Lápiz Flash con Colores y Borrador | Solo Photoshop
Tutorial Macromedia Flash
Tutorial por Jmx
Jmx nos trae este tutorial flash donde dibuja y programa una pantalla donde se puede dibujar y borrar con un lápiz y diversos colores.
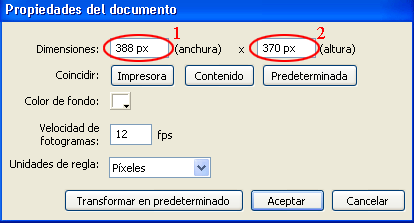
1.Crear un documento de dimensiones 388*370 píxeles de ancho y alto respectivamente.

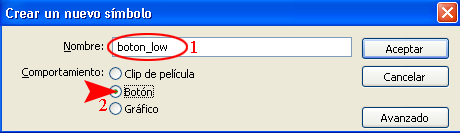
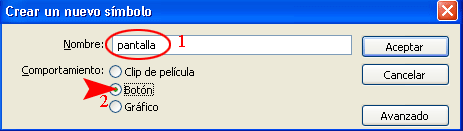
2.Insertar un nuevo símbolo (ctrl. + F8) nombrarlo boton_low y dar como comportamiento Botón

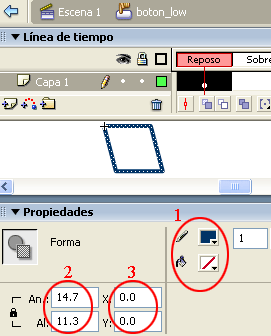
3.Una vez instalados en el símbolo dibujar un rectángulo sin relleno y de color de borde #003366, las dimensiones son 14.7 * 11.3 píxeles colocar este en coordenadas X=0.0 y Y=0.0

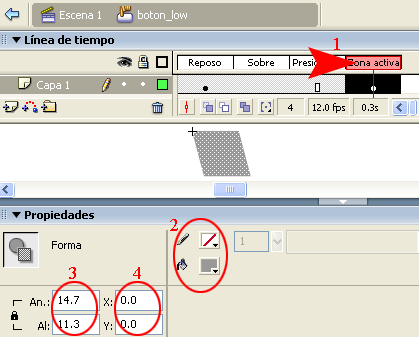
4.Seleccionar en la línea de tiempo el frame de la Zona activa para aquí insertar un fotograma clave vacío (F7), después dibujar un rectángulo de dimensiones 14.7 * 11.3 píxeles pero este sin borde y de color de relleno #999999. Colocar el dibujo en coordenadas X=0.0 y Y=0.0

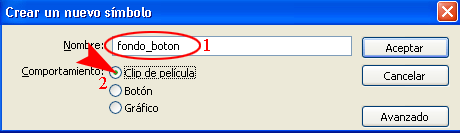
5.Crear un segundo símbolo (ctrl. + F8) llamarlo fondo_boton y dar como comportamiento Clip de película

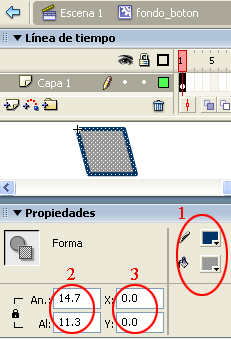
6.En símbolo dibujar un rectángulo pero este debe de llevar tanto borde como relleno, (color del borde #003366, color de relleno #999999) las dimensiones son 14.7 * 11.3 píxeles colocarlo en coordenadas X=0.0 y Y=0.0

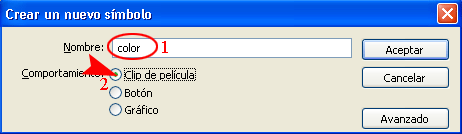
7.Crear un tercer símbolo (ctrl. + F8)nombrarlo color y de comportamiento Clip de película

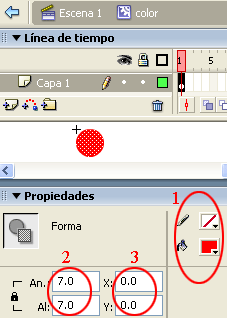
8.En el símbolo dibujar un círculo sin borde y de color de relleno #FF0000, el círculo debe de contar con las siguientes dimensiones 7.0 * 7.0 píxeles y colocarlo en coordenadas X=0.0 y Y=0.0

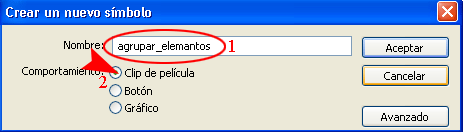
9.Crear un nuevo símbolo llamarlo agrupar_elementos y de comportamiento Clip de película.

10.En este paso como dice el símbolo se trata de agrupar los símbolos ante creados.
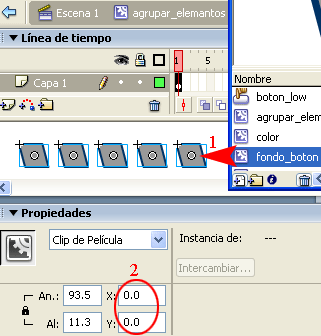
- Arrastrar desde la biblioteca cinco veces el símbolo fondo_boton.
- La separación entre cada uno de los rectángulos deberá de ser 8 píxeles.
- Por lo tanto el rectángulo uno va en coordenadas X=0.0 y Y=0.0, el rectángulo dos va en coordenadas X=19.7 y Y=0.0, el rectángulo tres va en coordenadas X= 39.4 y Y=0.0, el rectángulo cuatro va en coordenadas X= 59.1 y Y=0.0 y el rectángulo cinco va en coordenadas X= 78.8 y Y=0.0.
- Al final el total de los rectángulos deberá de quedar en coordenadas X=0.0 y Y=0.0

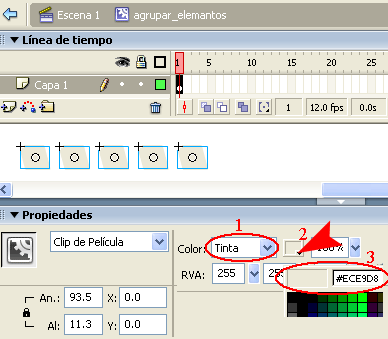
11.Seleccionar todos los rectángulos y luego en la opción Color seleccionar Tinta y después escribir el siguiente número de color #ECE9D8. que tal el truco.

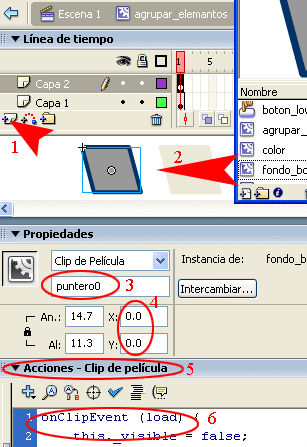
12.Insertar una segunda capa.
- Y en esta arrastrar nuevamente el símbolo fondo_boton.
- Escribir como Nombre Instancia puntero0.
- Colocarlo en coordenadas X=0.0 y Y=0.0.
- En la barra Acciones – Clip de película escribir el siguiente código. onClipEvent (load) {
this._visible = false;
}
 1
1
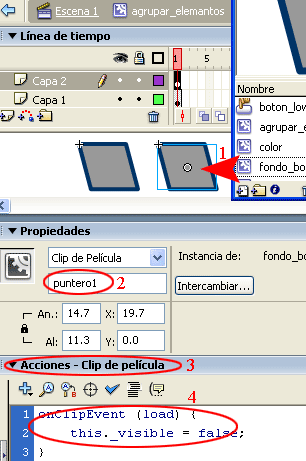
13.Arrastrar nuevamente el símbolo fondo_boton.
- Escribir como Nombre Instancia puntero1.
- Colocarlo en coordenadas X=19.7 y Y=0.0.
- En la barra Acciones – Clip de película escribir el siguiente código. onClipEvent (load) {
this._visible = false;
}
- Arrastrar otras dos veces más el símbolo fondo_boton.
- Escribir como Nombre Instancia puntero2., y puntero3.
- A cada uno de ello escribir el código correspondiente y colocarlos en las coordenadas X= 39.4 y Y=0.0 y X= 59.1 y Y=0.0.

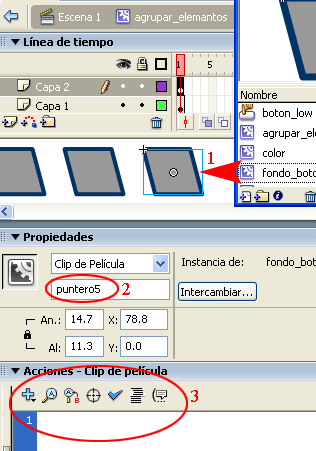
14.Finalmente arrastrar el último símbolo fondo_boton.
- Escribir como Nombre Instancia puntero5.
- Este clip de película no posee ningún código, ya que servirá como borrador.

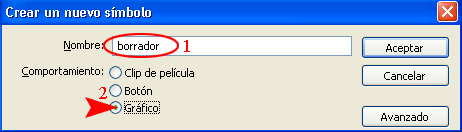
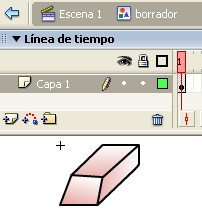
15.Crear un símbolo más (ctrl. + F8), nombrarlo borrador y dar como comportamiento Gráfico.

16.Dibujar en el símbolo algo parecido a un borrador y colocarlo en coordenadas X=0.0 y Y=0.0.

17.Regresar otra vez al símbolo agrupar_elementos.
- Insertar una capa más.
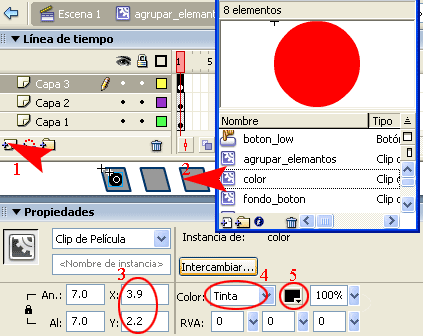
- Arrastrar desde la biblioteca el símbolo color, colocarlo en coordenadas X=3.9 y Y=2.2.
- Luego seleccionar Color Tinta y cambiar el color a #000000.

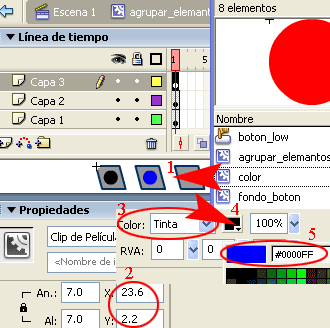
18.Arrastrar nuevamente el símbolo color, colocarlo en Colocarlo en coordenadas X=23.6 y Y=2.2.
- Seleccionar Color Tinta y cambiar el color a #0000FF.
- Arrastrar dos veces más el símbolo color y colocarlo al centro de cada uno de los rectángulos.
- Repitiendo el procedimiento de seleccionar Color Tinta cambiar el color a #FFFF00 y #FF0000 respectivamente.

19.En el último rectángulo arrastrar desde la biblioteca el símbolo borrador, y colocarlo en coordenadas X=76.3 y Y=-1.8.

20.No se desespere querido fanático solo faltan unos 15 pasos más y terminamos con el tutorial jajajajajaja.
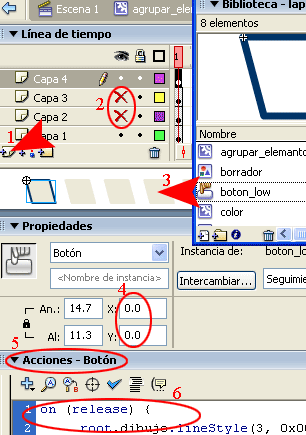
- Por lo pronto insertar otra capa y ocultar las Capas 2 y 3.
- Arrastrar desde la biblioteca el símbolo boton_lown.
- Colocarlo en coordenadas X=0.0 y Y=0.0.
- Y en el panel Acciones – Botón escribir el siguiente código.
on (release) {
_root.dibujo.lineStyle(3, 0x000000, 100);
for (var pun = 0; pun<5; pun++) {
this["puntero"+pun]._visible = false;
}
puntero0._visible = true;
}

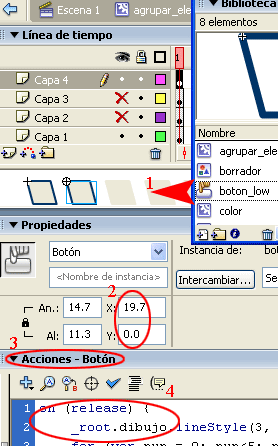
21.Arrastrar desde la biblioteca el símbolo boton_low.
- Colocarlo en coordenadas X=19.7 y Y=0.0
- Y en el panel Acciones – Botón escribir el siguiente código.
on (release) {
_root.dibujo.lineStyle(3, 0x0000FF, 100);
for (var pun = 0; pun<5; pun++) {
this["puntero"+pun]._visible = false;
}
puntero1._visible = true;
}
- Arrastrar dos veces más el símbolo boton_low.
- El símbolo que va en la posición tres lleva como código.
on (release) {
_root.dibujo.lineStyle(3, 0xFFFF00, 100);
for (var pun = 0; pun<5; pun++) {
this["puntero"+pun]._visible = false;
}
puntero2._visible = true;
}
- El símbolo que va en la posición cuatro lleva como código.
on (release) {
_root.dibujo.lineStyle(3, 0xFF0000, 100);
for (var pun = 0; pun<5; pun++) {
this["puntero"+pun]._visible = false;
}
puntero3._visible = true;
}

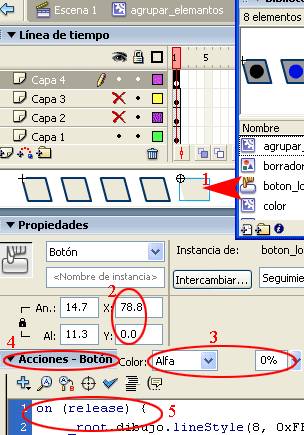
22.Insertar por última vez el símbolo boton_low y colocarlo en coordenadas X=78.8 y Y=0.0.
- Reducir el Color Alfa a 0%
- En el panel Acciones – Botón escribir el siguiente código.
on (release) {
_root.dibujo.lineStyle(8, 0x235BD9, 100);
for (var pun = 0; pun<5; pun++) {
this["puntero"+pun]._visible = false;
}
puntero4._visible = true;
}
- El color 0x235BD9 es el que servirá como borrador.

23.Crear un nuevo símbolo (ctrl. + F8) nombrarlo lapiz y de comportamiento Clip de película.

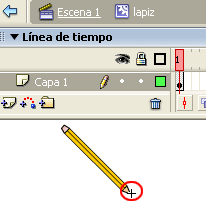
24.Aquí dibujar algo parecido a un lápiz y colocar la punta de este lo más cercano de la marca (coordenadas X=0.0 y Y=0.0).

25.Crear un símbolo (ctrl. + F8) nombrarlo compu y dar como comportamiento Gráfico.

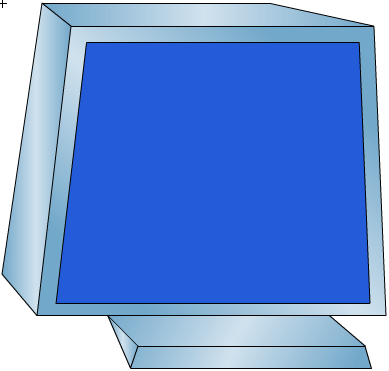
26.En este símbolo dibujar algo que sirva como espacio para dibujar una vez publicado el documento. La pantalla del monitor servirá para el propósito que se busca.
- El color de la pantalla tendrá que ser #235BD9

27.Crear otro símbolo (ctrl. + F8) llamarlo pantalla y de comportamiento Botón.

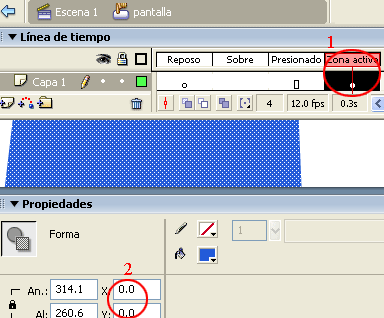
28.Seccionar el estado de Zona activa en la línea de tiempo y en este insertar un fotograma clave vacío (F7).
- Dibujar exactamente el espacio que cubre la pantalla del monitor.
- Colocarlo en coordenadas X=0.0 y Y=0.0.

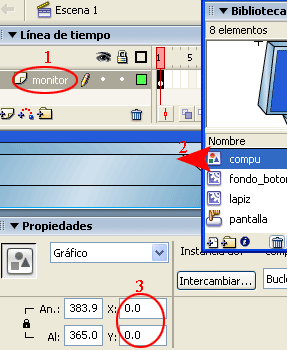
29.Regresar a la Escena
- A la primera capa nombrarla monitor
- Arrastrar desde la biblioteca el símbolo compu.
- Colocarlo en coordenadas X=0.0 y Y=0.0.

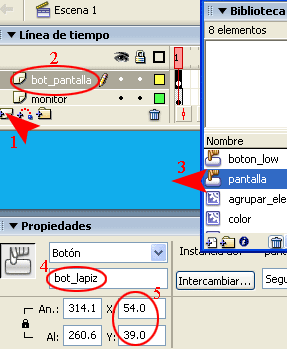
30.Insertar una segunda capa y nombrarla bot_pantalla.
- Arrastrar de la biblioteca el símbolo pantalla.
- Escribir como Nombre Instancia bot_lapiz.
- Colocar el símbolo en coordenadas X=54.0 y Y=39.0

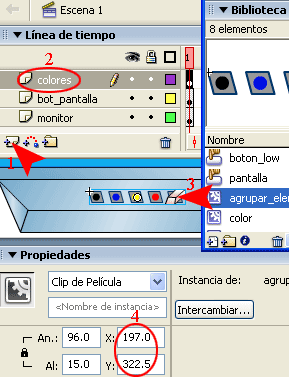
31.Insertar una tercera capa nombrarla colores
- Arrastrar el símbolo agrupar_elementos.
- Colocarlo en coordenadas X=197.0 y Y=322.5.

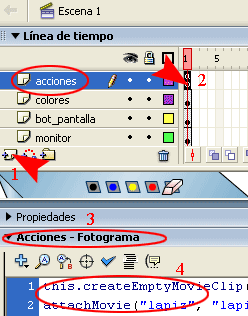
32.Por último insertar una cuarta capa llamarla acciones.
- Seleccionar el fotograma de esta capa.
- Abrir el panel de Acciones – Fotograma.
- Escribir el siguiente código.
this.createEmptyMovieClip("dibujo", 1);
attachMovie("lapiz", "lapiz", 2);
bot_lapiz.onRollOver = function() {
lapiz.onMouseMove = function() {
this._x = _root._xmouse;
this._y = _root._ymouse;
};
Mouse.hide();
};
bot_lapiz.onPress = function() {
dibujo.moveTo(_root._xmouse, _root._ymouse);
_root.onMouseMove = function() {
dibujo.lineTo(_root._xmouse, _root._ymouse);
};
};
bot_lapiz.onRelease = function() {
delete _root.onMouseMove;
};
bot_lapiz.onReleaseOutside = function() {
delete _root.onMouseMove;
};
Con esto queda concluido el tutorial, el trabajo es un poco largo y laborioso pero vale la pene intentarlo. Sigue visitando este espacio es tuyo, si deseas publicar algún tutorial solamente hazlo saber.

P.D. Presionar ctrl. + enter para ver el final de la prelícuala, se pueden añadir tantos colores como se desee solamente con agregar unas cuantas líneas de código. Disfruta el efecto y hasta pronto. Felices fiestas de Diciembre 2006


Comentarios de Lápiz Flash con Colores y Borrador | Solo Photoshop
↑ Tutorial
snooproy
2006-12-13 17:41
CsarGt
2006-12-13 19:15
dierivas
2006-12-14 02:09
evuxipeluxi
2006-12-14 05:58
TRUMAN_1982
2006-12-14 09:48
novatoxp
2006-12-15 11:02
mehp02
2006-12-18 01:25
mehp02
2006-12-18 01:25
elyon
2006-12-18 14:31
nimbo
2006-12-19 08:53
gus_19
2006-12-25 16:33
marjorie davila
2007-01-17 11:36
AAR
2007-01-29 20:46
pendeehaw
2007-02-03 19:37
Marco Javier
2007-02-07 14:40
6741545
2007-03-10 13:59
CorpseOfSteel
2007-03-12 06:53
mapassja
2007-03-19 12:57
naiwell
2007-04-15 22:50
Frdry
2007-08-06 06:08
Alaá
2007-11-20 08:30
Ivan Romero
2007-12-15 14:18
Phantomex58
2008-01-22 18:13
kaross
2008-07-25 11:32
sunna
2008-08-09 01:46
Animax_Trojan2007
2008-09-23 23:10
diego0990
2009-01-15 10:58
↑ Tutorial