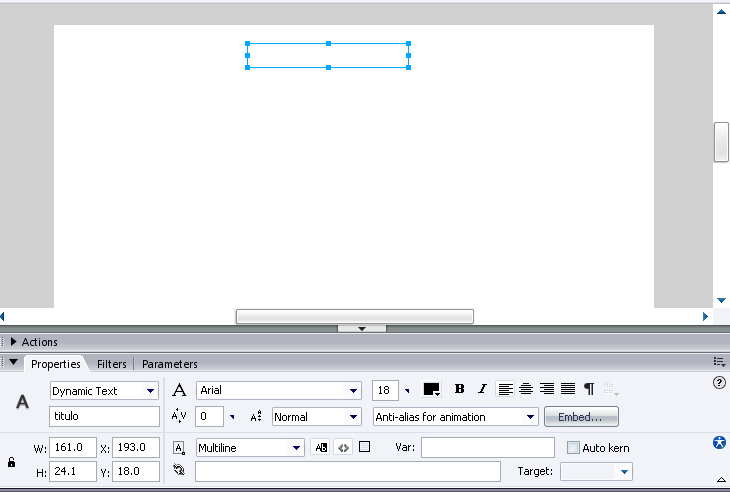
Hagamos un documento nuevo y despues pongamos un texto dinámico con instancia titulo que sea multilinea y que el boton ![]() esté activado, como se muestra en la imágen, el tipo de letra, color y tamaño es opcional
esté activado, como se muestra en la imágen, el tipo de letra, color y tamaño es opcional

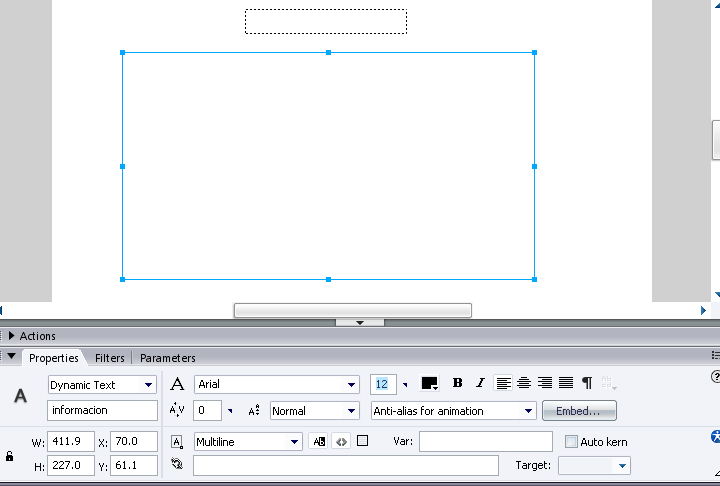
Bien, hagamos lo mismo con otro campo de texto dinámico pero esta vez que su nombre de instancia sea informacion como, igual el tamaño de letra ,color o tamaño del campo de texto, pero con las mismas caracteristicas del pasado, por el momento nuestro Flash se va viendo mas o menos así:

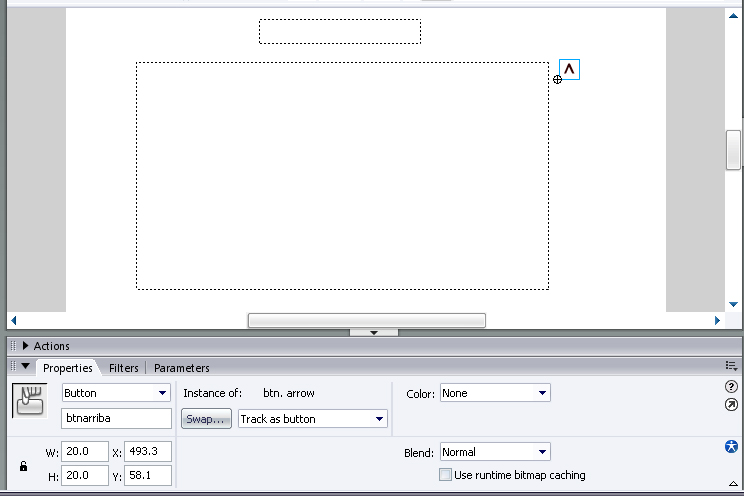
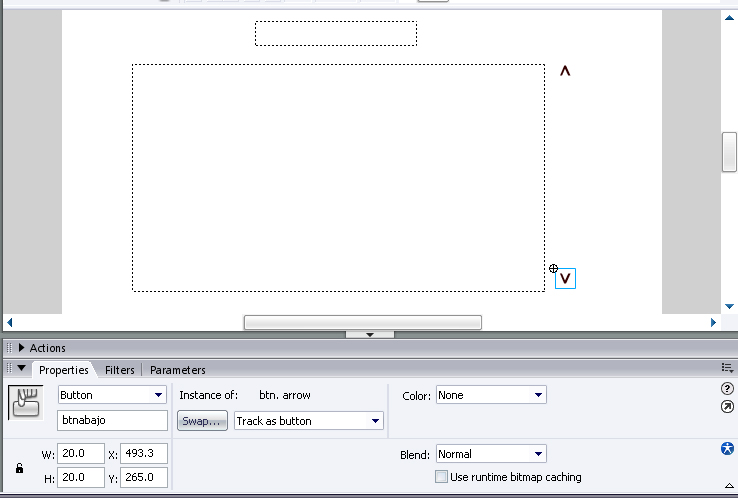
Bien, ahora, los botones del scroll, hagamos unos botones de arriba y abajo, con nombres de instancia btnarriba y btnabajo, Para ponerle nombre de instancia solo dale click una vez a tu boton y ahi aparece, fijate en las imágenes:


Claro está que el diseño de sus botones depende de ustedes, y bueno como en la imagen anterior mas o menos asi se debe de ver nuestro escenario en Flash, ahora viene lo interesante, el codigo, agreguemos otra capa y la llamamos acciones:

Ahora abrimos nuestro panel de acciones en Window>Actions o en español Ventana>Acciones OJO: debemos de seleccionar el frame para insertar las acciones, ¿Cómo saberlo?, muy facil fijense que les aparezca esto en la parte de abajo:

Como ven en la parte inferior izquierda aparece sl simbolo de frame esto significa que que vamos a programar sobre un frame, tambien aparece Acciones:1, que es el nombre de nuestra capa, en el frame número 1.
Bien empecemos por definir nuestra clase loadVars, esto nos servira para cargar el archivo de texto y es asi:
var miLV:LoadVars = new LoadVars();
miLV.onLoad = function(exito:Boolean) {
if (exito) { //si carga bien
informacion.htmlText = miLV.info; //aqui nuestro campo de texto llamado informacion es htmlText, queire decir que acepta etiquetas de HTML, asi //como que en miLV.info donde info es la variable que declaramos en nuestro archivo de texto
titulo.htmlText = miLV.titulo; // lo mismo que lo anterior pero con el titulo
//*Muestra la informacion de la variable en el campo de LoadVars
} else { //si no carga bien
informacion.text = "ERROR AL CARGAR!!!"; // mensaje de error
}
};
Bien ahora carguemos nuestra hoja de estilo, ahi mismo donde estamos poniendo todo nuestro codigo pongamos:
var miEstilo:TextField.StyleSheet = new TextField.StyleSheet();
miEstilo.load("stilo.css"); // la ruta de nuestra hoja de estilo
miEstilo.onLoad = function(exito:Boolean) {
if (exito) { si carga bien
informacion.styleSheet = miEstilo;
titulo.styleSheet = miEstilo;
miLV.load("texto.txt"); // la ruta de nuestro archivo de texto
} else {
informacion.text = "Error cargando la CSS";
}
};
Bien ahora lo último el scroll de boton ahi abajito en donde estamos poniendo todo escribimos esto:
function scrollTexto() { la funcion del scroll
_root.onEnterFrame = function() {
if (direccion == "arriba") { //si la direccion es arriba
informacion.scroll -= 1;// el campo de texto informacion se va hacia menos uno, que quiere decir para arriba restando1(algo confuso lo se)
} else if (direccion == "abajo") { // si la direccion es hacia abajo
informacion.scroll += 1;el campo de texto informacion se va hacia menos uno, que quiere decir para abajo sumando 1(algo confuso lo se)
}
};
}
this.btnarriba.onRelease = function() {cuando se suelte el boton la direccion es vacia y no hay scroll
//direccion="";
delete _root.onEnterFrame;
};
this.btnabajo.onRelease = function() {cuando se suelte el boton la direccion es vacia y no hay scroll
//direccion="";
delete _root.onEnterFrame;
};
this.btnabajo.onPress = function() { // esto indica que mientras presionemos la direccion es abajo entonces el scroll seva hacia abajo
direccion = "abajo";
scrollTexto();
};
this.btnarriba.onPress = function() {// esto indica que mientras presionemos la direccion es arriba entonces el scroll seva hacia arriba
direccion = "arriba";
scrollTexto();
};
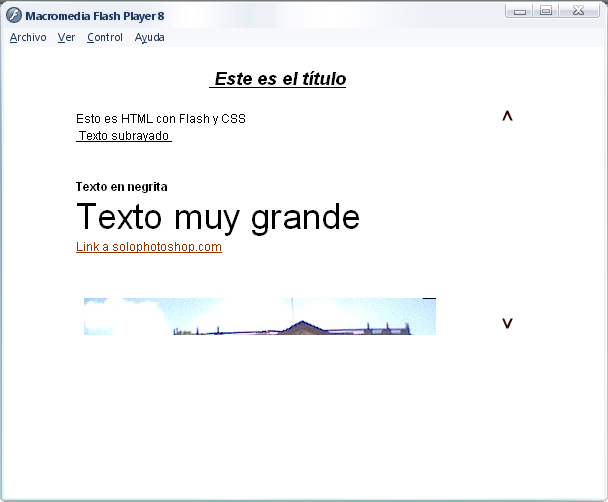
Y listo hemos terminado, prueben supelicula y el resultado final varia pero mas o menos se verá así:

Descarga los Archivos de este tutorial
Y eso es todo espero les haya gustado cualquier duda comentario o sugerencia no duden en escribir a pablosutra@gmail.com o webmaster@pablosutra.com
Gracias. Hasta Pronto!


Comentarios de Flash 8 con Hojas de Estilo (CSS) | Solo Photoshop
↑ Tutorial
Di_salazar
2007-05-08 17:09
pablosutra
2007-05-22 09:21
↑ Tutorial