Dibujar y Animar Menú Web con Flash | Solo Photoshop
Tutorial Photoshop
Tutorial por Solo Photoshop
Solo Photoshop
TUTORIALES FLASH
DIBUJAR Y ANIMAR UN MENU WEB CON FLASH
Tutorial por Jmx de www.EstiloFlash.com
Hola amigos agradezco la preferencia por las visitas a este sitio en lo particular a la sección flash. El siguiente tutorial muestra que también es posible diseñar en falsh. Y para demostrar lo anterior explicare un tutorial el cual esta hecho en photoshop.
La explicación esta dividida en partes, también mostrare como hacer un color degradado. Comenzamos con la explicación.
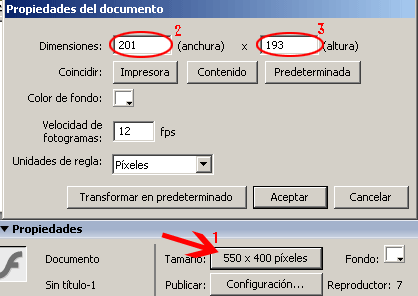
Iniciamos con la primera parte de la explicación en la cual solamente insertaremos símbolos y en ellos dibujar los rectángulos que necesitaremos para el diseño del menú creando un documento el cual ajuste perfectamente a las dimensiones de cuatro botones, en la barra de propiedades hacer clic en Tamaño y en Dimensiones escribir 201 (ancho) x 193 (altura).

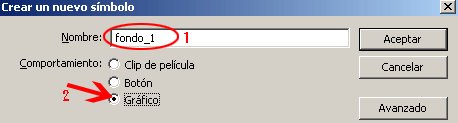
El siguiente paso es crear un nuevo símbolo, esto es presionando Ctrl.+F8 ó insertar >> nuevo símbolo, llamarlo fondo_ 1 y de comportamiento Gráfico.

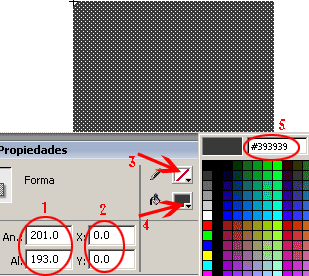
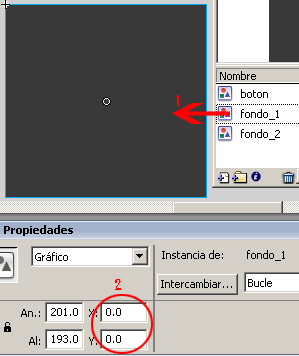
Ahora dibujar un simple rectángulo de tamaño 201 de ancho x 193 de alto y en coordenadas X=0 y Y=0, dicho rectángulo deberá de ser sin borde y de color # 393939. Tal como se muestra en la imagen.

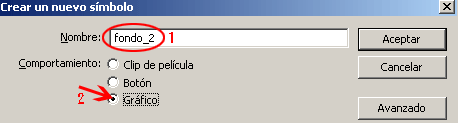
Insertar otro símbolo la ruta ya la conocen Ctrl.+F8 ó insertar >> nuevo símbolo, llamarlo fondo_2 y de comportamiento Gráfico.

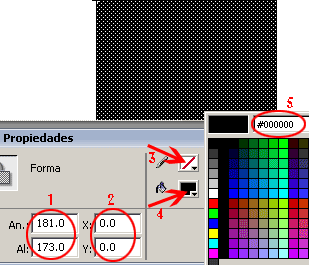
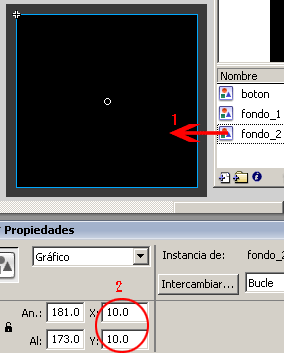
En este símbolo dibujar otro rectángulo de dimensiones 181x173 y en coordenadas X=0 yY=0, al igual que el rectángulo anterior no debe de llevar borde el color es #000000.

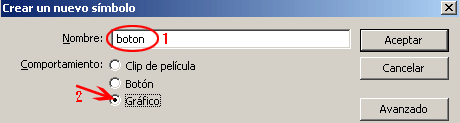
Este es el último símbolo que crearemos ya saben presionar Ctrl.+F8 ó insertar >> nuevo símbolo, nombrarlo boton y de comportamiento Gráfico. Hasta esta parte concluimos con la primera parte del tutorial. Espero que no tengan problemas (no tienen por que tener ningún tipo de problemas), y si los tienen llamar al 911.

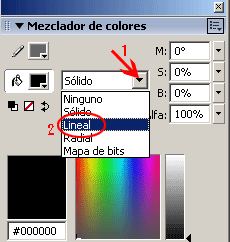
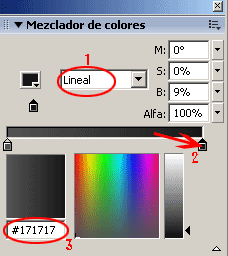
Iniciamos con la segunda parte en la cual mostrar como hacer el degradado para los botones. Primero hacer visible el panel de Mezclador de colores la ruta para esta acción es presionar shift + F9 o vía Ventana >> Paneles de diseño >> Mezclador de colores. Ahora seleccionar en Estilo de relleno Lineal

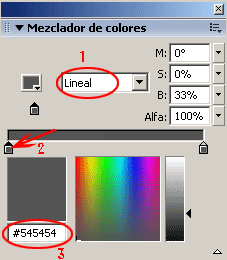
Al dar clic en Estilo de relleno Lineal nos presentara una imagen como esta, hacer clic en la parte marcada con el # 2 y escribir en la posición indicada el número del color el cual es #545454.

El siguiente paso es seleccionar nuevamente parte marcada con el # 2 y escribir el número del color el cual es #171717. Y con esta operación concluimos el degradado.

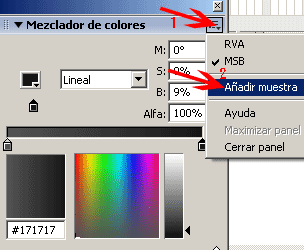
Una vez concluido el degradado es fácil que se pierda esta combinación de colores, es por eso que mostrare como guardarlo para que sea más fácil hacer futuros rellenos. Observar la imagen no debe de haber mayor complicación.

La tercera parte de la explicación consta de cómo aplicar el degradado y como colocarlo en la posición que decidamos.
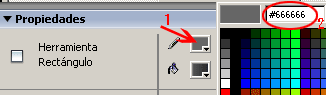
En el símbolo llamado boton seleccionar las propiedades del rectángulo del cual tendrá un borde de color #666666.

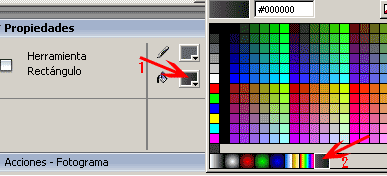
El color de relleno es el degradado, este lo aplicamos seleccionando el color de relleno y luego el degradado que guardamos con anterioridad.

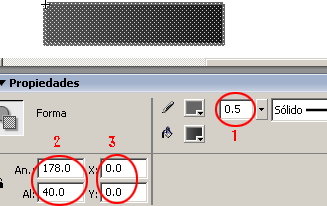
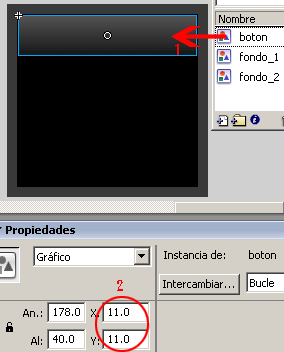
Y por ultimo seleccionar el tamaño del borde este es 0.5. Dibujamos el rectángulo de tamaño 178 x 40 y en coordenadas X=0 y Y=0

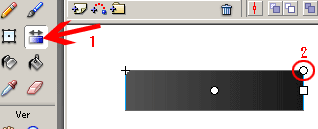
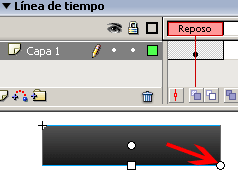
Como se pueden dar cuenta el degradado no queda en la posición correcta, sin embargo, esto lo solucionamos seleccionando la Herramienta Transformación de relleno, hacer clic en la posición #2 y sin soltarlo ponerlo en posición horizontal.

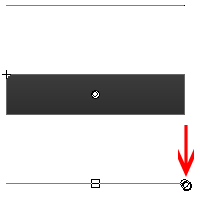
La siguiente imagen muestra como debe de quedar el degradado.

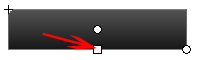
Para ajustar el degradado simplemente seleccionar la parte marcada y llevarla hasta la altura del rectángulo.

Para concluir arrastramos los símbolos uno por uno hacia la escena, esto es primero el fondo_1, y colocarlo en coordenadas X=0 y Y=0.

Luego arrastrar el fondo_2 y colocarlo en coordenadas X=10 y Y=10.

Y por último el boton, este colocarlo en posición X=11 y Y=11. El símbolo boton arrastrarlo tres veces más y colocarlos en las siguientes coordenadas:
El primero en X=11 y Y=11
El segundo en X=11 y Y=54
El tercero en X=11 y Y=97
El cuarto en X=11 y Y=140

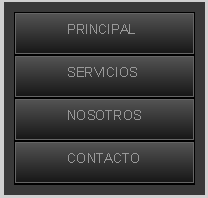
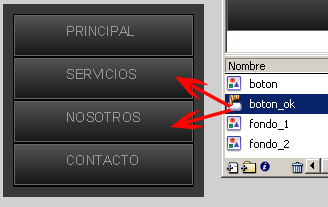
Solamente agregar los nombres a cada uno de los botones y listo. Principal, servicios, nosotros y contacto. ¡¡¡¡¡Verdad que siiiiiiiiiiiiiiiiiiii hay semejanza!!!!!
Recordar que este es solamente el dibujo.

Si lo quieren hacer un botón de dos estados, dibujar el rectángulo en un símbolo de comportamiento botón al cual llamaremos boton_ok.

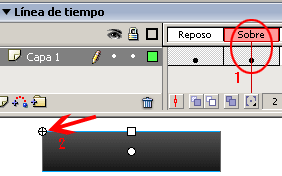
Después insertar un segundo frame presionando F6. Ajustar el degradado en la segunda posición como lo muestra la imagen y listo.

Ahora arrastrar el símbolo boton_ok en lugar del símbolo boton.
Espero que haya sido de interés este tutorial. Este espacio es de ustedes háganlo crecer con sus sugerencias y comentarios.
P.D. ctrl. + enter para ver el resultado final.

Así queda el Menú Dibujado y Animado con flash:


Comentarios de Dibujar y Animar Menú Web con Flash | Solo Photoshop
↑ Tutorial
atziry09
2006-11-20 00:05
crow_cpga
2006-11-20 11:54
apoloalfa
2007-08-17 21:22
vikma
2008-07-01 11:57
↑ Tutorial